

今天在看Bootstrap的全局css样式,Bootsrtap有些组件真是很方便,不过本站的样式已经固定了,不适合再引用Bootsrtap了,所以提取几个标签的样式出来,以后也许会用到。
kbd {
padding: 2px 4px;
font-size: 90%;
color: #fff;
background-color: #333;
border-radius: 3px;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .25);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .25);
font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
}
code {
padding: 2px 4px;
font-size: 90%;
color: #c7254e;
background-color: #f9f2f4;
border-radius: 4px;
font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
}
samp {
font-family: monospace, monospace;
font-size: 1em;
font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
}
对应的标签如下:
<kbd>ctrl+w</kbd> <code>JavaScript</code> <samp>This text is meant to be treated as sample output from a computer program.</samp>
kbd标签:用户输入
ctrl+w
code标签:内联代码 (本站对此标签已有定义,所以下面是截图)

samp:程序输出
This text is meant to be treated as sample output from a computer program.
先这些吧=。=
提取Bootsrtap的几个标签样式
body {
filter:grayscale(100%);
-webkit-filter:grayscale(100%);
-moz-filter:grayscale(100%);
-ms-filter:grayscale(100%);
-o-filter:grayscale(100%);
filter:url("data:image/svg+xml; utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter:gray;
-webkit-filter:grayscale(1);
}
之前我也发过一篇文章,实验了用css滤镜将网页变成灰色,但是那个不太完善。
今天在百度百科看到某位明星的词条变成黑白了,便扒下来代码保存一下。
但是这份代码也有个没能解决的问题:
无法把body上设置的背景图片变成灰色。
使用CSS滤镜将网页变成黑白(灰色)

如图,下面有三个小图,这三个小图使用的是标签li,父元素是ul,如下:

现在的问题是底下小图的数量不固定,那么如何使它们始终居中呢?
对于行内内部元素的居中,可以在父元素上使用
text-align: center;
这里面一个关键的地方在于,子元素得是行内元素。li是块状元素,所以这个属性就没有生效。把li改成类似于行内元素就行了:
display: inline-block;
这样不管有多少个li,都可以居中了。这样设置也是代替浮动的一个好办法。
需要注意的是,display设置为inline-block的元素之间不要有空格或断行,否则在页面上显示时中间会有空隙。
html中使容器内不固定宽度的内容居中
//pc
#qiao-wrap{display:none !important;}
//wap
#QIAO_INVITE_CONTAINER,#QIAO_ICON_CONTAINER,ins#qiao-icon-wrap,#qiao-mess-wrap,#qiao-invite-wrap{z-index:-99999 !important;display:none !important;}
使用css样式隐藏百度商桥的弹窗
如果你使用chrome访问本网站,你应该能看到本站的滚动条样式是自定义的。那我们要如何做呢?
其实chrome内置了一些伪类,使用它们可以控制滚动条的外观。例如:(less 语法)
.beautify_scrollbar {
// 滚动条整体
// width 是垂直滚动条的宽度,height 是水平滚动条的高度
&::-webkit-scrollbar {
width: 10px;
height: 10px;
}
// 整个滚动条的底色
//&::-webkit-scrollbar-track {background:#fcfcfc;}
// 滚动条的滑块部分
&::-webkit-scrollbar-thumb {
background-color: #3AB8F2;
border-radius: 10px;
}
// 垂直滚动条的滑块部分
// &::-webkit-scrollbar-thumb:vertical {
// background-color: #3AB8F2;
// border-radius: 10px;
// }
// 水平滚动条的滑块部分
// &::-webkit-scrollbar-thumb:horizontal {
// background-color: #3AB8F2;
// border-radius: 10px;
// }
}
如果你要对特定元素设置滚动条,而不是对整个页面设置,那么需要在伪类前面加上这个元素的选择器。
修改chrome的滚动条样式

万圣节到了٩(●ω●) و 别的群主早已穿上女仆装蓝白胖次白丝袜戴上项圈猫耳让自己成为万圣节的礼物,而我们群主却想着蒙混过关,一言不发,楼下保持队形 ٩(●ω●)و
Read More →
今天是万圣节了,不给糖就导弹!
标题可能看的有点晕,其实就是说一个div距离页面左侧的位置可能会变动,那如何让fixed定位的元素和它保持固定的距离呢?
看如下代码:
<div class="box">
<div class="box1"></div>
<div class="box2">从这里开始是box2的内容部分,左边是内边距</div>
</div>
<style>
body{margin: 0;}
.box{width: 810px;margin: 0 auto;}
.box1{ width:600px; height:2000px; background-color:#3F0;}
.box2{ width:400px; height:200px; background-color:#930; position:fixed;top: 0;right: 0;bottom: 0;left: 0;margin: auto;padding-left: 810px;color: #fff;}
</style>
最外层box宽810px,始终水平居中。然后box1宽600px,在外层box里面居左。box2是固定定位position:fixed,想让box2在外层box里面居右,而且和box1有10px的间距。
这时候问题来了,box2是固定定位,而不是相对定位或绝对定位。固定定位是始终相对于窗口定位的,而不是相对于父元素。如果给box2一个固定的left值,窗口宽度一旦改变,外层box距页面的水平位置改变了,box2却保持不变,这就和box1错位了。
然后我去百度,看到有篇文章说的是把固定定位的元素设置居中。我隐约觉得破解这个问题的契机出现了,试了一会儿,终于找到了方法,那就是不使用left定位,而是使用padding或border去挤。
先把fixed定位的元素居中,然后用padding-left或border-left去挤(推荐用用padding-left),其宽度等于外层box的宽度(不能用margin-left,因为它要用来设置居中)。这样,当页面宽度改变时,box2相对于外层box的位置是不变的,也就不会和box1错位了。
但是这样也有缺陷:
第一,fixed的元素因为加了padding或border,实际宽度增加了。如果窗口宽度小于这个宽度,平衡就会被打破。
第二,padding和border都是可见元素,所以fixed定位的元素不要设置背景色和边框,否则在视觉上会影响页面。要设置的话在元素内建立子元素来做。
现在想想有点意思,和《绝对定位的元素居中》的方法有相似之处。只不过固定定位的是把元素居中,而绝对定位是把元素左侧居中。然后都是去挤了。
css实现position:fixed元素和另一个元素保持固定的距离
刚才排了一个手机页面,完了之后发现页面底部总是有个间隙,审查元素也找不到是哪里来的,因为body和html标签内都没有包含这个间隙。后来一点点查找,发现是after伪类引起的。
在清除浮动时,我们经常会使用伪类,例如:
.clearfix:after{content:".";display:block;height:0; clear:both; visibility:hidden;}
虽然可以给after和before设置宽高为0,但是它仍然是占据空间的。如果加了这两个伪类的元素后面没有其他元素了,就会造成空隙。如果后面有其他元素,伪类占据的空间就会被后面的元素占掉,不会产生空隙。
请看以下代码:
<body>
<div id="a">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div id="b"></div>
<style>
body{margin: 0;padding: 0;background: #aaa;}
#a{height: 1000px;background: #fff;}
#a div{float: left;width: 25%;height: 100%;}
#a:after{content:".";display:block;height:0; clear:both; visibility:hidden;}
#b{height: 200px;background: #0c0;}
</style>
</body>
如果把元素b删掉,可以看到网页底部产生了空隙。不删除元素b的话,空隙就看不到了。
要解决空隙的问题,也很简单,给清除浮动的元素加上overflow: hidden;就行了。
使用after和before伪类可能使网页底部产生空隙

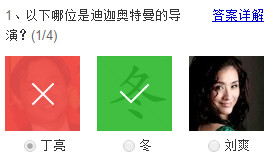
昨天做了下百度答题(无力吐槽“冬”是个什么鬼),它的对错提示做的不错,直接在选项上显示对号或者叉号。审查元素发现原来是在结果上面覆盖了一层图片,我之前还以为是什么高深的技术……
这算个小技巧吧,我也自己仿了个,记录一下:
要纯洁,不要H!
百度答题用图片提示对错
表单中的file上传控件在各个浏览器中的外观都不太一样,所以我们可以自己做一个外观。原理是隐藏file控件,然后自己做出文件名的显示区域,以及选择按钮。
<form id="form0">
<input type="file" id="fileinput1">
<span id="showfile">尚未选择文件</span>
<span title="选择文件" id="selectbtn1">选择文件</span>
<span class="tip">图片必须为jpg格式,体积小于2M,文件名不能包含“sox”三个字</span>
</form>
<style>
#fileinput1{display: none;}
#form0 span{border-radius: 5px;font-family: '微软雅黑';display: inline-block;}
#showfile{width: 300px;height: 34px;line-height: 34px;color: #aaa;padding:0 5px 0 10px;border:1px solid #0c0;white-space:nowrap; text-overflow:ellipsis;overflow: hidden;vertical-align:top;}
#selectbtn1{width: 100px;height: 36px;line-height: 36px;background:#4DB849;color: #fff;text-align: center;cursor: pointer;vertical-align:top;}
.tip{margin-left: 5px;color: #aaa;height: 36px;line-height: 44px;}
</style>
<script>
document.getElementById("selectbtn1").onclick=function () {
document.getElementById("fileinput1").click();
}
document.getElementById("fileinput1").onchange=function(){
if (this.files[0].type!="image/jpeg") {
alert("文件格式不正确!");
return false;
}else if(this.files[0].size>2000000){
alert("文件体积过大!");
return false;
}else if (this.files[0].name.toLowerCase().indexOf("sox")>-1) {
alert("文件名包含非法字符!");
return false;
};
document.getElementById("showfile").innerHTML=this.files[0].name;//这里没有用value,因为获取不到真实的绝对路径的,不如只显示文件名
document.getElementById("showfile").style.color="#333";
}
</script>
点击选择文件按钮的时候用js去触发file控件;在选取文件之后,将文件信息显示到文件名区域里。
你可能会注意到files[]这个集合:
this.files[0]
这是html5中为file控件增加的属性,通用的有name、size、type、lastModified这几个属性。这些属性可以用来对上传的文件做一些检测。
注意,size的单位是Byte(字节)。

