

主要是对文字设置text-overflow属性:
text-overflow: ellipsis; overflow: hidden; white-space: nowrap;
css控制文字超出显示为省略号
代码如下:
<div id="border_boxshadow"></div>
<style type="text/css">
#border_boxshadow{
width:200px;
height:200px;
background:#fff;
border:1px solid #eee;
}
#border_boxshadow:hover{
border:1px solid #78ABEF;
box-shadow:rgba(49,126,231,.6) 0 0 5px;
transition:all .6s;
}
</style>
用边框和阴影做出漂亮的鼠标经过效果
这个知识在之前的《css选择器》里有提到,但是比较少用,今天用到了,我就单独再写一篇文章记下。
以前我已经熟悉了对input通过type来区分对待的css属性:
input[type=input]{border:1px solid #ccc;}
input[type=submit]{border:none;}
刚才要屏蔽友言的版权文字,但是它所在的标签没有class或者id的选择器,最后我想到了属性选择器,根据它的标签来选中它。
a[title="社会化评论是什么?"]{display:none;}
事实上,用a的href属性做选择器都可以的。
Read More →
CSS属性选择器
做三角形的要点:
1.div宽高必须为0;
2.边框颜色透明是透明,虽然看不到,但是不同于边框none哦;
3.line-height: 0;的设置是为了解决ie6空div有高度的bug;
4.ie6下设为透明的边框将显示为黑色...真是个可爱的小调皮~爆炸吧ie6!!!
好,接下来进入实战。以下皆为代码实现哦~
首先是向上的三角形,设置其底边框的可见样式,其他三条边框为透明。
为什么这样就能出来三角形了呢?我们把四条边框全部设为可见就明白了
我们给div加上宽高再看,才发现原来边框并非是我们所想的四个长条。如果把下面div的宽高归零,四条边框自然就有重合点——变成四个三角形了。
平时我们不知道这个事实,大概是因为我们经常把边框设置为同一种颜色的原因,那样当然就以为四条边就是四条直线拼一起了呢
明白了这个道理,我们可以随意调♂教这四条边了:
现在,不管是上下左右还是四个斜角,你还能说你不会吗?
上面的斜三角是用两个三角形拼起来的,因此看起来明显比较大。实际上可以用一个小三角的面积显示的,那就是随意挑选两个相邻的纵向边框和横向边框,将其中一个设为透明,一个设为可见色,另外两条边框设置为none就可以了。两条边框各占据了矩形的一半。
看下面的太极图,你能想到它是用圆角、定位、边框组合出来的吗?进阶地址
css制作三角形
最主要的是判断宽度大于560px的时候自动缩放到560px
#id img {width: expression(this.width > 560 ? 560: true); max-width: 560px;height:auto;}
纯CSS根据宽度自动缩放图片
绝对定位的div居中很简单,只要求知道div的宽度就可以.比如宽度是960那可以这样写
div{
position:absolute;
left:50%; /*居中*/
margin-left:-480px; /*注意这里是宽度的一半*/
width:960px;
background-color:#06C;
height:200px
}
绝对定位的div居中
今天在某网站看到导航的英文标签用css来缩小了字体
-webkit-transform:scale(0.84,0.84);
这使12px的字体显示的像9px左右,但是看起来不是很自然了。我刚开始很奇怪,因为用的arial字体即使在小于12px的情况下也有很好的表现,后来我去掉这条属性,直接把字号改成9px,却发现无效,这才想起来chrome里面字号小于12px的话也是按12px显示的,这个方法大概可以算是一个变通的方法了。
chrome下字号不能小于12号的变通解决方法

CSS Sprites通常被意译为“CSS图像拼合”或“CSS贴图定位”,是一项把多个背景图片结合到一张png图片上,以背景图片定位来显示的前端技术。如果我们自己来拼合图像,不但过程麻烦,而且各个图像的起点坐标更是要一个个量,这就更繁琐了。而这个软件——CyotekSpriter的出现就把这一流程极度简化了。
现在有小背景图若干,怎样使用CyotekSpriter来拼合成一张图像呢?

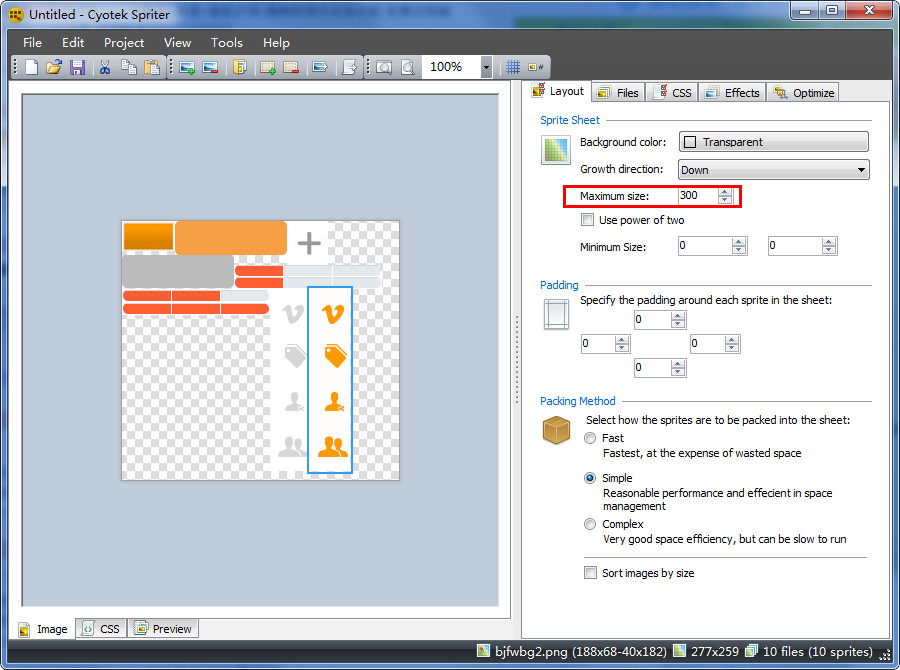
方法很简单:把所有图片选中,拖到CyotekSpriter的窗口中就OK了。

看红框处,可以随时调整图像的宽度
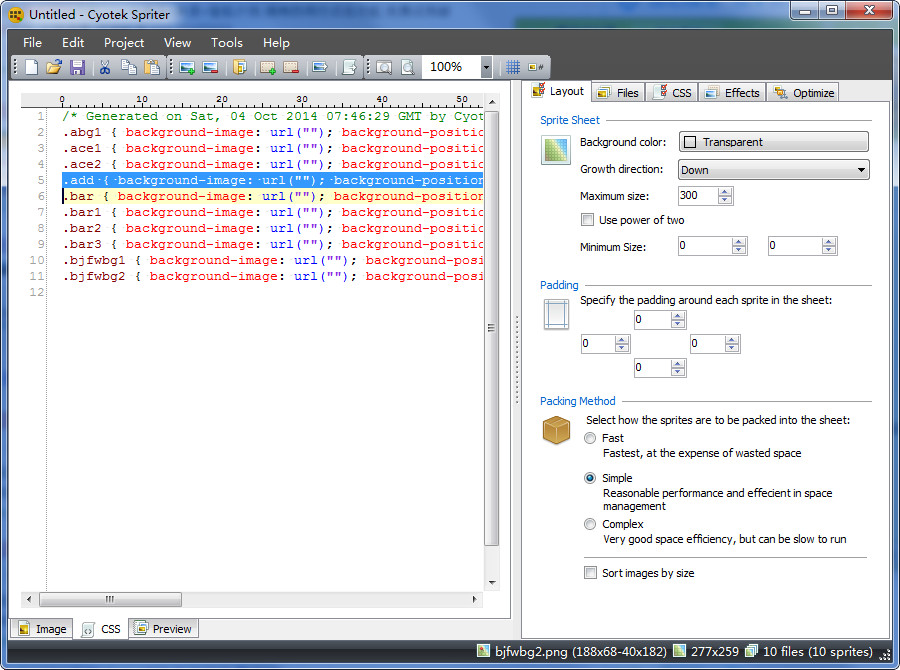
左下角的第二项是css,我们看到有许多类选择器,每个选择器都是以图像的原名来命名的,直接给出了图像起点的坐标。鼠标在当行左侧点击即可选中一行,很方便。

这项技术还有个优点:如果有一个区域,鼠标经过的时候其背景图换成另一张图。如果使用两张图来切换,第一次切换的时候要切换的背景图才开始加载,中间有一段时间是没背景图的。如果使用同一张图的定位则没有这个问题。
CSS Sprites工具CyotekSpriter
今天在看某网站的时候发现鼠标经过用户头像,会产生360°旋转的效果,我意识到这应该是个css3的动画效果。可是css3我也没怎么实践过,于是审查元素,最后发现了代码。
对某一元素或者选择器设置:
a:hover{
transition:all .5s;/*所有动画效果过渡时间为0.5秒*/
-webkit-transform:rotate(360deg);/*旋转360度*/
}
刚开始我确实对所有的a标签这样设置了,结果极其丧病,后来去掉了正文部分的旋转效果。

