

今天做的网站上有个地方的单选按钮是这样的:

这个需要做美化,我找到了一个办法,步骤如下:
1.先把按钮隐藏,然后放一个i标签来伪装成按钮。把我们自己做的按钮图片设置为i标签的背景图。
2.按钮被隐藏起来了,怎么选中/反选按钮的状态呢?这就需要用label标签把按钮、i标签以及文字包裹起来,这样点击i标签和文字就可以设置按钮的选中状态了。
html代码如下:
<label><input type="radio" name="sex" value="男" checked><i></i> 男</label> <label><input type="radio" name="sex" value="女"><i></i> 女</label>
3.在按钮的选中状态改变后,css怎样能相应的改变图片呢?我原以为要用js来判断选中状态,不曾想css里也有对应的选择器了。
css代码如下:
input[type="radio"] {display:none;} /*隐藏按钮*/
label i { } /*设置通用样式,如宽高等*/
input[type="radio"] + i { } /*这里设置未选中时的背景图,内略*/
input[type="radio"]:checked + i { } /*这里设置选中时的背景图,内略*/
这是什么操作?我查了下,原来这是 :checked 是一个css3的伪类选择器,可以匹配每个选中的输入元素(仅适用于单选按钮或复选框)。
除此之外还有个识别禁用状态的 :disabled 伪类选择器,这次我没有使用。
+号选择器则代表相邻的元素。
Read More →
使用CSS美化表单(checkbox、radio)
通过使用css的after、before伪元素,我们可以对html元素追加内容。今天我在对img元素使用after、before伪元素时发现不生效,后来确定是after、before伪元素对于img标签这类不支持内嵌其他标签的标签无效。
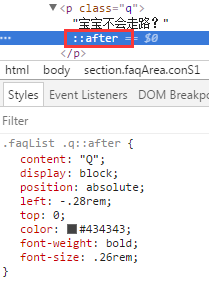
如下图,是对p标签使用after,正常。

注意,如果生效的话,我们在开发者工具里能看到红框处添加了伪元素。
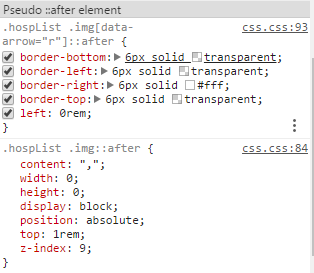
下面是对img元素使用after,css规则是正确加载了的,但是没有给img标签追加伪元素。

后来我思考了一下,发现伪元素生效时,在html里追加的伪元素是位于标签内的。但img标签不能再嵌套其他标签,所以这时候伪元素就不生效了。
以此类推,其他一些不能嵌套子元素的标签应该一样不能使用after、before伪元素。
后来我去MDN上看了看这俩伪元素的定义,确实是这样。国内的一些网站上的资料则是说在元素前/元素后追加伪元素,害人不浅。
img元素不能使用after、before伪元素的研究
css的display: inline-block是替代浮动(float)的一个好办法。inline-block布局不会有float的一些缺点:脱离文档流、破坏inline box(具体来讲就是float的元素要等高,否则下面的float元素会被上面的卡住)。inline-block不会脱离文档流,元素高度不同也不会卡住。但是inline-block的元素之间会有空隙。
如下代码:
<div id="a"></div>
<div id="b"></div>
<style>
#a,#b{width: 100px;height: 150px;display: inline-block;}
#a{background: #0c0;}
#b{background: #0ff;}
</style>
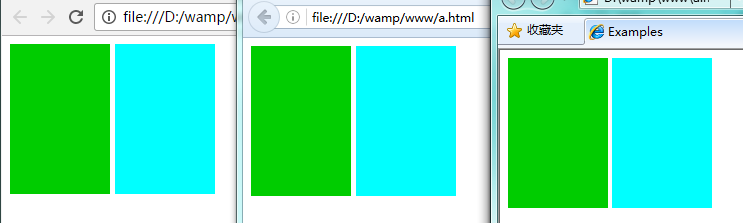
两个div都是inline-block布局,默认会有空隙:

(IE8的空隙还比其他浏览器少了1px)
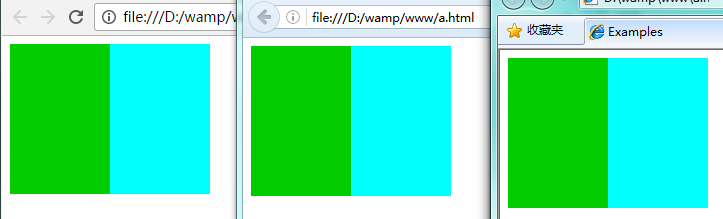
那怎么办呢?有两个解决办法:
1.使两个元素的代码之间没有空隙。如上例,则时两个div的代码挨在一起,中间不要换行。这样就没有空隙了。
2.给应用了inline-block布局的元素的父元素添加css属性:font-size: 0; 这样就OK了。
以上两个方法都兼容所有浏览器。

ps:以前chrome不吃font-size: 0;这一套,不过较新版本的chrome也支持了。
解决display: inline-block;的间隙问题
今天排版时有一个四方块列表,效果是当鼠标放上去时方块会四散开来(其实效果图也是我做的)。于是我用css3动画做了效果出来。
布局时大量使用定位,以方便元素做位置变化。使用伪元素做了线条,感觉挺好用~
Read More →
css3制作的列表扩散效果一例
我们经常对html元素使用hover选择器来做一些效果,比如当鼠标放在一个a标签上时改变文字颜色:
a{color: #F4A801} //超链接的文字是橘黄色
a:hover{color: #FF0000} //当鼠标经过时变成红色
如果加上css3的一些过渡属性就会出现变化的过程,成为简单的css3动画。
但是之前我没想到 ::before 和 ::after 这俩伪元素也可以用类似hover的选择器触发它们的动画。今天见识到了,感觉很棒。
如下效果,当鼠标放到这个按钮上时会在底部展开一条线:
这个是怎么做的呢?
按钮是A标签,需要给它设置相对定位和超出隐藏:
a{position: relative;overflow: hidden;}
然后用::before伪元素在底部做一条线,只不过一开始没让这条线显示出来。::before伪元素需要设置绝对定位,这样可以让它位于按钮内部。
最后,当鼠标经过按钮时(hover)改变::before伪元素的css属性,如同文章开头的代码中改变a标签的属性一样,只是写法不同:
a:hover::before{
/*css属性*/
}
最终实现的代码如下:
<a href="" id="more">查看更多</a>
<style>
#more{display: inline-block;width: 150px;height: 48px;line-height: 48px;text-align: center;font-size: 20px;color: #fff;text-decoration: none !important;text-shadow:none !important;background: #8EE964;
/*最后的por和ovh是必须的*/
position: relative;overflow: hidden;
}
#more:before{
/*设置初始状态*/
content: "";
position: absolute;
left: 50%;
right: 50%;
bottom: 0;
background: #ff9d2e;
height:5px;
/*transition-property 设置过渡时要改变的属性 若不设置则为all*/
transition-property: left, right;
transition-duration: 0.3s;
transition-timing-function: ease-out;
}
#more:hover:before, #more:focus:before, #more:active:before {
/*当鼠标经过、或按钮被焦点、被激活时对before的属性进行改变*/
left: 0;
right: 0;
}
</style>
ps:
我这次没使用::after伪元素,大家可以按需使用。
伪元素前面写两个冒号是符合标准的写法,写一个冒号是为了兼容比较旧的浏览器,实际使用中写一个或两个均可。
如有需要,也在hover外部定义动画,然后在hover内引用。如:
#more:hover:before, #more:focus:before, #more:active:before {
animation:showUnderline .3s forwards;
}
@keyframes showUnderline {
to{
left: 0;
right: 0;
}
}
注意,@keyframes定义的动画和直接在样式里写的动画有区别:
以鼠标hover时执行动画为例,@keyframes定义的动画,当鼠标离开后没有逐渐恢复至原来状态的过程,而在元素样式内定义的则有。
以本文的按钮为例,@keyframes定义的动画,当鼠标离开按钮后那个底边不会逐渐向中间收缩,而是瞬间就消失了。
使用 ::before 和 ::after 伪元素来制作CSS3动画
更新:两年过去了,现在推荐使用 vw + rem 自适应布局。
我们页面布局中,可以通过动态设置rem并使用rem单位来设置宽高,来使得页面元素的尺寸可以随设备宽度而变化,这样就能保持布局的一致性。
使用JavaScript动态设置rem的代码如下:
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 100 * (clientWidth / 640) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
公式是这样的:
100 * ( 浏览器页面宽度 / 设计稿宽度 )
第一部分:100是什么
这个100其实是我们使用的rem基础值,等于设置html标签的font-size=100px,这样,1rem也就是100px。
当1rem为100px时,页面上所有元素设置宽高大小时都除以100,就得出了该元素的rem值。比如设计稿上300px宽的元素,用rem设置就是width=3rem。
1rem并不是非要设置为100px,我们也可以设置成别的,比如设置1rem=50px,那么300px的元素是6rem。我们一般取1rem=100px是为了方便计算。如果实际项目中计算页面元素的rem值时不是按1rem=100px来算的,则需要修改公式里的100为实际使用的1rem值。
第二部分:浏览器页面宽度 / 设计稿宽度 是什么
这个可以理解为页面在设备上的缩放比例。比如iphone 6 plus的设备宽度是414px,我们的设计稿是640px。
414/640=0.646875,得出我们的页面在iphone 6 plus上应该显示为设计稿大小的0.646875倍。
最后我们把rem的基础值与页面缩放比例相乘,得出实际使用的rem基础值。rem的基础值变了,页面上所有元素的宽高、大小也会随之改变,这样就达到了页面自适应的效果。
Read More →
动态设置rem使页面自适应缩放

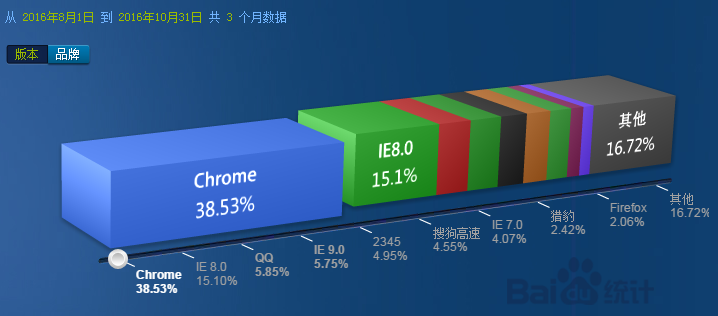
IE8无疑是个坑爹货,但XP上的IE最高只到IE8。根据百度统计流量研究院的数据,目前IE8在国内仍然占有15%的份额(不过这个图上的数据看得我怀疑人生)。
IE8的兼容性也是一个大坑。最近做一个网站,想要兼容IE8,于是翻出了许多遇到过和没遇到过的坑,略微整理一下。
Read More →
IE8的兼容性问题
前段时间看到一个网站屏蔽了选择操作,禁用JavaScript也无效,后来终于发现是这个网页上设置了user-select属性,禁止了用户选取网页上的元素。
user-select是css3的属性,可以设置允许用户选择哪些元素以及是否允许选择等。现在要使用user-select属性,还需要加私有前缀,如下:
-ms-user-select -moz-user-select -webkit-user-select -ms-user-select 可设置 4 个值: auto – 如果该元素包含可编辑的文本(如输入元素或可编辑内容的元素),则可以选择文本。否则,元素内容是否可选择由父节点的值决定。 none – 不可以选择文本 text – 可以选择文本 element – 可以选择文本,但选择范围受元素边界的约束 -moz-user-select和-webkit-user-select: auto 默认值,用户可以选中元素中的内容 none 用户不能选择元素中的任何内容 text 用户可以选择元素中的文本 element 文本可选,但仅限元素的边界内(只有IE和FF支持) all 在编辑器内,如果双击/上下文点击发生在子元素上,改值的最高级祖先元素将被选中。 -moz-user-select还有个私有的值:-moz-none,它表示元素和子元素的文本将不可选,但是,子元素可以通过text重设回可选。
使用CSS3的user-select属性禁止选择元素
刚才我给评论区头像添加了鼠标经过旋转的效果,是使用css3动画做的。
在css样式表里先定义一个旋转的动画,然后在鼠标经过头像时触发动画:
@keyframes rotate_once{
from {transform: rotate(0deg);}
to {transform: rotate(360deg);}
}
.comment-meta .avatar:hover{
animation: rotate_once .5s;
}
有时候必须结合JavaScript事件播放动画的时候,可以先把animation那句放到一个单独的class名里,然后通过JavaScript来动态添加、删除改动画的className,来达到播放动画或去除动画的效果。
示例:
element.addEventListener("mouseover",function(){
element.className=nowClassName+" rotate_once";
element.addEventListener("animationend",function(){
element.className=nowClassName;
})
});
鼠标经过元素时添加rotate_once这个className,播放动画。动画播放完毕之后再去掉这个className。
这里有个知识点,就是JavaScript里有三个能监听动画播放的事件:
animationStart 动画开始执行 animationEnd 动画执行结束 animationIteration 重复动画开始执行(只有重复动画才会触发)
使用css3动画给评论头像增加旋转效果

最近在w3c看css3,css3里新增了一些background属性,也给一些原有属性增加了的新特性。不过w3c上讲的非常简练,有些地方不自己动手琢磨一下还是不能深入了解。我把我研究background属性时写的笔记发出来。
Read More →

