12/7
2014
12/7
2014
12/6
2014
12/6
2014
12/6
2014

游戏下载:
magnet:?xt=urn:btih:ABD8072F461E7AC7BAD277B586614DF6F1CDC4B5&dn=%28%E5%90%8C%E4%BA%BA%E3%82%B2%E3%83%BC%E3%83%A0%29%20%5B141127%5D%20%5BC-Laboratory%5D%20%E5%A5%B4%E9%9A%B7%E5%B0%91%E5%A5%B3%E3%82%A8%E3%83%8A%20%5BRJ-134318%5D.zip
游戏采用zxcv的日式操作方式,↑↓←→控制方向。只试玩了一下,目前就是被敌人抓住会打PP,貌似后面有破衣系统←_←
恩,我就不放预览图了
Read More →
羞耻play ACT——奴隷少女エナ
12/6
2014
12/6
2014

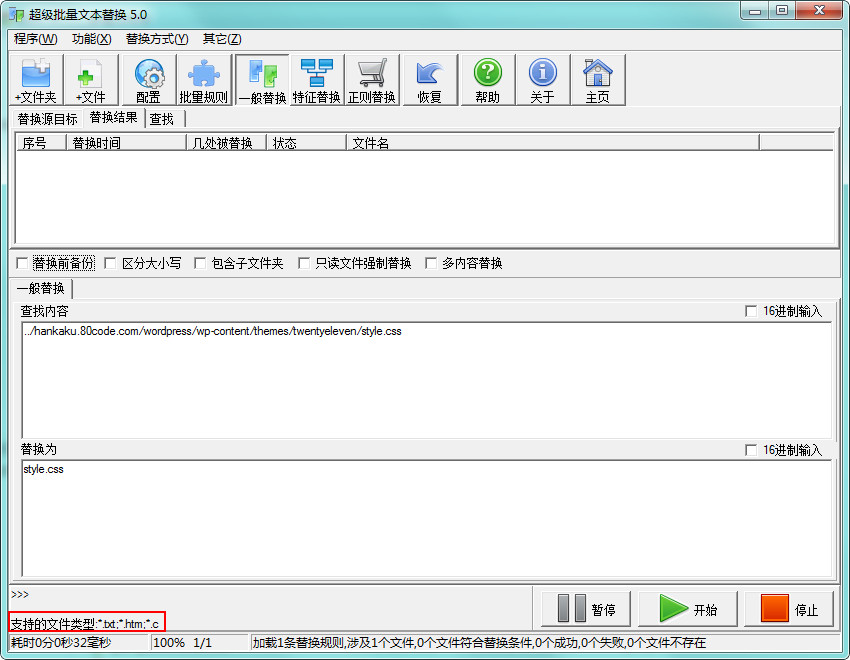
此图本来是琉璃神社2012年4月壁纸包里面的图,去谷歌上找出处,于是找到了这么一个好网站:
内容非常和谐有爱哦~我已经将整站下载下来了:
点我下载 密码:6z26
Read More →
发现一个福利图站——imgniji.com
12/5
2014
12/5
2014

Popcap使用HTML5技术制作了网页版的宝石迷阵,支持经典(Classic)和计时(Speed)两种模式,虽然没有PC版的宝石迷阵3中有花样繁多的选择,但是玩起来已经非常爽了,音效和动画效果都比较全面,而且元素会根据浏览器窗口缩放。真是太赞了~
宝石迷阵3网页版
12/4
2014