

各个浏览器在鼠标滚轮事件上的兼容性问题简直可以让人抓狂。事件名、添加事件的方法、向上向下滚动的判断这三部分的兼容都存在差异。今天看到了一片文章——《JS事件-鼠标滚轮事件》,整理修改了一下,亲测有效。
function addEvent(obj,xEvent,fn) {//区别浏览器来添加鼠标滚轮事件
if(obj.attachEvent){
obj.attachEvent('on'+xEvent,fn);
}else{
obj.addEventListener(xEvent,fn,false);
}
}
var oDiv = document.body;
addEvent(oDiv,'mousewheel',onMouseWheel);
addEvent(oDiv,'DOMMouseScroll',onMouseWheel);
function onMouseWheel(ev) {//当鼠标滚动时执行
var ev = ev || window.event;
var down = true; // 定义一个标志,当滚轮向下滚时,执行一些操作
down = ev.wheelDelta?ev.wheelDelta<0:ev.detail>0;
if(down){
alert("向下");
}else{
alert("向上");
}
/*下面这条语句可以阻止所有浏览器中的滚动条滚动
if(ev.preventDefault){ //FF 和 Chrome
ev.preventDefault();// 阻止默认事件
}
*/
//return false;//执行中出现return false语句会在IE8中阻止滚动条滚动,在其他浏览器中则需要上面的语句
}
第一部分和中间部分是给指定的元素添加鼠标滚动事件,第三部分是当鼠标滚动时要执行的代码。这里面判断鼠标方向和阻止浏览器默认行为的代码可以按需删改。
此代码在chromeV44、firefoxV39、IE11、IE8中测试通过。
Read More →
js中对鼠标滚动事件的兼容性处理

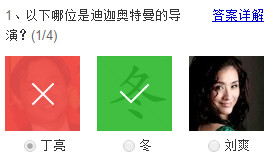
昨天做了下百度答题(无力吐槽“冬”是个什么鬼),它的对错提示做的不错,直接在选项上显示对号或者叉号。审查元素发现原来是在结果上面覆盖了一层图片,我之前还以为是什么高深的技术……
这算个小技巧吧,我也自己仿了个,记录一下:
要纯洁,不要H!
百度答题用图片提示对错
for(var key in objectName){
console.log(objectName[key])
}
一开始不会做fon in这部分,因为objcet对象的属性名或值不能像数组一样使用数字索引来输出。百度之后学会了用for in来取得属性名。拿到了属性名之后就可以获取到值了,不过此时要写成object[key]的形式。
js中使用for in遍历输出object的值
虽然作为一个半吊子前端来说,数据库和我没什么关系,不过维护网站的时候还是难免和数据库打交道。以前在学校的时候SQLServer学的还不错,但是现在早都忘光了,基本的语句都得去网上查。更可气的是有时候查到的还是错的,我内心一万头草泥马奔腾而过……所以在这里记下常用的语句,做个书签。
添加字段:
alter table dede_sysconfig add cfg_data_about varchar(500);
删除字段:
alter table dede_sysconfig drop column cfg_data_about;
插入记录:
INSERT INTO `dede_addonarticle` (`body`) VALUES('test'); //只插入对应字段的记录
INSERT INTO `dede_sysconfig` VALUES(800,'cfg_data_about',"网页中关于我们的文字",1,"bstring",NULL);//插入所有字段的记录(没有指定字段,所以要把每个字段的值都写出来)
删除记录:
DELETE FROM `wp_users` WHERE `user_email` like '%yahoo%';
替换:
UPDATE `dede_addonarticle` SET `body`=replace(body,'最好','');
修改:
UPDATE dede_arctype SET typedir='{cmspath}/a/yyjj' where id=1;
查找:
select * from dede_addonarticle where body like '%最好%';
清空表:
TRUNCATE TABLE dede_diyform1
删除表:*
DROP TABLE wp_links,wp_options,wp_postmeta
删除数据库:
drop database datebaseName
修改字段的类型和长度:
alter table dede_arctype modify column typedir char(100) ;
另可参考《mysql sql语句大全》
*一次性删除数据库内所有所有表的办法:
先执行
SELECT CONCAT('drop table ',table_name,';') FROM information_schema.`TABLES` WHERE table_schema='datebaseName';
执行结果里有许多DROP TABLE语句,全部复制然后执行,就删除了所有的表。
(如果是phpmyadmin的话,由于查询结果不便于复制,可以得到的结果导出为word文件,然后复制“转存表中的数据 TABLES”一项的内容并执行。)
常用sql语句
表单中的file上传控件在各个浏览器中的外观都不太一样,所以我们可以自己做一个外观。原理是隐藏file控件,然后自己做出文件名的显示区域,以及选择按钮。
<form id="form0">
<input type="file" id="fileinput1">
<span id="showfile">尚未选择文件</span>
<span title="选择文件" id="selectbtn1">选择文件</span>
<span class="tip">图片必须为jpg格式,体积小于2M,文件名不能包含“sox”三个字</span>
</form>
<style>
#fileinput1{display: none;}
#form0 span{border-radius: 5px;font-family: '微软雅黑';display: inline-block;}
#showfile{width: 300px;height: 34px;line-height: 34px;color: #aaa;padding:0 5px 0 10px;border:1px solid #0c0;white-space:nowrap; text-overflow:ellipsis;overflow: hidden;vertical-align:top;}
#selectbtn1{width: 100px;height: 36px;line-height: 36px;background:#4DB849;color: #fff;text-align: center;cursor: pointer;vertical-align:top;}
.tip{margin-left: 5px;color: #aaa;height: 36px;line-height: 44px;}
</style>
<script>
document.getElementById("selectbtn1").onclick=function () {
document.getElementById("fileinput1").click();
}
document.getElementById("fileinput1").onchange=function(){
if (this.files[0].type!="image/jpeg") {
alert("文件格式不正确!");
return false;
}else if(this.files[0].size>2000000){
alert("文件体积过大!");
return false;
}else if (this.files[0].name.toLowerCase().indexOf("sox")>-1) {
alert("文件名包含非法字符!");
return false;
};
document.getElementById("showfile").innerHTML=this.files[0].name;//这里没有用value,因为获取不到真实的绝对路径的,不如只显示文件名
document.getElementById("showfile").style.color="#333";
}
</script>
点击选择文件按钮的时候用js去触发file控件;在选取文件之后,将文件信息显示到文件名区域里。
你可能会注意到files[]这个集合:
this.files[0]
这是html5中为file控件增加的属性,通用的有name、size、type、lastModified这几个属性。这些属性可以用来对上传的文件做一些检测。
注意,size的单位是Byte(字节)。
修改表单中file控件的外观
以下css代码可以控制文字超出显示区域时裁剪为省略号:
{white-space:nowrap; text-overflow:ellipsis;overflow: hidden;vertical-align:top;}
前三个属性缺一不可。
需要注意的是,chrome中加上overflow:hidden之后可能会导致右侧的元素上下错位,加上vertical-align属性可以解决。
css控制文字超出显示为省略号
var result=[0,0,0,0,0,0,0,0,0,0];
for (var i = 0; i < 1000000; i++) {
var num=Math.floor(Math.random()*10);
switch(num){
case 0:
result[0]+=1;
break;
case 1:
result[1]+=1;
break;
case 2:
result[2]+=1;
break;
case 3:
result[3]+=1;
break;
case 4:
result[4]+=1;
break;
case 5:
result[5]+=1;
break;
case 6:
result[6]+=1;
break;
case 7:
result[7]+=1;
break;
case 8:
result[8]+=1;
break;
case 9:
result[9]+=1;
break;
}
};
var resultstring="";
for (var i = 0; i < result.length; i++) {
resultstring+=i+"-"+(i+1)+"有"+result[i]+"次"+"\n";
};
alert(resultstring);[/code]
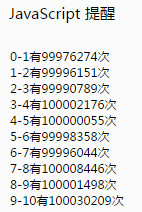
10亿次测试的一次结果:

我不得不承认这是闲的蛋疼。做这个东西的起因还是在本站。本站设置了十来张背景图,但有时候刷新几次都只反复出现某几张图。于是我做了上面的测试功能,来验证一下(虽然早知道注定失败)。后来我测试过随机10亿次,但即便测试基数这么高,最高和最低的结果之间也最少相差两万左右。上图可能较为极端,差别是39420。看来在随机里面追求公平真是脑子有病。
对js随机数的实验
刚才看到本站页面中,body的background-size是cover。这个值只是以前看到过,没了解过,于是百度了一下:
cover值会保持图像本身的宽高比例,将图片缩放到正好完全覆盖定义背景的区域。
于是我产生了一个疑惑,cover和100%有哪些区别呢?实验一番之后明白了。
注意,background-size:100%;和background-size:100% 100%;是不同的,本文讨论的是只写一个100的情况,形同background-size:100% auto;。
先看100% auto的效果:

可以看到100% auto并不是把图片的宽高都缩放到区域的100%,而是以宽度为基准(因为100% auto只指定了宽度是100%)进行等比例缩放。如果图片宽度缩放到了区域的100%就不再继续调整了,这时候高度是否铺满、是否超出或不足,就听天由命了。是否平铺取决于background-repeat的设置。
再看cover的效果:

可以看到背景图相比于100% auto时放大了许多,此时背景完全铺满了页面,没有产生平铺;但是有一部分跑到区域外面了。
cover的高明之处就在于没有限制以宽度还是高度作为缩放基准。先把图片等比例缩放,在窄的那一边达到了区域的100%之后,如果另一个边没有达到100%,就继续等比例缩放,直到另一边达到100%。,这样可以保证图片完全覆盖区域,而且无需平铺。但这样可能会造成图片的一部分在区域之外,变得不可见了。
css中background-size的100%和cover的区别
当我第一次看到new Image()的时候,我很好骑。查了查资料,发现可以用new Image()来做图片的预加载。简单的示例:
var img1=new Image();
img1.src="/f/%E7%A9%B9%E5%A6%B9%E7%BE%8E%E5%9B%BE.jpg";
img1.onload=function () {
document.body.appendChild(img1);
}
这个图片加载完毕之后,追加到body里,就不会再有加载过程了(废话
Read More →
使用js的new Image()来预加载图片
在js中,假设有两个数值,我们要选出一个大的存入某个变量中。一般我们是用if写的:
var num1=3;
var num2=5;
var num;
if (num1>num2) {
num=num1;
}else{
num=num2;
};
今天看到一个教程上说到了“条件操作符”(三元运算符),可以代替上例中的if部分。试了下果然好使:
num=(num1>num2)?num1:num2;
语法:
variable = boolean_expression ? true_value : false_value;
感觉不能用在if里面有复杂操作的场景,用来赋值倒是极好的。
容我吐槽一下,现在这个代码高亮插件的着色效果太差了,上面两条让我以为我选的是text模式呢。
与之相关的还有||运算符,除了在条件判断中使用,它也可以在赋值的时候使用:
var a=document.documentElement.scrollTop|| document.body.scrollTop;
判断为真的值才会保存到变量里,这个例子是用来解决兼容性问题的。

