

当你查看P站左上角的“动态”页面时,会发现里面的动态分为两种,一种是别人收藏了某个作品的消息,另一种就是画师的投稿了。关注的人多的话,收藏的动态会多于投稿的动态。(吐槽下以前我关注的一个画师是收藏狂魔,动态往下翻几页全都是他的收藏,几乎看不到别人的动态,无奈之下我取消关注了。
有时候,我想单独看看投稿作品,但是没有发现这个功能开关。于是自己动手,写了段简单的js来筛选投稿动态:
window.onscroll=function () {
var allList=document.getElementsByClassName("stacc_status");
for (var i = 0; i < allList.length; i++) {
if(allList[i].getElementsByClassName("stacc_type_message_add_illust").length==0){
allList[i].style.display="none";
}
};
}[/code]
在浏览器的控制台执行,之后当页面滚动时,会把不是投稿的动态隐藏掉,这样就只剩下投稿的动态了。
有时候,在页面滚动后会加载新的动态。要对这些新动态进行筛选的话就需要再滚一下。
用js筛选P站动态中的投稿作品

随便放首歌吧。
这一年里,知识有了长进,但是进步太小了,缺憾也很多。
还是最爱saber。
庆祝本站一周年了
Your sin , I bear
css的font-face功能还没有用过,今天试了试。
<style>
@font-face {
font-family: huati_eng; /*可以自定义字体名*/
src: url('src/fontName.ttf');
}
#font_test{font-family: huati_eng;font-size: 120px;}
</style>
<div id="font_test">saber</div>
但是IE不支持ttf文件,所以上例在IE中是无效的。(IE中使用.eot文件)
css中font-face的使用

昨天收到了一封七牛账户欠费的通知。其实我早有预料了,因为我经常查看空间的流量消耗,早就超过10G的免费限额了。不过6月份一次扣了30多元,感觉有点坑啊。说好的超额后0.165元/GB呢,我怎么总感觉收的比这高。
流量基本都是花在图片上的,这也没办法,我发的很多文章都是带图的,有的文章里面甚至有几十上百M的图片。
现在只好又捡起以前注册的一个小号,为了让小号成为标准用户,还拍了身份证进行实名认证。接下来就开始用小号了,不过大号上估计还会一直亏钱进去。说好的非盈利网站,现在变成倒贴网站了
Read More →
现在七牛空间的流量严重超标了
获取页面卷去(滚动)高度的语句是:
document.body.scrollTop
然而实际应用中,在IE和firefox中需要这么写:
document.documentElement.scrollTop
综合起来可以用下面的写法:
document.documentElement.scrollTop|| document.body.scrollTop
上面是获取卷去的高度,如果是要设置卷去的高度的话,就只能通过判断浏览器来区别对待了:
if(navigator.userAgent.indexOf('AppleWebKit') > -1){//如果是chrome内核,则
document.body.scrollTop =_scrollTop;
}else{//否则
document.documentElement.scrollTop=_scrollTop;//IE和火狐需要这一句
}
scrollLeft也需要这么写。
以上没有考虑Safari的情况,因为我是win系统。据说Safari用的是自己特有的函数,需要考虑Safari的话可参考此处。
刚才帮同学写了个返回顶部的按钮,按钮是在iframe里面的,把代码贴出来备用:
$("#ScrollToTop").click(function () {
if(navigator.userAgent.indexOf('AppleWebKit') > -1){//如果是chrome内核,则
window.top.document.body.scrollTop =0;
}else{//否则
window.top.document.documentElement.scrollTop=0;
}
})
注意,如果你把此代码用在顶级页面中,是没有问题的。如果用在iframe里面,只有在服务器环境中才能看到效果。在本地环境中,iframe获取window.top的属性会受到跨域限制,所以无效。
js获取页面卷去高度的兼容性问题
以前有篇文章《js判断访问网站的是pc还是移动设备》,现在有个更方便的办法,就是使用百度的Site App代码来判断是否是手机访问。
<script src="http://siteapp.baidu.com/static/webappservice/uaredirect.js" type="text/javascript"></script>
<script type="text/javascript">uaredirect("http://wap.site.com");</script>
代码需要添加到head标签之中,首先引入百度的uaredirect.js,然后使用另一个js标签来设置手机访问时重定向到的url。
但是这种方式只能设置跳转网址,不能执行其他操作,所以有其局限性。
利用百度Site App代码使手机访问手机版网站

这两天垃圾评论猖獗,今天上午一次性给我来了40多条 查看截图 。还经常换IP,很难禁止。虽然为了用户方便一直不想加验证码,但现在迫不得已还是要加上。最后用了QapTcha这个插件,滑动解锁,还是比较友好的。
今天添加了评论验证码
screenfull.js是跨浏览器使用JavaScript全屏API简单的包装,它可以让你把网页或任何元素在全屏模式下显示。我用这个主要是为了能让浏览器进入全屏模式。
使用时,首先引入screenfull.js:
http://cdn.bootcss.com/screenfull.js/2.0.0/screenfull.min.js
简单的使用代码如下:
document.getElementById("a").onclick=function () {
screenfull.request();//进入全屏
screenfull.exit();//退出全屏模式
screenfull.toggle();//全屏模式切换
if (screenfull.isFullscreen) {alert("全屏中")}else(alert("非全屏"))}
上面这几条是我感觉最常用的。按需使用即可。
点击此处在github上查看screenfull.js。使用时也可参考Amaze UI中的介绍。注意,仅供参考,此页面中的这个插件可能已被Amaze UI改造了。
screenfull.js——跨浏览器的JavaScript全屏API
本文中的js有两段,都是用来批量下载p站图片的。模式一是从某一张图开始一直下载到画师最后一张图,模式二是在列表页中下载本页中所有的图。
第一个模式的使用场景很好理解,第二个模式在下载按tag筛选后的列表时特别有用,也可以用来单独下载画师作品列表中某一页的图片。
所有作品的所有大图都可以下载到,包括图集中的每一张图。动态图将会下载压缩包。
原理是使用iframe依次加载每个图片详情页,并获取大图下载下来。每个详情页完全加载完成之后(因为使用的是onload方法)才会下载图片,然后加载另一张图片的详情页。下载完所需要的时间会视每个人的网络情况而有所不同。
请务必使用chrome浏览器执行。IE和FF不支持a标签的download属性,所以无法使用本代码中的方法建立下载。
熟悉了下window对象的使用,在对窗口直接设置属性和添加事件时使用窗口的变量名,在使用窗口的document元素时需要使用窗口的name。
很多人反映说下载建立之后都任务失败,经过测试,发现和chrome版本有关。我以前用的是V39,没升级,代码可以用。昨天升到44就不能用了。于是跑到虚拟机里测试,用低版本chrome可以成功。
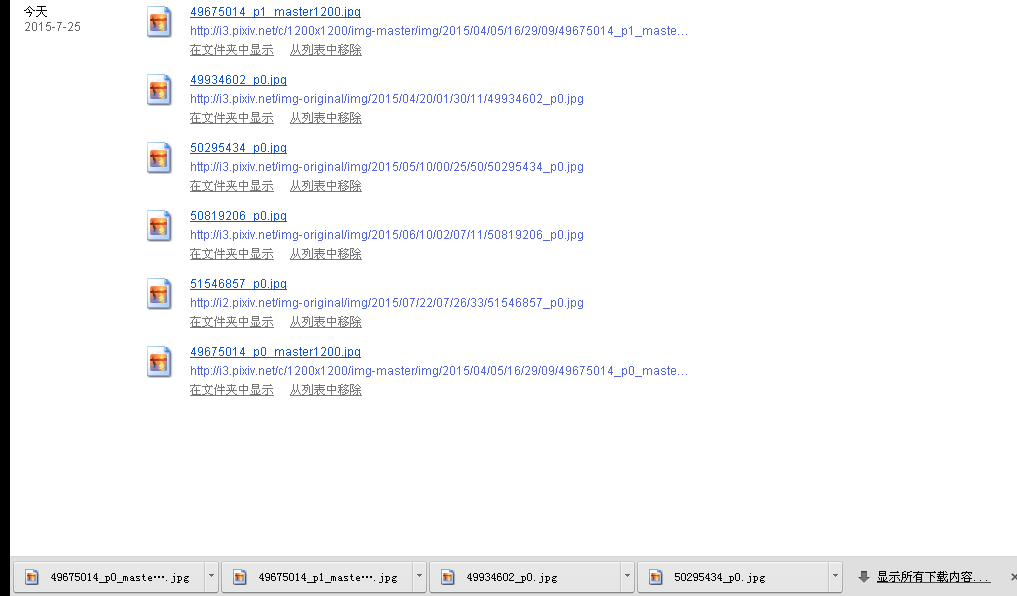
低版本chrome:

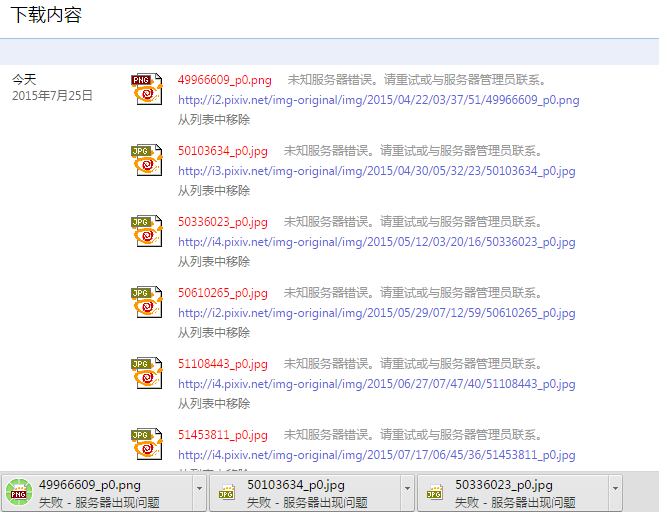
高版本:

具体原因不太明确,有一点猜测。不升级浏览器是不太现实的,不过可以用OX163网络图片下载器下载。
Read More →
写了个批量下载P站图片的js
js使用正则表达式删除换行和空格的示例代码:
string.replace(/^\n+|\n+$/g,"");//删除换行符 string.replace((/\ +/g,"");//删除空格

