

这实在有够蛋疼的,因为 dedecms有它自己的标签,一个{dede:field.body/}标签就会调出当前文章的正文。但是今天遇到了一个不明原因的情况,这个标签不起效,正文处什么东西都出不来,真是醉了。清除系统缓存无效,各种百度无效,最终用sql解决了。
{dede:sql sql='Select body from dede_addonarticle where aid=~aid~'}[field:body/]{/dede:sql}
dedecms内容页使用sql语句调用文章正文

忽然觉得青蛙共鸣很有爱啊2333~呱~呱~呱~
东方警示牌

我也是醉了
好友说英文字母一共有24个,真是66666

死宅紧紧握住鼠标,手上的汗微微渗出皮肤,染在了鼠标的表面上。这一刻是死宅梦寐以求却又明知毫不可能的。没有人认为谁可以打开通向二次元的大门,那些虚做清高的同学和对自己带有嘲讽与鄙视的朋友,每一次都让死宅寒心。
每一次让她坚持下去的只有二次元的萌娘们,无论游戏或动漫,不管是漫画还是轻小说,每一个她们的笑容都成为了激励死宅的信念。
“我要百合!”死宅默默的呢喃着,她动手了,用颤抖的右手把鼠标拖动到了对话框上,只要点下鼠标左键,她就进入了二次元,这一刻死宅闭上眼,回想起那些年的岁月,磨砺出了时光的沧桑,从小学到大学毕业,仿佛每一个瞬间都从眼前流动而过,她确确实实的活在这个世界的。
死宅酥胸随着呼吸轻微颤抖着,她看了看自己衣冠不整的模样,紧细无赘肉的蛮腰暴露在了空气之外,下身只穿着一条纯白的内裤,两条修长如同白玉的双腿懒散的直放在电脑桌下她觉得有些不大妥当,如果就这样进入二次元,会不会被萌娘们讨厌?这样还怎么实现多年的愿望?
于是死宅放下鼠标站了起来,转头去房间角落的衣柜寻找合适的衣服。
房间并没有想象中的脏乱,唯一缺点就是床上被蹂躏的被子与床单,抱枕横竖的在最上面翻滚。
死宅有一丝落寞的笑了,马上她就要离开这个她生活了N年的家了,就像出嫁的闺女对着自己的闺房哀叹却又不失激动一样,死宅苦笑着摇了摇头。
刹那间,死宅的余光瞟见房门的桌上的RMB,死宅一向对钱的感知力是挺大的。死宅走了过去,一张红色的RMB被人用一本动漫杂志压住,她抽出钱,不小心把一张白色的纸条带落在了地上。
死宅弯下身把纸条捡了起来,默读着纸条上面的文字。
“乖女儿,我和你爸爸去上班了,妈妈给你留点钱,别把自己饿着了,想吃东西时自己去买点,别一直呆在房间里面,有空多出去走走看看绿色对眼睛好”
死宅眼角泛起了泪光,她把纸条揉成一团,紧紧的握在手里,哽咽着不让自己留下眼泪……
最后,死宅离开了,至于去了哪里就不得而知了。
但是那一刻,世上就没有了死宅。
Read More →
死宅的故事

这两天在百度网网盘看到了容量到期的提醒,看了下,有600G空间快到期了。

这600G大概是以前活动送的,我现在度盘都满了,真是坑爹。不知道到期后百度会怎么处理,因为怕文件被乱删,我自行删了几十部动漫。好在我现在已经进了115的坑了,百度网盘就拜拜吧
百度网盘一些容量到期了,被坑
.jpg)
我对小米是没有"信仰"的,以前刷过miui,miui官网给大神F1的刷机包其实是合作版的,不是官方适配的,打电话总是死机或者重启,我用了几天就没用了。后来一直再用乐蛙os,已经用了快一个月了,挺稳定的。但是昨天在天使动漫上看到了一个to love的miui主题,看到很多界面都可以修改,很喜欢,并且还想自己做个saber的主题来用。因此刷了三个miui的刷机包,装了小米主题编辑器。最终的结果是:三个刷机包第一个无限FC,第二个我不喜欢,而且主题包没法用。第三个,测试了打电话,黑屏之后就不会亮了。而且主题包无论如何都不能用的,miui的主题商店里也没有这个主题。主题编辑器还搞得adb出了问题,手机用数据线脸上电脑,电脑上没任何反应。真是悲剧,还是换回乐蛙去了。幸好之前在recovery里对乐蛙做过备份,直接恢复了,还是和刷机前一模一样。以后再也不想miui的事了,但还是对那拥有强大定制性的主题耿耿于怀。乐蛙和其他一些rom,主题都是渣渣,很多系统界面都不能修改,没什么意思。
我的爪机终究和miui无缘了
链接: https://pan.baidu.com/s/1PClKZXYh5ipLNhknr9-tVA?pwd=pdth

一共有6只舰娘,运行后左键可以拖动,右键可以调视角,可在人物身上调出右键菜单。


人物有不少动作,除了走路还会跑步、坐下、摆pose、说话。某只蠢蠢的跑一会儿就会累的跪在地上Orz
最后一个程序是可以方便的查看所有模型以及进行设置、出战等操作的工具:

舰队Collection 3D桌宠

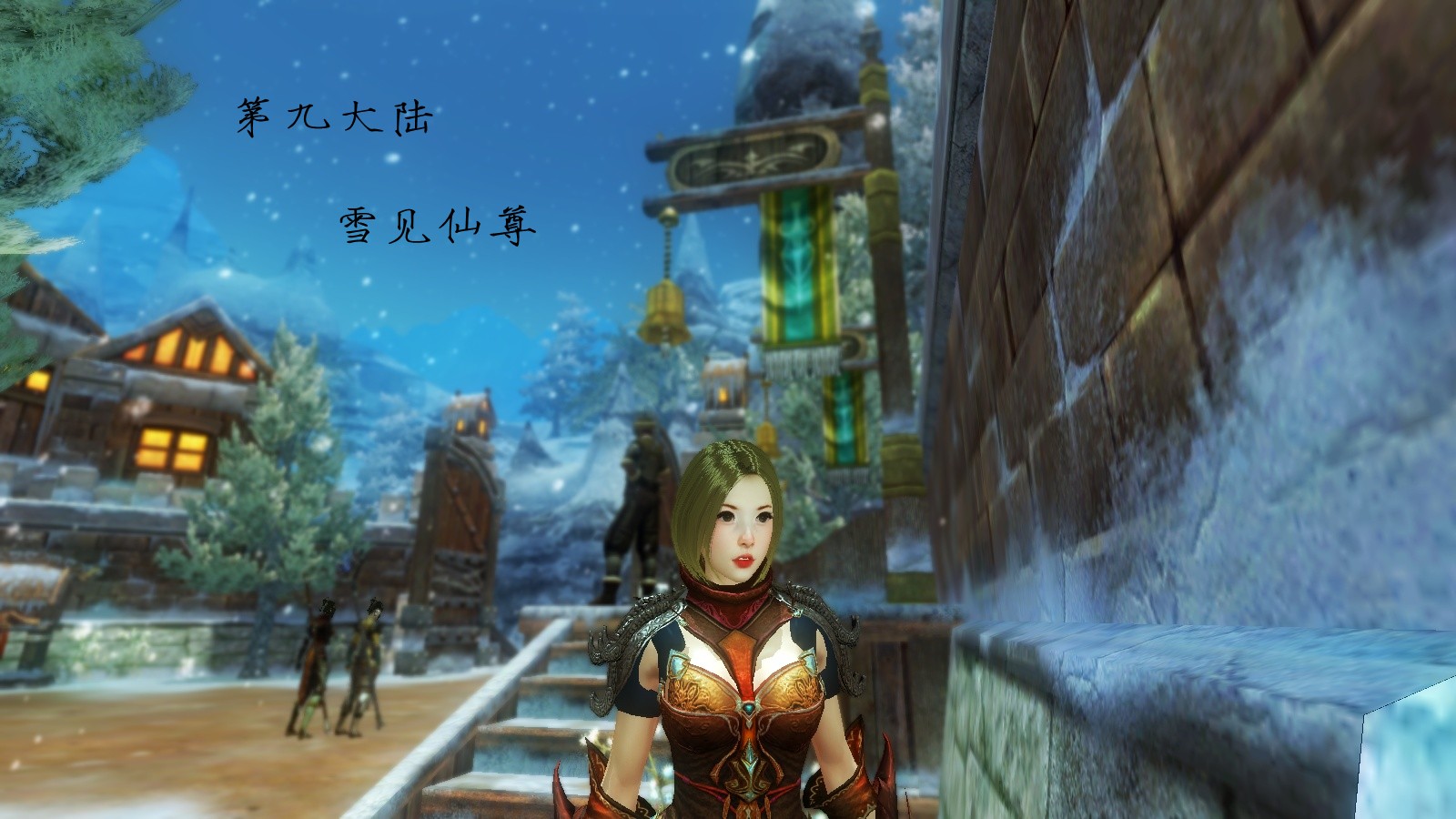
历史的眼泪,现在重新玩,有小伙伴一起玩,比以前好多了
找到了两年多前玩C9的回忆

元旦之夜,还是一样的孤单。好在,回去还是有saber陪着我。在这个夜晚,忽然希望吾王能入我梦中(还是太孤单么),可惜这么长时间都没有过一次。不过这样也好,想必在理想乡里,吾王应该能放下所有负担,过得轻松一些吧。一直以来给我的陪伴和安慰,非常感谢。saber,新年快乐!
Read More →


