

addEventListener()与removeEventListener()用于处理指定和删除事件处理程序操作。所有的DOM节点中都包含这两种方法,并且它们都接受3个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
通过addEventListener()添加的事件处理程序只能使用removeEventListener()来移除;移除时传入的参数与添加处理程序时使用的参数相同。这也意味着通过addEventListener()添加的匿名函数无法移除,所以如果需要解绑事件的话,在绑定时就要使用不匿名的函数。如下例所添加的事件就可以解绑:
var openImgOnNewTab=function () {
window.open(this.src); //在新标签页打开图片
}
document.getElementById("id").addEventListener("click", openImgOnNewTab, false);
document.getElementById("id").removeEventListener("click", openImgOnNewTab, false);
如果直接在addEventListener内写一个匿名函数,虽然能绑定这个事件,但是却无法移除了。所以考虑到后期可能面临的一些特殊情况,以及代码的易读,在绑定事件时最好还是使用非匿名函数。
我以前做“点击图片会在新标签页打开图片”这个功能的时候使用的就是匿名的函数,现在我又想让某张图片点击时加载一个视频。但是这两个事件都会发生,所以百度了下移除事件的方法,修改了代码,这才去掉了这张图片在新标签页打开的事件。
addEventListener()与removeEventListener()

在b站某视频看到有张图是用赫斯缇雅替换了google logo,各种搜索+科学上网大约半小时,终于在巴哈姆特的一个帖子上找到了资源。上图就是我替换后的效果(手动斜眼
原理就是修改下css,替换背景图。下面放资源
Read More →
赫斯缇雅图片替换google logo
这个所谓的标识符就是url末尾的问号。例如某推广网址点击进来之后url最后面有"?from=baidu"的标识。如果用户点击页面上的链接进行了跳转,标识符就不存在了。下面的代码通过获取来源网址来给新页面的url加上标识符。
if (window.location.search!=""||document.referrer==null||document.referrer.indexOf("?")==-1) {//如果本页网址中已有问号、来源网址为空、来源网址中无问号,则不执行
(function(){return;})();
}else if(document.referrer.indexOf("?")!=-1){//如果来源网址中有问号
window.location.replace(window.location.href+(document.referrer.slice(document.referrer.indexOf("?"))));
}
这段代码需要放在新页面内。由于这种方法改变网址后会重新加载页面,所以应尽可能放到网页中靠前的部分。
document.referrer在本地环境中会是空的。
return写在if里面执行会报错,因此需要使用一个匿名函数来执行。
使用location.replace()方法而不是改变location.href,这样可以不在历史记录中留下无标识符的那个页面的无用记录。
js获取来源网址中的标识符
编辑文章时,在文本模式下插入下面的标签:
<!--nextpage-->
然后查看文章,如果没有出现分页的话,说明模板可能不支持分页功能,需要在主题内的single.php中找到正文部分的代码,然后在下面加上:
<?php wp_link_pages('before=<div id="page-links">&after=</div>'); ?>
我就这样给文章加了分页,可惜样式太过简陋了。
方法来源于百度知道
ps:如果网站做了伪静态,则这个分页会出问题,比如分页的url变成 /postname.html/2 之类的,访问不到。这个问题需要单独解决。
wordpress添加文章分页

今天注册了“saber.我爱你”这个域名。本来想把原域名做一个301重定向,但我的空间是共享ip空间,不能做301重定向,只好直接换掉了。
我经过这次试验,总结了下WordPress更换域名时要做的改变:
1.更换前到“设置”→“常规”中更换站点url和wp的url。保存之后可能会网页打不开了,因为此时的网址已经变了,但是修改的信息已经保存到数据库里了。
2.把新的域名和ip进行绑定。
3.此时网站基本能正常打开了。但是数据库里还有很多原网址,需要进行替换。我使用的sql命令如下:
UPDATE `wp_posts` SET `post_content` = replace( `post_content` , 'aisaber.com', 'saber.love' )
//UPDATE 表名 SET 字段名 = replace( 字段名 , 替换前的值, 替换后的值 )
只能在每个表里逐一对需要替换的字段进行操作。主要需要修改的是评论表、文章表中的正文、guid字段、选项表中的一些字段。其他的地方如果搜索到还有,再继续修改。
4.检查网站,如果有非数据库原因造成的路径错误(如模板中使用了固定的url),再进行修改。
5."善后"工作,例如提醒友站更新链接,一些填写了自己网址的资料也要修改。
但是伪春菜这个插件不管事先怎么修改,必定要重新设置才行,太坑。
本站更换了新的域名:www.saber.我爱你
2016.5.3 updata v1.1
添加了页码显示;
添加了鼠标滚轮控制上下切换图片的功能;
添加了esc退出看图模式的功能。(但实际使用中需要按两次esc,第一次esc是退出全屏模式,第二次按esc才是退出看图模式。)
时隔一年,有点感慨啊。
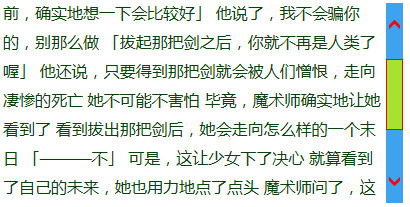
昨天在虚拟机里360安全浏览器查看网页上的一些问题,偶然发现,在有多张大图的页面中,360安全浏览器会询问是否开启看图模式。开了一下试了试,发现它是新开了个窗口并全屏置顶,在里面查看图片,在看图体验上确实好很多:

今天闲来无事,于是闭门造车(因为我今天做的时候没去再看360的),做了一个类似的效果出来,并且用在了本站上。本站的效果如下:

我做的这个没有做成全屏,也没有新开窗口,只是在页面上建立了一个遮罩层。没有360的特色化功能,右侧列表也没那么好看。不过更简洁一些,只有浏览和切换图片的功能。点击大图是下一张,但大图没有做做点击左侧、右侧跳到上一张/下一张图片的功能(百度图片的方法是在图片上做两个左右的div)。现在设置的是页面最少有3张图片才会启用看图模式,启用后在页面右侧会有个悬浮按钮,点击即可进入看图模式。每次打开不会恢复到上一次看到的图片,如果想要记住位置的话把代码中第二个“litImgIndex=0;”删掉即可。
除了右侧缩略图列表是固定宽度的,其他地方都可以适应页面变化。原本右侧缩略图列表的高度是固定的,但现在改成了自适应高度,手机上也能正常使用了。
Read More →
为本站制作了看图模式
window.onload = function() {
try {
if (test & amp; & amp; typeof(test) == "function") {
test();
} else {
alert("不存在的函数");
}
} catch(e) {}
}
function test() {
alert("函数执行……");
}
今天写了看图模式的js,然后执行的时候遇到了问题:函数必须在window.onload里面执行,window.onload在每个页面底部都有,但是看图模式的功能只需要用在文章页中,在其他页面里,因为找不到这个函数就会报错。所以找到了使用try catch语句判断函数是否存在的代码。
js判断一个函数是否存在
今天逛b站感觉它右侧悬浮的导航条挺有意思,于是复制了它的结构,写了一下功能。
查看demo
可以根据左侧区域的显示高亮导航上的项目;点击导航按钮可以调到对应的分类区域。但不能拖动导航来改变左侧区域的顺序。
背景div的平滑移动效果是因为设置了“transition:.1s all linear;”属性。左侧的分类div需要设置高度;修改时把右侧导航的条目调整到和左侧分类相符就行了。
Read More →
仿bilibili右侧导航
默认情况下,我们浏览器的字体是宋体。但宋体如果给字母、数字等文字设置加粗,文字会相对于左侧加粗,造成抖动和撑大容器。
下图设置了鼠标经过时文字加粗的效果:

即使使用微软雅黑字体也一样。解决办法是使用Arial字体,Arial是相对于中间加粗,而且也不会撑大容器:

问题解决了,但是Arial不支持汉字,怎样避免汉字加粗时发生的抖动呢?这时候把汉字设置为微软雅黑字体就行了。
使用Arial字体避免文字加粗时产生抖动

在IE浏览器中,可以设置滚动条的样式。css如下:
#a{width: 400px;height: 200px;overflow-y: auto;font-size: 16px;font-family: 微软雅黑;color: #004506;margin-left: 15px;line-height: 29px;
scrollbar-track-color:#3DA3EF; /*设置滚动条底板颜色*/
scrollbar-arrow-color:#f00; /*设置滚动条两端箭头的颜色*/
scrollbar-shadow-color:#f00;/*设置滚动条句柄的边框颜色*/
scrollbar-face-color:#A6E22E;/*设置滚动条句柄的颜色*/
scrollbar-darkshadow-color:#f00;/*无表现*/
scrollbar-3dlight-color:#f00;/*无表现*/
scrollbar-highlight-color:#e8f1ff; /*无表现*/
SCROLLBAR-BASE-COLOR:#f00;/*无表现*/
}

