

最近做手机站用到了TouchSlide,记录一些现成的可以套用的范式。
banner切换:
<div id="focus" class="focus1">
<div class="hd">
<ul class="clearfix"></ul>
</div>
<div class="bd">
<ul>
<li><a href="swtlink"><img _src="images/banner1.jpg" src="images/blank.png" /></a></li>
<li><a href="swtlink"><img _src="images/banner2.jpg" src="images/blank.png"/></a></li>
<li><a href="swtlink"><img _src="images/banner1.jpg" src="images/blank.png"/></a></li>
</ul>
</div>
</div>
<script type="text/javascript">
TouchSlide({
slideCell:"#focus",
titCell:".hd ul", //开启自动分页 autoPage:true ,此时设置 titCell 为导航元素包裹层
mainCell:".bd ul",
effect:"left",
autoPlay:true,//自动播放
autoPage:true, //自动分页
switchLoad:"_src" //切换加载,真实图片路径为"_src"
});
</script>
对应的css样式:
.banner{position: relative;}
.banner .hd{position: absolute;width: 54px;bottom: 3px;right: 3px;z-index: 999;}
.banner .hd li{width: 10px;height: 10px;background: #fff;border-radius: 10px;display: inline-block;margin:0 4px;overflow: hidden;color: #fff;cursor: pointer;}
.banner .hd li.on{background: #FFCC00;color: #FFCC00;}
tab切换:
<div id="tabBox1" class="tabBox">
<div class="hd">
<ul class="clearfix">
<li class="on"><a href="javascript:void(0)">标题1</a></li>
<li><a href="javascript:void(0)">标题2</a></li>
</ul>
</div>
<div class="bd" id="tabBox1-bd">
<div>内容</div>
<div>内容</div>
</div>
<script type="text/javascript">
TouchSlide({slideCell:"#tabBox1",effect:"leftLoop"});
</script>
</div>
TouchSlide的一些记录
此脚本已停止维护,请使用新版本。
以下内容作废。
2016.12.6
最近ikanman的图片格式有很多变成了.jpg.webp格式的,windows原生不支持此格式。有两个解决办法:
1.安装“WebP Codec for Windows”这个程序,安装之后可以使用windows图片查看器查看webp格式的图片。
2.安装支持webp格式的图片查看器,比如honeyview。

首先下载上面的文件,解压后把php文件丢到127.0.0.1里(如果放在其他网络位置,需要修改js中phpPatch的值为对应值)。
配置完成后,打开漫画阅读页面。
如果已经安装了UserScript,则可以看到页面顶部的页码区域会出现一个“开始下载”按钮(见上图)。
如果没有使用UserScript,则可以复制js文件的全部代码,在漫画阅读页面的浏览器控制台里执行js代码。正确结果也是出现“开始下载”按钮。
点击“开始下载”按钮即可开始下载。下载器会这个页面一直下载到漫画最后一页,保存到硬盘上(就是说可以从漫画的任何页面开始往后下载)。
下载时页面顶部会出现进度提示区域,点击可以设置是否停止下载。


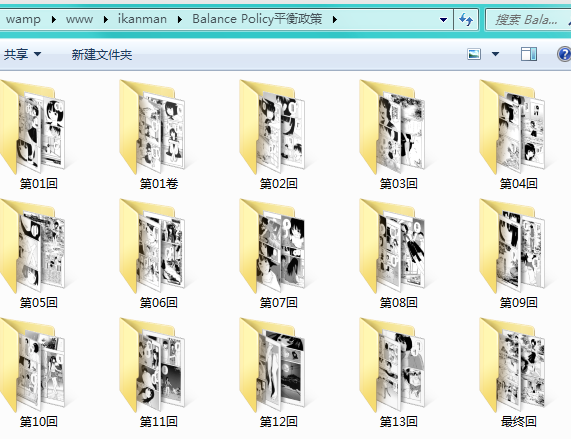
下载器默认会在ikanman_down.php所在的文件夹里创建一个ikanman文件夹,之后会把下载到的漫画存放在里面,如图:

如果想修改存放位置,可修改php中$rootdir变量的值。
本文中说的比较简略,详见说明文档。如果遇到问题可以再问我。QQ交流群:499873152
ps:如果提示缺少msvcr110.dll,请安装VC++2012运行库的32位版本,之后重新启动wampserver。

ps2:如果下载中出了问题导致没下载完(如页面崩溃什么的),可以看一下下载到哪一页了,然后打开下载到的那一页,继续下载。
Read More →
仙尊ikanman漫画下载器发布啦~

如图,下面有三个小图,这三个小图使用的是标签li,父元素是ul,如下:

现在的问题是底下小图的数量不固定,那么如何使它们始终居中呢?
对于行内内部元素的居中,可以在父元素上使用
text-align: center;
这里面一个关键的地方在于,子元素得是行内元素。li是块状元素,所以这个属性就没有生效。把li改成类似于行内元素就行了:
display: inline-block;
这样不管有多少个li,都可以居中了。这样设置也是代替浮动的一个好办法。
需要注意的是,display设置为inline-block的元素之间不要有空格或断行,否则在页面上显示时中间会有空隙。
html中使容器内不固定宽度的内容居中
以click事件为例,我们常用onclick和addEventListener来添加它。但是有添加就要有解除,下面先以绑定一个非匿名函数为例:
function test () {
console.log("yyy");
}
a.onclick=test;
a.addEventListener("click", test, false);
事件函数test是有名字的。如果是无名字的函数,如下:
a.onclick=function(){
console.log("yyy");
}
a.addEventListener("click", function(){
console.log("yyy");
}, false);
添加的时候,不管事件函数有没有名字,在效果上是一样的。
添加的时候要注意:
1.onclick和addEventListener添加同一类型的事件是不会互相覆盖的。所以在上面任意一个例子中,都会输出两次"yyy"。
2.如果同一元素存在多个onclick,或同一元素用多个addEventListener添加了同一事件,都是后面添加的事件覆盖前面添加的事件。当然,onclick和addEventListener还是不会互相覆盖的。
但说到移除事件,则有点坑。
1.对于onclick添加的事件,不管它的事件函数时有名字的还是无名字的,都可以将onclick事件设置为空来移除。如:
a.onclick=null;
2.对于addEventListener添加的事件,则比较坑。如果事件函数是有名字的,我们可以用removeEventListener来移除,如:
a.removeEventListener("click", test , false);
但如果事件函数是没有名字的,则无法移除。
虽然可能有一些变通的方法——如在函数外设立一个状态指示器,在每次执行函数时都进行判断,如果状态变成某个值,则不执行函数,就达到了不让函数生效的目的。但是在根源上,这个事件还是没有移除。
综上,当我们需要使用removeEventListener来移除事件的话,方法只能是给函数起个名字了。
JavaScript中注册和移除事件

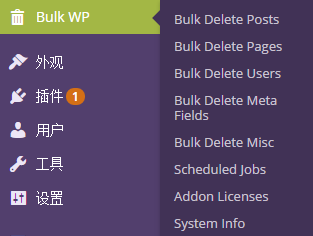
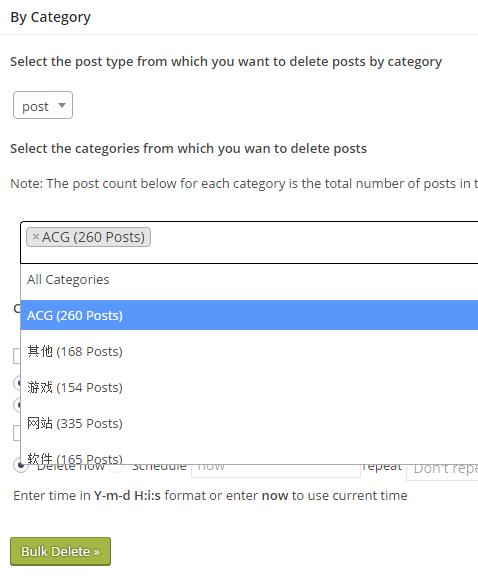
Bulk Delete是一款WordPress插件,可以批量删除一些内容,例如根据tag或分类批量删除文章、批量删除页面,甚至可以批量删除评论和用户。还有其他一些功能,不过我是美誉深入了解了,我用它一次性删除了几个分类的文章(别担心,不是本站)。

如图,可以以此删除某分类下所有文章,还支持选择多个分类哦~
Bulk Delete——WordPress内容批量删除插件
今天安装了WampServer,版本号v2.5。由于我需要在本地建立多个网站,所以搞多站点配置。百度一番,看到了四五个不同的方法。浪费我半个多小时后,终于找到了一个能用的(科科
我反复实验后去掉了一些不必要的步骤,记录下来。现在只修改httpd.conf即可,使用自定的本机ip区分网站。形式如127.0.0.1、127.0.0.2、127.0.0.3……
但是用这样的ip做的网站,其他电脑没办法方便的查看网站了,这是个缺点(但通过设置,其他电脑仍然可以访问127.0.0.1)。如果能用端口会好些,不过使用端口的话需要修改httpd.vhost.conf,那个一改Apache服务就出错,所以我只能放弃。
步骤如下:
1.找到类似下面的代码:
<Directory />
Options FollowSymLinks
AllowOverride None
Order deny,allow
Deny from all
</Directory>
修改为:
<Directory />
Options FollowSymLinks
AllowOverride None
Order deny,allow
Allow from all
</Directory>
2.搜索ServerName localhost:80,在其下添加:
DocumentRoot "f:/wamp/www/" <Directory /> Options FollowSymLinks AllowOverride None Order deny,allow Deny from all </Directory> <Directory />"f:/wamp/www/" Options Indexes FollowSymLinks AllowOverride all Order Allow,Deny Allow from all </Directory> <VirtualHost 127.0.0.2> ServerName 127.0.0.2 DocumentRoot "f:/wamp/www/web1" </VirtualHost>
注意把上面f:/wamp/www/和127.0.0.2里面的目录路径改成你自己的。
保存之后重新启动Apache服务试试吧~
如果你还要增加更多站点,只需要复制127.0.0.2那个标签对,加在下边,然后修改其ip和目录就行了。
WampServer多站点配置办法
//pc
#qiao-wrap{display:none !important;}
//wap
#QIAO_INVITE_CONTAINER,#QIAO_ICON_CONTAINER,ins#qiao-icon-wrap,#qiao-mess-wrap,#qiao-invite-wrap{z-index:-99999 !important;display:none !important;}
使用css样式隐藏百度商桥的弹窗
JavaScript的数组有个排序方法——sort()。如果数组里的项是直接值,直接使用sort()就可以进行排序。但如果数组项是object,直接用sort()排序就无效了。此时我们可以根据object的属性来排序。
var a=[
{
"name":"saber",
"height":154
},
{
"name":"Rin",
"height":159
},
{
"name":"Sakura",
"height":156
}
];
function sortByProperty(propertyName) {
return function(object1, object2) {
var value1 = object1[propertyName];
var value2 = object2[propertyName];
if (value2 < value1) { //升序
return 1;
} else if (value2 > value1) {
return -1;
} else {
return 0;
}
}
}
a.sort(sortByProperty("height"));
如上代码,定义了一个排序函数sortByProperty,传递了属性进去就根据什么属性的值排序。
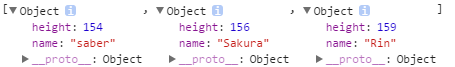
上面代码得到的结果是升序,如图:

saber最矮我不服!
如果想改成降序排列,将sortByProperty函数return 1改成-1,return -1改成1就行了。
JavaScript根据对象的属性排序
最近发现的,如果把表单input控件的type设置为date,chrome就会自动应用选择日期功能了。
<input type="date" name="">
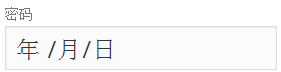
首先输入框上会显示“年/月/日”的字样。

你可以点击这三项中的任意一个输入数字。
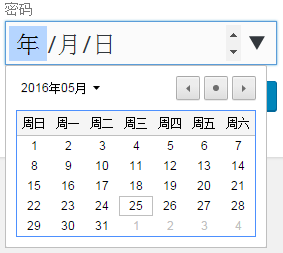
鼠标放上input之后,最右侧会显示一些操作按钮。点击最右侧的三角形,就会打开一个日期选择面板:

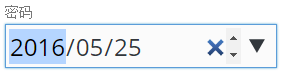
点击即可把选择的日期输进去。

这样在chrome上大部分时候都可以对各种日期输入插件说拜拜啦~来,跟我念:
谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希……
试一试:
chrome对日期表单的支持
对于JavaScript的定时器(setInterval、setTimeout)来说,使用它们来调用其他函数时,两种调用方法是有区别的。
第一种方法如下,以字符串形式调用函数。
!function () {
function f() {
console.log("saber");
}
setTimeout("f()",1);
}()
使用这种方式要注意一点,它不能调用局部函数,只能调用全局函数。如函数f是个局部函数,用这种方式调用会报错:
Uncaught ReferenceError: f is not defined
碰到需要调用的函数是局部函数的话,则可以使用第二种调用方式:
!function () {
function f() {
console.log("saber");
}
setTimeout(f,1);
}()
直接写函数名就行了。困扰我多年的问题现在终于明白了。

