

JavaScript中的document.referrer属性保存了来源网页,也就是当前页面是从哪个网址跳转或打开的。如果想要去除document.referrer信息,有两种办法:
1.对于支持html5特性的浏览器,直接在超链接上加上的属性:
<a href="index.php" rel=noreferrer>测试</a>
这样,在跳转后的页面中查看属性,值为空。
2.对于不支持html5的浏览器,例如IE8,也先加上rel=noreferrer属性,然后使用JavaScript代码来去除:
<a href="index.php" rel=noreferrer>测试</a>
<script src="https://code.jquery.com/jquery-1.8.0.min.js"></script>
<script>
$.browser.webkit || $.event.add(window, "load", function () { //webkit系列浏览器啥也不做
//把所有带有rel=noreferrer的链接找出来变量处理
$("a[href][rel~=noreferrer], area[href][rel~=noreferrer]").each(function () {
var b, e, c, g, d, f, h;
b = this; //b表示当前链接dom对象
c = b.href; //保存原始链接
$.browser.opera ? (b.href = "http://www.google.com/url?q=" + encodeURIComponent(c), b.title || (b.title = "Go to " + c)) : (d = !1, g = function () { //Opera做了些啥暂不管
b.href = "javascript:void(0)"
}, f = function () {
b.href = c
}, $(b).bind("mouseout mouseover focus blur", f).mousedown(function (a) { //鼠标out over focus blue都把链接还原
a.which === 2 && (d = !0) //鼠标down时,且鼠标中间按下时,把标志d设成true
}).blur(function () { //blur把标志d设成false
d = !1
}).mouseup(function (a) {
if (!(a.which === 2 && d)) return !0;
g();
d = !1;
setTimeout(function () {
alert("Middle clicking on this link is disabled to keep the browser from sending a referrer.");
f()
}, 500);
return !1
}), e = "<html><head><meta http-equiv='Refresh' content='0; URL=" + $("<p/>").text(c).html() + "' /></head><body>< /body></html>", $.browser.msie ? $(b).click(function () { //e是一个0秒自动刷新的页面,指向原始链接,但是没搞懂为什么搞个p标签在这里??
var a; //如果是IE的话
switch (a = this.target || "_self") {
case "_self":
case window.name:
a = window;
break;
default: //如果原始链接的目标是本窗口,则在本窗口操作
a = window.open(null, a) //如果原始链接的目标不是本窗口,则用js open一个空窗口
}
a = a.document;
a.clear(); //清除窗口的document
a.write(e); //写入上面构造的0秒自动刷新的页面
a.close(); //关闭文档使其展示出来
return !1 //如果非IE(firefox), 是用的'Data URI scheme'承载0秒自动刷新的页面
}) : (h = "data:text/html;charset=utf-8," + encodeURIComponent(e), $(b).click(function () { //最后js触发点击
this.href = h;
return !0
})))
})
})
</script>
这样,跳转后的网页查看rel=noreferrer属性也是空的。
需要注意的是,由于使用了$.browser,所以jQuery版本不能高于1.9。
去掉document.referrer的两种方法
商务通的无轨迹通常是由于用了“仅超链接”点击进来的;把商务通超链接做成中间页跳转也会发生同样的问题。因此我们尽量把商务通链接都用商务通自带的函数打开咨询窗口:
<a href="#" onclick="LR_HideInvite();openZoosUrl();return false;" target="_blank"></a>
也可以写成函数方便调用:
function swtClick()
{
LR_HideInvite();
openZoosUrl();
return false;
}
但第三方网站上不能这么做,目前只能在链接后面加上对话入口说明和入口网址了。
解决商务通无轨迹问题
昨天在做图的痛苦煎熬中,忽然脑子一抽想到了鼠标双击事件(看啊,我不得不思考代码以减轻做图的痛苦了。可见做图是多么惨无人道的事情)。于是鼓捣了两个玩意出来。
第一个代码是自定义鼠标双击事件。我们知道,JavaScript的鼠标双击事件(ondblclick)的判定时间是有阈值的。如果我们想自己定义,例如必须间隔在200毫秒以内才算双击,又比如想把时间间隔延长到1000毫秒。这时候可以自己设置时间阈值,满足条件就执行事件代码:
var click0=null;//第一次点击的时间戳
var clickTimeOut=500;//自定义允许的时间间隔
document.onclick=function () {
var d=new Date();
if(click0==null){
click0=d.getTime();
}else{
if(d.getTime()-click0>clickTimeOut){
//console.log("不是双击");
click0=d.getTime();
}else{
console.log("一次双击");
click0=null;//初始化
}
}
}
这个和浏览器的判定应该是一样的了(至少从结果来看)。这也是数次修改之后的结果,改进的地方有(完全可以不看):
1.把相邻两次单击进行判断。例如鼠标点击了3次,第1次和第2次的间隔超时,第2次和第3次间隔在规定时间内。可以把第2和第3次点击识别为双击,而不是必须1、2判断一次,3、4再判断一次。
2.但是当一次双击事件触发之后,必须再进行至少两次单击才可以触发双击判定。例如3次单击间隔都在规定范围内,在把第1次和第2次识别为双击之后,不会把第3次和第2次连起来,认为又是一次双击。
Read More →
js自定义鼠标双击事件以及对其的一些思考
早上登上服务器发现服务器异常重启了,当时也没在意,不料过一会儿登陆网站后台发现登陆不进去,也没有任何错误提示。凭经验感觉是数据库连接出了问题,到管理工具的“服务”里看了看,MySQL这个服务竟然消失不见了,真是神奇。谷歌了一下,解决办法就是重新安装MySQL服务。
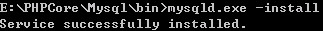
首先用命令行定位到mysql文件夹中的bin目录,然后输入以下命令:
mysqld.exe -install //mysql5.1及以上版本版本 mysqld-nt.exe -install //mysql5.0
当出现提示“Service successfully installed. ”之后再去服务里面刷新,就可以看到MySQL服务了。开启服务之后问题就解决了。
附图:

windows server 2003中MySQL服务消失的解决办法
以JavaScript中的alert()函数为例,改变它的功能。
var _alert=window.alert;
window.alert=function (s) {
if (arguments[0].indexOf("萝莉")>=0) {
_alert("快看 有小萝莉!");
}else{
_alert("没有萝莉,拒绝执行");
};
}
alert("萝莉控");
alert("御姐控");
功能怎么改自然可以随意来,也可以改成压根就不弹。
javascript 函数劫持
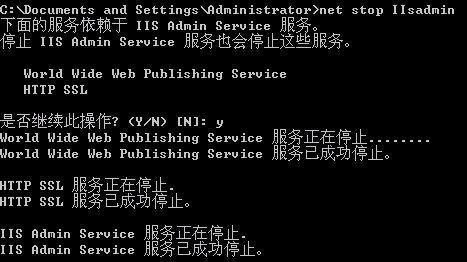
net stop IIsadmin//停止iis net start IIsadmin//启动iis iisreset//重启iis

依赖于IIS Admin Service服务的一些服务也需要停止。IIS Admin Service、 World Wide Web Publishing Service、HTTP SSL都可以在系统服务里找到。
Read More →
IIS服务的启动与停止
<video id="homevideo" autoplay="" loop="">
<source id="video_s" src="/f/nico.flv" type="video/mp4">
</video>
<style>
#homevideo{position: absolute;top: 0;left: 0;z-index: -999;width: auto;height: 100%;}
</style>
以前见过,现在自己做了个。查看效果
没什么技术含量,不过视频需要绝对定位,所以就要注意父元素有没有定位属性。其他的css修改,例如去掉body背景图,修改文字颜色等看情况,需要的话再改。
用视频做为页面背景
<div class="rating" date-rating="4">四星:</div>
<div class="rating" date-rating="2">二星:</div>
<div class="rating" date-rating="3">三星:</div>
<div class="rating" date-rating="0">零星:</div>
<script type="text/javascript">
function getRating(rating) {
if(rating > 5 || rating < 0) throw new Error('数字不在范围内');
return '★★★★★☆☆☆☆☆'.substring(5 - rating, 10 - rating );
}
var ratingwrap=document.getElementsByClassName("rating");
for (var i = 0; i < ratingwrap.length; i++) {
ratingwrap[i].innerHTML=getRating(ratingwrap[i].getAttribute("date-rating"));
};
</script>
前几天在知乎上看到了一些巧妙的JavaScript代码,这个单独记录一下。设想满星5星的评分(也可以是10星,自己改代码),用js截取字符打印出评分。
我们一般的思路是先打印实心星星,然后补满空心星星。然而这个代码(getRating函数)把实心星星和空心星星放一起,一次截取完成。突破性的思维,令人不得不惊叹。
如果有半分制,又该怎么做呢?
嗯,似乎还找不到半实心半空心的五角星字符 ←_←
使用js打印评分

虽然也没什么卵用就是了。使用chrome的Tampermonkey扩展,新建脚本,作用域为“http://tieba.baidu.com/*”,首先在头部注释里引用keymaster.js:
// @require /f/keymaster.js
然后添加如下js代码:
key('alt+a', function(){
var _allList=document.getElementsByClassName("threadlist_detail");
if(_allList[0].style.display!="none"){
for (var i = 0; i < _allList.length; i++) {
_allList[i].style.display="none";
};
}else{
for (var i = 0; i < _allList.length; i++) {
_allList[i].style.display="block";
};
}
return false;
});
在页面中按快捷键alt+a(这个可以自己修改),可以隐藏/显示帖子摘要内容。
没什么技术含量的东西,不过一开始没想到用Tampermonkey来做,费了不少事,走了两次弯路←_←

