

今天想到了验证码倒计时的效果,于是做了一个出来。
发现定时器里面写函数名的话,如果带了括号,函数会瞬间执行多次。
代码如下:
<form action="">
<input type="text"> <input type="button" id="getyzm" value="获取验证码">
</form>
<script>
function yzmdjs (id,time) {
var getyzm=document.getElementById(id);
var getyzmYuan=getyzm.value;
getyzm.setAttribute("disabled","disabled");
time=time;
getyzm.value=time+"秒后可重新获取验证码";
daojishiT=setTimeout(daojishi(),1000);
function daojishi () {
//console.log(time);
time--;
getyzm.value=time+"秒后可重新获取验证码";
if (time==0) {
getyzm.value=getyzmYuan;
getyzm.removeAttribute("disabled");
}else{
daojishiT=setTimeout(daojishi,1000);
};
}
}
document.getElementById("getyzm").onclick=function (argument) {
//添加发送验证码的操作
yzmdjs(this.id,10);
}
</script>
js做的获取验证码倒计时效果
刚才有个同学问了个问题,div里面有个超链接,但点击div时中的其他地方时,也有事件。这样如果点击超链接了,会同时触发“页面跳转”和“div上的事件”这两个事件。我们当然希望这两个事件互不影响。
后来我想到以前看过用js获取当前焦点元素的办法,找了出来,写了个demo,成功了。用的是document.activeElement属性。
原理就是div上发生onclick事件时,判断是不是里面的a标签获得了焦点。如果不是,则触发div上的事件。
demo如下:
<div id="a" style="border:1px solid #f00;width:300px;height:100px;">
<a href="bbbbb" id="b" target="_blank">bbbbbbb</a>
</div>
<script>
document.getElementById("a").onclick =function (argument) {
if(document.activeElement!=document.getElementById("b")){
window.open("aaaaa");
};
}
</script>
经过试验发现,div是获取不到焦点的。简单的说,table不到div。如果点击div,获取焦点的是body元素。
之前我们想过做定位,让div和超链接处在不同的z-index上,经过试验,没用。但今天想到的有个思路看情况是可以选择使用的:
首先给内部元素设置一个属性,默认为false。当鼠标经过内部元素时,变为true。这样就可以判断点击发生时,点击区域是不是在内部元素上了。
js获取获得了焦点的元素

5月份才买的“我爱你”后缀的域名。当时没有.love后缀。结果呢,7月17出了.love后缀,然而我并不知道,刚才群里有人发图我才知道。
怪我咯?
如果不是炒域名的人,估计很少有人会及时看到新域名推出的消息吧。
如果我再早几天知道,我就可以注册到了。
现在,从人家手里买,我是不指望了。买下sora.love的人和别人竞价,最后1200美元才买下(查看贴子)。
.love域名.....
fieldset和legend标签的主要表现是把一些内容组织在一起,加上边框和标题。重点是这个边框,这两个标签让这种边框上加文字的实现变得简单了。
使用时首先把需要放在一起的内容放在fieldset标签里,然后用legend标签起一个标题。
这两个标签不仅可以使用在form表单中,用于组织文本,或给图标区域加个标题都可以。
各大主流浏览器都支持此标签,样式也比较一致。更改一下默认样式会更美观一些。
html中的fieldset和legend标签
↑穹妹只是封面图而已
ckplayer是一个免费的网页视频播放器,功能强大,配置简单,可以兼容html5。
首先到官网下载ckplayer ,下载后把压缩包里的ckplayer文件夹放到网站中,然后进行在线配置。
配置完成后复制代码,修改里面js、flv文件和swf文件的路径,宽高需要的话也改下,就可以粘贴到网页中使用了。
点击此处下载去掉了广告和水印的文件。同时附上一份较为通用的调用代码:
<script type="text/javascript" src="/ckplayer/ckplayer.js" charset="utf-8"></script>
<div id="video1"></div>
<script type="text/javascript">
var flashvars={
f:'/a1.mp4', //视频地址
c:0, //调用ckplayer.js中的ckstyle()
p:2, //默认不加载视频,点击播放才开始加载
i:'/a1.jpg' //封面图地址
};
var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always',wmode:'transparent'};
//设置播放器地址、视频容器id、宽高等信息
CKobject.embedSWF('/ckplayer/ckplayer.swf','video1','ckplayer_a1','450','360',flashvars,params);
</script>
这份代码里ckplayer文件夹和视频、封面图都是放在网站根目录的。需要的话修改。
使用经验:
想要省流量的话可以设置为不自带加载视频。可以设置封面图片。
默认会显示广告文字,想要去掉的话在ckplayer.js里清空advmarquee标记内escape中的内容。
想要去掉水印的话,把ckplayer.js里mylogo和logo两项参数的值设为空。下载修改后的ckplayer.js
右边的功能选项里,分享功能需要设置正确的参数,否则可能不可用。关灯在有些时候可能无效。调整视频尺寸的功能没问题。
使用ckplayer播放网页视频
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.8.1/jquery.min.js"></script>
<script src="/f/jquery-sakura.min.js"></script>
<link type="text/css" rel="stylesheet" media="screen" href="/f/jquery-sakura.min.css" />
<script>
// domReady
$(function() {
$('body').sakura();
});
// windowLoad
$(window).load(function() {
$('body').sakura();
});
</script>
转自离别歌,十几岁已经完爆我了。
页面太长的话可能会导致有点卡顿。jq版本不知有无影响。
一个樱花飞舞的jq特效
之前发了个《js左右切换展示的效果》,作用是在小区域内展示内容并且可以左右来回切换。放在大区域用就不合适了,于是改大之后加上了指示器,加上了指示器跳转,加上了自动播放,改到最后改成了banner……很无语,单独放出来吧。
代码也很简单,需要修改功能的话也不难。
js左右切换带控制按钮的banner

衣服外形其实和65普通防具一样,只是颜色从蓝绿色变成了黄色和紫色的结合,变得难看了。250买的一套,强化到+6,研磨又花了150,最后感觉不合算。属性上就防御和命中抵抗率增加的比较明显,其他的地方尤其攻击是没有增加的。如果不是都强化到6,连防御都不会明显的增加。
Read More →
元素换上了一身铁血套装了

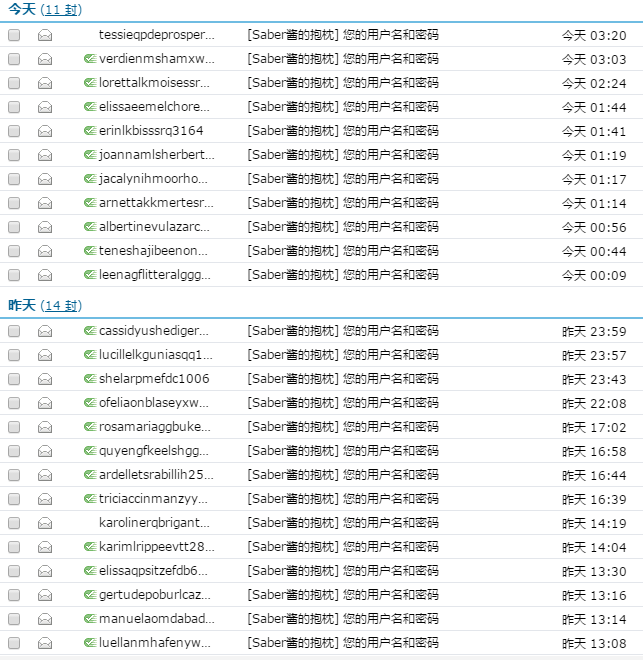
今天早上,习惯性的打开邮箱看看,却被提醒账号存在安全问题。现在的情况是我如果不修改QQ密码,QQ邮箱就不允许我再发送邮件了,哪怕是我正常的手动发邮件也不行。
究其原因就是昨天被网站被恶意注册了许多账号。注册之后会给这些邮箱发信,发信地点是服务器所在地香港,和我QQ常用登陆地不同,发的频繁了就被腾讯怀疑账号安全存在了问题。
很累啊,为什么总会有人捣乱呢?上个月垃圾评论一天一百多条,最后只好给评论加了验证码。现在又来恶意注册。人类为什么要互相伤害呢?
我发现这些恶意注册的账号中以雅虎邮箱居多,例如:
[email protected]
[email protected]
[email protected]
[email protected]
…………
这用户名如果不是机器人,鬼才信呢。现在已经删除了所有雅虎邮箱的用户:
DELETE FROM `wp_users` WHERE `user_email` like '%yahoo%';
执行之后用户数量瞬间从440多个降到了70多个,啧啧
如果有误伤的真是抱歉了。现在开始暂时关闭注册,已注册用户不受影响。而且游客也可以发表评论,就更没注册的必要了。就先这样吧。

