

在主题的header.php中把keywords和description部分的代码改成下面这样:
<?php
if ( is_single ()) //文章页面
{
if ( $post->post_excerpt)
{
$description = $post->post_excerpt;
} else {
$description = mb_strimwidth(strip_tags(apply_filters('the_content',$post->post_content)),0,220);
}
$keywords = "";
$tags = wp_get_post_tags($post->ID);
foreach ($tags as $tag ) {
$keywords = $keywords.$tag->name.","; }
}else if ( is_home ()) //主页
{
$description = "saber酱的抱枕是一个以saber的主题的博客网站,分享一些ACG资源和福利,也会记录生活和学习中的一些事情。";
$keywords = "saber,saber酱,福利,WordPress, dedecms";
}else{ //其他页面,如分类目录、单页面等
$description = "saber酱的抱枕是一个以saber的主题的博客网站,分享一些ACG资源和福利,也会记录生活和学习中的一些事情。";
$keywords = "saber,saber酱,福利,WordPress, dedecms";
}
?>
<meta name = "keywords" content="<?php echo $keywords; ?>" />
<meta name= "description" content="<?php echo $description; ?> "/ >
这样,在首页就会显示自己设置的关键词和简介了。在文章页则会把文章的tag作为关键词,摘取文章开头作为页面简介。
在分类目录里和单页面里我设置的同主页,你也可以设置成别的,或考虑再改进。
参考:
is_home() 是否为主页 is_single() 是否为内容页(Post) is_page() 是否为页面页(Page) is_category() 是否为分类页(Category/Archive) is_author() 是否是作者页面
wordpress自动设置keywords和description
现在用的这个主题,title标签的代码如下:
<?php wp_title( '|', true, 'right' ); ?>
这样子会把网站副标题显示出来。由于我的副标题经常换,所以不想在title里面展示副标题,于是几经百度,用bloginfo()替换了wp_title():
<?php if (is_home()): ?>
<title><?php bloginfo('name'); ?></title>
<?php else: ?>
<title><?php wp_title( '|', true, 'right' ); ?></title>
<?php endif; ?>
在主页(包括主页的分页)会使用bloginfo('name'),只显示站点名称。其他页面的没有改,形式是"标题|站点名称"。
WordPress隐藏网站的副标题

想起这个是因为仙剑6这次爆料的一张图片上有天空中的宫殿,顿时我就想起了封神陵。说到封神陵,就是后羿射日弓,之后...九龙缚丝剑穗就浮现在我的脑海里了。

一把心酸泪。
为谁生死一掷轻。可还记得九龙缚丝剑穗?

凛和士狼kiss~两个傲娇在一起太有意思了
今天像往常一样准备打开群聊天的时候,发现被封了:

我这个黄图哥罪恶深重啊∑( ° △ °|||)︴
腾讯客服的帮助信息:
QQ群打开时提示已被停止使用,是由于其他用户举报您的群,经我司核实您的群涉及发布违反法律规定及不良信息,根据国家互联网相关法规对此群进行了关闭处理。请您自觉遵守国家互联网相关法律法规,共同营造绿色的网络环境。QQ群被停止使用后不支持恢复,建议您重新创建一个QQ群使用。
WTF!哪个丧病的家伙收完福利之后菊爆了吗?明明我们只是做辣条的好吗(╯‵□′)╯︵┻━┻
hentai群被封了
昨晚买了两个饰品,我一直都买的加暴击的。但是戴上之后看看属性面板,其他的强化属性基本都没怎么加,就堆了暴击。之后想知道是不是还要提高其他的一些属性,于是找了个和我同职业的满级角色,看了看他的属性,pvp评价5阶,至少比我强多了,看看人家的参考一下:

他主要加了暴击和施法速度,而且分配的比较均衡,和我后来百度到的资料很符合。刷图的话用爆击,pvp堆施法速度。如果两者需要兼顾,就要自己做个平衡了。推荐武器用极灵(堆暴击),首饰用术灵(堆施法速度)。但是60级之前可以先考虑暴击,等后期不怎么升级了再堆施法。贴吧有人说暴击过65以后可以堆施法,但是两者很难兼顾,我能像上图那样首饰不加暴击还能有50的暴击率就行了。
但是寒冰很少有读条的技能,所以有人说堆施法速度不如堆攻击速度。下面是贴吧前辈们说的:
施法速度影响幻影屏障,寒冰闪击,冰霜之气,暴雪冰雨;
攻击速度影响寒冰爆破,冰球,冰弹,暗影球,寒冰之气,神之暴击,寒冰跳击,冰雨的收招速度,据说还影响大冰的掉落速度。
还有人说:
只刷图不PK,建议先考虑暴击,施法30+够了!
PK刷图兼帮:施法最低要求50+(两武器爆击,三首饰施法)
平民就别考虑攻速了,特别是刷图的!
目前还是决定优先堆暴击+施法。满级后移动速度最少120。贴吧里貌似有个大神"洛F丶寒冰女王",他是126攻速70暴击50施法。
暴击装备的话优先选暴击伤害这项属性,优于选暴击率属性。暴击伤害任何职业都是天生50%暴击伤害附加,不暴击伤害为1000,那么暴击伤害为1500。如果暴击伤害加10%,是加暴击多出来的50%伤害的10%,而不是加总伤害(1500)的10%。所以最后暴击伤害为1550.
关于装备,前辈告诉我说,现在你已经48了就别换47地狱套了,到51换蓝装,或者到54换地狱套。地狱套没有势力伤害、集中率等,但是有套装效果,会提升一些技能的等级,适合pvp和生存。刷图蓝装或者浅蓝更好。
C9施法速度和暴击伤害

事实是,你投了钱也不一定能玩的6,就像逆战的猎场模式,人家小号几局就出了极品,你老玩家打了两百局也毛都没有——即使你投个一两千,也照样不行。所以现在对逆战我是A了。




腾讯游戏,没钱玩你麻痹

横批:猪狗不如 多么痛的现实(╯‵□′)╯︵┻━┻
生不如加速猪,死不如剪刀狗
新买的移动硬盘到了,我设置了它的图标,方法在此,这里就不再说了。

但是设置之后用到的这两个文件却隐藏不掉:

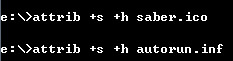
因为文件在右键属性里只能设置为只读或隐藏,而我开启了显示隐藏文件的选项,所以一直看到挺烦心的。但是我没有开启显示系统保护文件的选项,于是我想把这两个文件设置为系统属性来达到隐藏的目的,最后还是找到了命令行的方法:

attrib命令用来显示或更改文件属性,参数如下:
ATTRIB [+R | -R] [+A | -A ] [+S | -S] [+H | -H] [+I | -I]
[drive:][path][filename] [/S [/D] [/L]]
+ 设置属性。
- 清除属性。
R 只读文件属性。
A 存档文件属性。
S 系统文件属性。
H 隐藏文件属性。
I 无内容索引文件属性。
[drive:][path][filename]
指定 attrib 要处理的文件。
/S 处理当前文件夹及其所有子文件夹中的匹配文件。
/D 也处理文件夹。
/L 处理符号链接和符号链接目标的属性。
给文件设置系统属性的方法
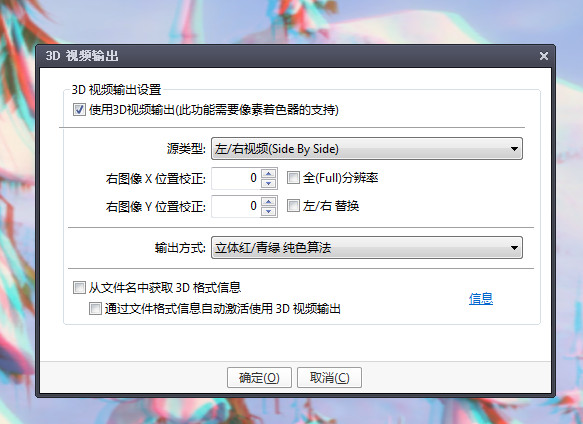
我买的移动硬盘附带了一些3D电影,是使用红蓝眼睛来观看的。当我使用potplayer打开之后发现图像是分成左右两半显示的,百度之后才知道需要设置,在右键菜单选择视频→3D视频输出,选择最后一项"3d视频输出设置...",设置如下:

如果感觉色彩不整,可以试着调整"输出方式"一项。这样设置之后画面就不会分开播放了,而是正常3D电影的"花花绿绿"的感觉,带上3D眼睛也能看到3D效果了。

