dedecms后台有自定义表单功能,将前台表单数据保存到后台里。但是要查看只能去后台看,时间长了感觉非常的麻烦。于是我找到了将表单信息自动发送到邮箱的办法。
1.确保你有个开启了IMAP/SMTP功能的邮箱。
2.在 dedecms后台→系统→系统基本参数→核心设置中,设置你邮箱的smtp信息。

这里填好就行了,设置里有个“网站发信EMAIL”不用管。
3.在 dedecms的plus文件夹下找到diy.php,在85行的位置有如下语句:
$query = "INSERT INTO `{$diy->table}` (`id`, `ifcheck` $addvar) VALUES (NULL, 0 $addvalue); ";
在其下方添加发送邮件的代码即可(前两行要自己设置一下):
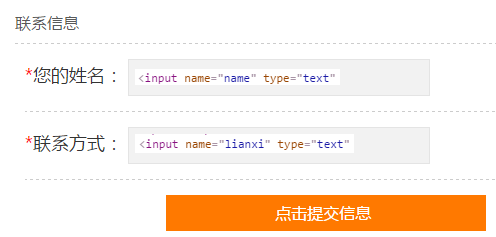
$mailtitle = "信息表单";//邮件标题
$mailbody = "姓名:{$name}\r\n联系方式:{$lianxi}";//花括号里是该元素的name属性
$headers = $cfg_adminemail;//用我们刚才设置的管理员邮箱发送
$mailtype = 'TXT';//邮件类型为文本类型
require_once(DEDEINC.'/mail.class.php');//加载 dedecms的邮件库
$smtp = new smtp($cfg_smtp_server,$cfg_smtp_port,true,$cfg_smtp_usermail,$cfg_smtp_password);//创建smtp服务
$smtp->debug = false;//不启用调试
$smtp->sendmail($cfg_smtp_usermail,$cfg_webname ,$cfg_smtp_usermail, $mailtitle, $mailbody, $mailtype);//发送邮件(收件人,网站名,发件人,邮件标题,邮件内容,邮件类型)
注意,第二行里按需填写表单控件的name值。如果你有很多表单项,可以一个个都写出来。

至此,当有表单提交时, dedecms就会自动往邮箱里发一封邮件了(自己往自己邮箱里发一封邮件)。
Read More →
dedecms使用smtp将表单信息发送到邮箱
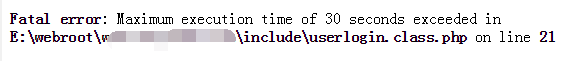
刚才在某网站后台操作,结果登陆进去之后,点什么都没反应,等好久了才返回一个超时信息:

喜闻乐见的 Fatal error: Maximum execution time of 30 ……
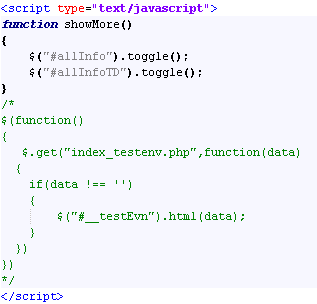
解决办法是找到dede\templets\index_body.htm,把第一个行内脚本注释掉就好了。

dedecms后台卡死基本都可以这么解决。我经常在网站搬家后出现这个情况。
dedecmsuserlogin.class.php 超时的解决办法
如果你使用chrome访问本网站,你应该能看到本站的滚动条样式是自定义的。那我们要如何做呢?
其实chrome内置了一些伪类,使用它们可以控制滚动条的外观。例如:(less 语法)
.beautify_scrollbar {
// 滚动条整体
// width 是垂直滚动条的宽度,height 是水平滚动条的高度
&::-webkit-scrollbar {
width: 10px;
height: 10px;
}
// 整个滚动条的底色
//&::-webkit-scrollbar-track {background:#fcfcfc;}
// 滚动条的滑块部分
&::-webkit-scrollbar-thumb {
background-color: #3AB8F2;
border-radius: 10px;
}
// 垂直滚动条的滑块部分
// &::-webkit-scrollbar-thumb:vertical {
// background-color: #3AB8F2;
// border-radius: 10px;
// }
// 水平滚动条的滑块部分
// &::-webkit-scrollbar-thumb:horizontal {
// background-color: #3AB8F2;
// border-radius: 10px;
// }
}
如果你要对特定元素设置滚动条,而不是对整个页面设置,那么需要在伪类前面加上这个元素的选择器。
修改chrome的滚动条样式

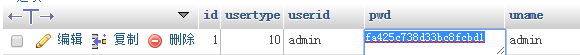
dedecms的用户信息储存在dede_admin表(视具体情况,表前缀可能不同)中。用户名是明文的,密码是MD5值。重点是这个md5值。
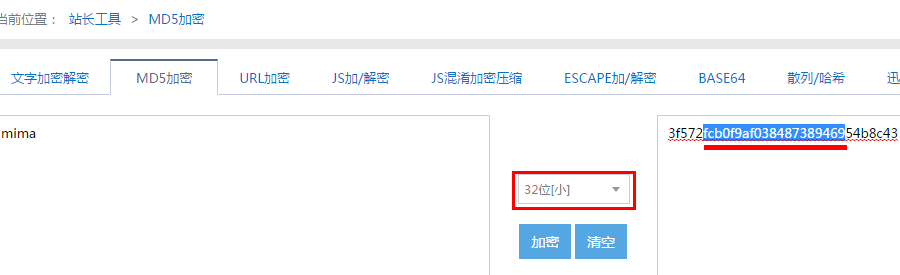
首先打开MD5加密工具,选择加密模式为32位(小)。这个“小”代表生成的MD5值是小写。因为 dedecms在这里区分大小写,所以我们必须选择小写。

输入密码并转换,我们就得到了32位的MD5值。但是数据库里只需要20位的值,我们需要去掉前5位、后7位的字符,将中间部分留下,之后去数据库中修改即可。
在phpmyadmin中修改 dedecms的用户和密码

昨天搜索一个问题,点击了一个像模像样的答案,结果打开是一个游戏的官网。被恶心到了,所以写了个user脚本,可以手动把网站添加到黑名单。
如果想屏蔽某个域名的网站,需要手动去代码里添加其域名。
代码如下:
Read More →
网站黑名单的油猴脚本
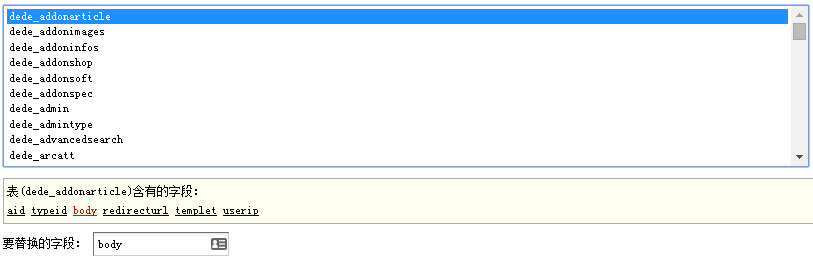
一个 dedecms后台的网站,现在要把网站所有文章里的某些文字替换,我们可以到后台的“数据库内容替换”里,选择以下几个地方替换即可。
更新:还是写个 SQL 吧,更方便一些;
/* 替换文章正文 */ UPDATE `dede_addonarticle` SET `body`=replace(body,'old','new'); /* 替换文章标题 */ UPDATE `dede_archives` SET `title`=replace(title,'old','new'); /* 替换文章简介 */ UPDATE `dede_archives` SET `description`=replace(`description`,'old','new'); /* 替换栏目内容 */ UPDATE `dede_arctype` SET `content`=replace(content,'old','new');
1.dede_addonarticle表中的body字段,这是文章的正文。
dedecms后台批量替换网站文字
该版本已停止维护,请转到纯JavaScript版。
Read More →
仙尊pixiv图片批量下载器
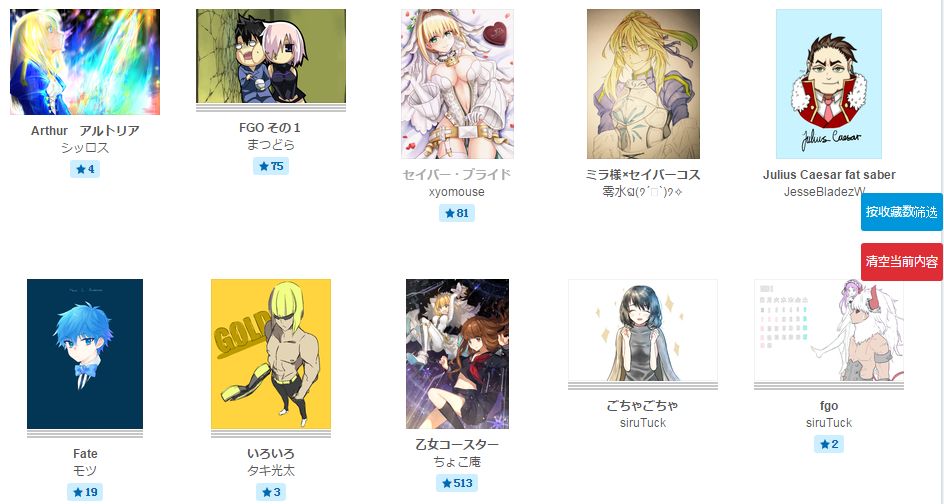
如果我们买了p站会员,那么搜索tag的时候可以随意按收藏数筛选作品。但如果没有会员,看到的作品列表只能是按最新投稿时间排序的。这些作品内容参差不齐,经常要用肉眼去找收藏数高的作品。这是很痛苦的事情,我不能忍受此状况,所以搞出了这个工具,算是做了点微小的工作吧。
如果筛选之后还想下载,请移步《pixiv图片批量下载器》。
本工具只有一段js,在tag搜索页执行。由于js还是有点长的,所以就不贴到页面上了。
好了,来讲讲怎么用。以搜索“saber”为例:

1.在控制台里直接粘贴执行js代码。之后页面右侧会出现两个按钮(见上图)。
Read More →
使用JavaScript按收藏数筛选pixiv上的作品
试想如果我们创建了一个iframe,然后需要访问其中的元素。这时候我们可以对iframe使用onload事件,在其完全载入后执行我们需要的操作。
但是onload事件需要等到图片等资源完全加载完成才执行,这时我想到了jquery的ready()方法,在DOM加载完成后即可执行,更加省时。
但是jquery的ready()方法对框架是无效的。然后我去寻找JavaScript原生的事件,以此来代替jquery的ready()方法。今天终于找到了可行的办法,也是用JavaScript原生的事件做的,实现了和jquery的ready()方法类似的效果。这个代码封装成了函数,我们使用的时候在父窗口调用即可。
代码比较长,我就贴下边了。
Read More →
实现从父窗口中监测iframe的Ready事件的办法
简单地说,flexslider是个图片切换插件,依赖于jQuery,提供几种使用场景。使用起来很简单,但如果要对它进行修改那坑也是很多的。我今天用它的基本功能做了个demo。
这个demo外层宽度是100%,适合做通屏banner切换。这种情况下,为使图片始终居中,使用时需修改.slides img的left值为图片宽度的一半。如1920px的图片则设置为-960px。
如果图片是固定宽度,修改.flexslider的宽度为固定宽度就好。此时用于图片居中的.slides img这行css可以删掉。
前面说这个插件坑,是因为这个插件为了它的demo效果,加了边框、阴影、边距等效果,我用的时候又要去掉。它的指示器在图片区域之外,调到图片上结果被图片挡住了←_← 想用它做通屏切换,又加了一些限制。还有其他问题,在demo里面的css注释中可以看到。费尽心力改完一个又一个坑之后,感觉如果自己写一个出来也早就做完了。
flexslider还有些其他的问题,如找不到官方文档,而网上很多参数根本没用了;鼠标点击指示器才会切换,悬浮不行。