之前有篇文章:《屏蔽北京地区对网站的访问》,用的是判断ip归属地的方法。现在又有个网站要屏蔽国内访问。新浪的这个api返回了国家或地区的名称,不妨一试。
<script src="http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=js" type="text/ecmascript"></script>
<script type="text/javascript">
var country=remote_ip_info["country"];
if(country=="中国"){
// do someting
}
</script>
另外有个“邪门”的办法:判断浏览器语言。
if ((navigator.language || navigator.browserLanguage).toLowerCase()=="zh-cn") {
newwin = window.open("","_parent","");
newwin.close();
location.href="http://404";
};
如果浏览器语言设置是zh-cn,百分之九十九是中国的,然后就看你怎么做了。
这段代码里有四个兼容性处理的地方。一是获取浏览器语言设置(IE6、7、8不支持navigator.language);二是将语言设置转换为小写(大多数浏览器都是zh-CN,但ie8是全小写的);三是大括号内的代码,关闭当前页面(如果直接用window.close()的话ie7和8会弹出个对话框询问你是否同意关闭页面)(IE爆炸吧!)。最后一句姑且算是兼容性处理,因为在手机浏览器上无法用js关闭页面,只好跳转到一个错误网址去。
Read More →
网站屏蔽国内访问的办法
服务器上的某个网站,好端端的忽然就401错误了:
HTTP 错误 401.1 - 未经授权:访问由于凭据无效被拒绝。
我们要注意到,这里的重点是凭据而非权限。
查找了不少资料,总结了最靠谱的排查和解决办法如下:
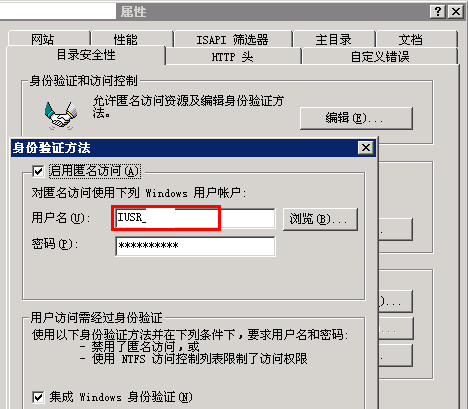
1.到IIS中查看“目录安全性”中使用的匿名账户。
iis网站突然出现401.1错误的解决办法
昨天快下班的时候,经理走过来,拿着他的爱疯6对我说道:下午上线的手机站怎么有些地方很空?我拿过手机一看,有些地方的背景图片没有显示出来……

这个问题在网站上线之前我就在电脑上发现过,可是我没去解决。为什么?因为我感觉这算是特例。
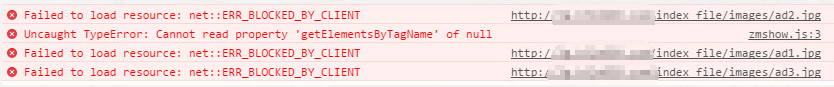
有三张背景图片未显示,查看控制台,发现三个图片都遇到了错误。仔细看看还不是404错误,而是net::ERR_BLOCKED_BY_CLIENT:对服务器的请求已遭到某个扩展程序的阻止。

以前在某个站上也遇到过这个问题,当时以为是报的404错误,然而图片路径明明没错啊。现在明白了,我用友♂善的眼神看了看右上角的Adblock Plus。果不其然……

滚过来背锅!我图片名写成ad1.jpg、ad2.jpg于是你就当做ad拦截了?那我要是给body加个名为“ad”的class名你敢不敢拦截整个网页?
考虑到这个网站是移动端竞价网站,浏览者只会在手机浏览器上看到,应该不存在这个问题,于是我就没去改。不曾想,爱疯6的浏览器(经理用的应该就是默认的Safari)竟然先进如斯,整合了Adblock Plus的功能甚至代码?
于是把这三张图的名字随便改了下,这个问题就消失了。
ps:同事爱疯4的Safari没有这个现象。当然,他也没升级ios系统,否则就难说了。
Adblock Plus拦截广告的“误杀”
今天要把许多网站的密码重新设置,所以自己写了个密码生成器。比较简陋,不过在简单的用途上应该算够用了。
您希望密码中包含哪些内容?
阿拉伯数字(0-9)
大写英文字母(A-Z)
小写英文字母(a-z)
特殊符号(键盘上除了\的所有输入符号)
请设置密码位数:
生成结果:
代码如下:
<p>您希望密码中包含哪些内容?</p>
<input type="checkbox" name="pwType" value="Number"> 阿拉伯数字(0-9)<br>
<input type="checkbox" name="pwType" value="Upper"> 大写英文字母(A-Z)<br>
<input type="checkbox" name="pwType" value="Lower"> 小写英文字母(a-z)<br>
<input type="checkbox" name="pwType" value="Punctuation"> 特殊符号(键盘上除了\的所有输入符号)<br><br>
请设置密码位数:<input type="text" name="pwLength" value="10"><br><br>
生成结果:<input type="text" name="outputPw" /><br><br>
<button name="createPwButton">生成密码</button>
<script type="text/javascript">
function createPW () {
var allPw={
"Number":"0123456789",
"Upper":"ABCDEFGHIJKLMNOPQRSTUVWXYZ",
"Lower":"abcdefghijklmnopqrstuvwxyz",
"Punctuation":"~!@#$%^&*()_+[]{}|`;:,./?><-="
}
var allowPw="";
for (var i = 0; i < document.getElementsByName("pwType").length; i++) {
if (document.getElementsByName("pwType")[i].checked) {
allowPw+=allPw[document.getElementsByName("pwType")[i].value];
};
};
var pwLength=parseInt(document.getElementsByName("pwLength")[0].value,10);
var pwResult="";
for (var i = 0; i < pwLength; i++) {
var nowRandom=parseInt(Math.random()*allowPw.length,10);
pwResult+=allowPw.substring(nowRandom, nowRandom+1);
};
document.getElementsByName("outputPw")[0].value=pwResult;
}
document.getElementsByName("createPwButton")[0].onclick=function () {
createPW();
}
</script>
使用js随机生成密码
最近做了两个手机站,美工的设计稿都是640px宽,但是商务通弹窗图片是260px宽,放在页面中显得很小。无奈进行放大。(我很好奇在商务通后台能不能把弹窗尺寸设置得比图片实际宽高大。那样就很省事了。)
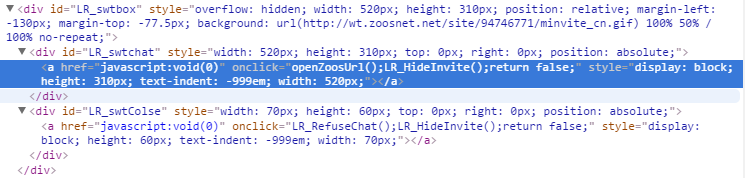
商务通弹窗处的主要结构如下:

其中LR_swtbox是控制弹窗图片大小,图片是它的背景图。LR_swtchat和LR_swtchat a是打开咨询窗口的链接,LR_swtColse和LR_swtColse a是关闭弹窗的按钮。
css样式如下:
#LR_swtbox{width:520px !important;height: 310px !important;margin-left: -130px;margin-top: -77px;background-size: 100% !important;}
#LR_swtchat,#LR_swtchat a{width:520px !important;height: 310px !important;}
#LR_swtColse,#LR_swtColse a{width: 70px !important;height: 60px !important;}
修改商务通弹窗元素的尺寸
在手机网页上拨打电话的链接是tel:链接,形如:
<a href="tel:01088888888"></a>
今天在使用中遇到了一些问题,记录下来:
1.电话号码中间不要加分隔符,如tel:010-88888888是不行的。
2.在某些小米手机自带的浏览器中(也许不是所有miui版本上都这样),电话所在的这个a标签不能有target属性,例如下面的例子会导致错误链接:
<a target="_blank" href="tel:01088888888"></a>
3.iphone上的Safari默认会把电话号码的数字识别为电话号码,此时点击这串数字可拨打电话,同时数字的表现形式变得形同一个a标签。为了防止这个问题,可以加上以下meta信息:
<meta name="format-detection" content="telephone=no" />
评论里提到QQ浏览器了,它有个缺陷。如果你在css中写了句通用的a标签的颜色:
a{color:#fff;}
这是没卵用的,如果你不对一个a标签在css内精准选择它并为其指定颜色,或者没给它在行内样式设置颜色,QQ浏览器就把它显示为紫色,就像电脑上被点击过的链接的颜色一样。很难看。
UC浏览器连rgba颜色都不支持。
ps:又发现了miui自带的浏览器的一个奇葩问题。同事设置某处字体大小的时候,css选择器里面使用了b这个标签,结果在miui自带浏览器上显示的始终是浏览器的最小字号。最后终于发现了这个问题,不使用b标签做选择器,问题解决了。
手机网页上拨打电话的tel链接
今天做网站要用tab选项卡效果,我写了之后封装成了函数,放上来备用。
<div class="tabtitle clearfix">
<a href="" class="active">五星服务</a>
<a href="">医院环境</a>
<a href="">先进设备</a>
<a href="">公益活动</a>
</div>
<div class="tabmain">
<div class="tabmlist">五星服务</div>
<div class="tabmlist">医院环境</div>
<div class="tabmlist">先进设备</div>
<div class="tabmlist">公益活动</div>
</div>
<script src="http://apps.bdimg.com/libs/jquery/1.9.0/jquery.js"></script>
<script>
function setTab (titlist,mainlist,className) {
titlist.mouseover(function () {
mainlist.eq(titlist.index(this)).siblings().hide();
mainlist.eq(titlist.index(this)).show();
titlist.eq(titlist.index(this)).addClass(className);
titlist.eq(titlist.index(this)).siblings().removeClass(className);
});
mainlist.eq(0).siblings().hide();
mainlist.eq(0).show();
}
setTab($(".tabtitle a"),$(".tabmlist"),"active");
</script>
如果想要不修改而直接使用代码,要注意元素的层级关系,列表的主体部分和标题部分不要处于同一层级。
事件绑定之后,把内容部分先进行了显示隐藏的处理,就是显示第一个,隐藏其余几个。其实如果css设置的好,没必要这么做。
效果图:

我没有做自动切换功能,上图是手动切换。
使用jq制作tab选项卡的切换效果
本站的域名看上去是这样的:

实际上是这样的:

输入网址的时候可以直接输入saber.我爱你,但是实际上,网址是底下那一长串的。解析、ping和一些查询操作都需要使用真实的编码地址。
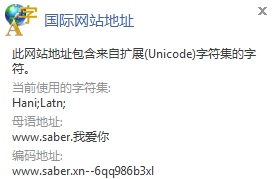
刚才把IE11回滚到IE8,访问本站的时候地址栏后面有个提示:

原来这就是所谓的国际化域名(IDN)。那些主域名(而非域名后缀)是中文的网站有哪些,想去看看←_← 可是我找不到
原来本站的域名是所谓的国际化域名
刚才看到网站底部的标签云里,最后一行只有两个tag,感觉很不爽,想调整下显示数量,但是在后台没找到选项。于是又是一番百度,找到了方法。
在主题的functions.php中追加对标签云的设置:
//修改标签云
add_filter('widget_tag_cloud_args','style_tags');
//修改标签云样式
function style_tags($args) {
$args = array(
'largest'=> '22',
'smallest'=> '8',
'format'=> 'flat',
'number' => '45',//显示数量
'orderby' => 'count',
'order' => 'ASC'
);
return $args;
}
你也可以打开wp-includes/category-template.php,修改wp_tag_cloud这个函数,里面也是这些参数,只不过比这更多些。一些参数的意义如下:
smallest – 定义标签的最小字号,默认为 8; largest – 定义标签的最大字号,默认为 22; unit – 设置字号类型,如 “pt” 或 “px” 等,默认为 “pt” 类型; number – 设置标签云数量,默认显示 45 个标签; orderby – 设置按 “name” 或 “count” 排序,默认为 “name” 方式;(注:orderby=count 表示按照标签使用次数排列) order – 设置按 “DESC” 或 “ASC” 升降序排列,默认为 “ASC” 升序。
修改WordPress标签云
标题可能看的有点晕,其实就是说一个div距离页面左侧的位置可能会变动,那如何让fixed定位的元素和它保持固定的距离呢?
看如下代码:
<div class="box">
<div class="box1"></div>
<div class="box2">从这里开始是box2的内容部分,左边是内边距</div>
</div>
<style>
body{margin: 0;}
.box{width: 810px;margin: 0 auto;}
.box1{ width:600px; height:2000px; background-color:#3F0;}
.box2{ width:400px; height:200px; background-color:#930; position:fixed;top: 0;right: 0;bottom: 0;left: 0;margin: auto;padding-left: 810px;color: #fff;}
</style>
最外层box宽810px,始终水平居中。然后box1宽600px,在外层box里面居左。box2是固定定位position:fixed,想让box2在外层box里面居右,而且和box1有10px的间距。
这时候问题来了,box2是固定定位,而不是相对定位或绝对定位。固定定位是始终相对于窗口定位的,而不是相对于父元素。如果给box2一个固定的left值,窗口宽度一旦改变,外层box距页面的水平位置改变了,box2却保持不变,这就和box1错位了。
然后我去百度,看到有篇文章说的是把固定定位的元素设置居中。我隐约觉得破解这个问题的契机出现了,试了一会儿,终于找到了方法,那就是不使用left定位,而是使用padding或border去挤。
先把fixed定位的元素居中,然后用padding-left或border-left去挤(推荐用用padding-left),其宽度等于外层box的宽度(不能用margin-left,因为它要用来设置居中)。这样,当页面宽度改变时,box2相对于外层box的位置是不变的,也就不会和box1错位了。
但是这样也有缺陷:
第一,fixed的元素因为加了padding或border,实际宽度增加了。如果窗口宽度小于这个宽度,平衡就会被打破。
第二,padding和border都是可见元素,所以fixed定位的元素不要设置背景色和边框,否则在视觉上会影响页面。要设置的话在元素内建立子元素来做。
现在想想有点意思,和《绝对定位的元素居中》的方法有相似之处。只不过固定定位的是把元素居中,而绝对定位是把元素左侧居中。然后都是去挤了。