


虽然也没什么卵用就是了。使用chrome的Tampermonkey扩展,新建脚本,作用域为“http://tieba.baidu.com/*”,首先在头部注释里引用keymaster.js:
// @require /f/keymaster.js
然后添加如下js代码:
key('alt+a', function(){
var _allList=document.getElementsByClassName("threadlist_detail");
if(_allList[0].style.display!="none"){
for (var i = 0; i < _allList.length; i++) {
_allList[i].style.display="none";
};
}else{
for (var i = 0; i < _allList.length; i++) {
_allList[i].style.display="block";
};
}
return false;
});
在页面中按快捷键alt+a(这个可以自己修改),可以隐藏/显示帖子摘要内容。
没什么技术含量的东西,不过一开始没想到用Tampermonkey来做,费了不少事,走了两次弯路←_←
隐藏百度贴吧帖子列表的摘要内容
今天要把许多网站的密码重新设置,所以自己写了个密码生成器。比较简陋,不过在简单的用途上应该算够用了。
您希望密码中包含哪些内容?
阿拉伯数字(0-9)
大写英文字母(A-Z)
小写英文字母(a-z)
特殊符号(键盘上除了\的所有输入符号)
请设置密码位数:
生成结果:
代码如下:
<p>您希望密码中包含哪些内容?</p>
<input type="checkbox" name="pwType" value="Number"> 阿拉伯数字(0-9)<br>
<input type="checkbox" name="pwType" value="Upper"> 大写英文字母(A-Z)<br>
<input type="checkbox" name="pwType" value="Lower"> 小写英文字母(a-z)<br>
<input type="checkbox" name="pwType" value="Punctuation"> 特殊符号(键盘上除了\的所有输入符号)<br><br>
请设置密码位数:<input type="text" name="pwLength" value="10"><br><br>
生成结果:<input type="text" name="outputPw" /><br><br>
<button name="createPwButton">生成密码</button>
<script type="text/javascript">
function createPW () {
var allPw={
"Number":"0123456789",
"Upper":"ABCDEFGHIJKLMNOPQRSTUVWXYZ",
"Lower":"abcdefghijklmnopqrstuvwxyz",
"Punctuation":"~!@#$%^&*()_+[]{}|`;:,./?><-="
}
var allowPw="";
for (var i = 0; i < document.getElementsByName("pwType").length; i++) {
if (document.getElementsByName("pwType")[i].checked) {
allowPw+=allPw[document.getElementsByName("pwType")[i].value];
};
};
var pwLength=parseInt(document.getElementsByName("pwLength")[0].value,10);
var pwResult="";
for (var i = 0; i < pwLength; i++) {
var nowRandom=parseInt(Math.random()*allowPw.length,10);
pwResult+=allowPw.substring(nowRandom, nowRandom+1);
};
document.getElementsByName("outputPw")[0].value=pwResult;
}
document.getElementsByName("createPwButton")[0].onclick=function () {
createPW();
}
</script>
使用js随机生成密码
最近做了两个手机站,美工的设计稿都是640px宽,但是商务通弹窗图片是260px宽,放在页面中显得很小。无奈进行放大。(我很好奇在商务通后台能不能把弹窗尺寸设置得比图片实际宽高大。那样就很省事了。)
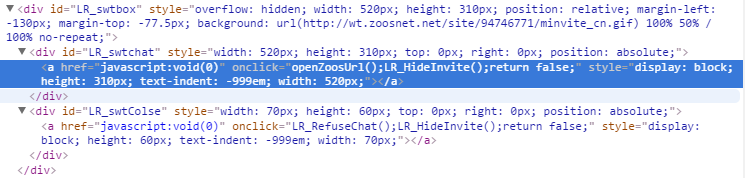
商务通弹窗处的主要结构如下:

其中LR_swtbox是控制弹窗图片大小,图片是它的背景图。LR_swtchat和LR_swtchat a是打开咨询窗口的链接,LR_swtColse和LR_swtColse a是关闭弹窗的按钮。
css样式如下:
#LR_swtbox{width:520px !important;height: 310px !important;margin-left: -130px;margin-top: -77px;background-size: 100% !important;}
#LR_swtchat,#LR_swtchat a{width:520px !important;height: 310px !important;}
#LR_swtColse,#LR_swtColse a{width: 70px !important;height: 60px !important;}
修改商务通弹窗元素的尺寸

万圣节到了٩(●ω●) و 别的群主早已穿上女仆装蓝白胖次白丝袜戴上项圈猫耳让自己成为万圣节的礼物,而我们群主却想着蒙混过关,一言不发,楼下保持队形 ٩(●ω●)و
Read More →
今天是万圣节了,不给糖就导弹!
本站以前有篇文章——《saber美图》。以前我看到了saber的美图就会发上来,频繁的更新。可是自从逛了P站之后这篇文章基本就没更新过了。这也算告一段落了吧,于是我想把这篇文章里的图片下载下来,这就有了下面的代码:
window.stop();
var allimg=$(".post_t img");
var downa=document.createElement("a");
document.body.appendChild(downa);
downa.download="";
var imgno=0;
function downimg () {
downa.href=allimg.eq(imgno).attr("src");
downa.click();
imgno++;
if (imgno>=allimg.length) {
window.clearInterval(downimgt);
};
return imgno;
}
var downimgt=setInterval("downimg()", 1000);
使用方法:
打开文章页面,在文档加载完成之后(不必等待图片加载完成),在控制台执行上面的代码。
执行之后,将会停止页面加载,然后创建一个下载用的链接(所以此代码照例是chrome only)。最后,每一秒创建一个下载链接,以下载图片。
如果chrome询问是否允许此网站下载多个文件(应该是在地址栏上显示的提示),点击允许。
下载本站图片的js代码
superfish是一个jQuery插件,可以用来制作多级下拉菜单。来看看是怎么用的:
首先引入所需的文件:
<link href="/f/superfish.css" rel="stylesheet"> <script src="http://apps.bdimg.com/libs/jquery/1.9.0/jquery.js"></script> <script src="/f/superfish.js"></script>
引用的superfish.css只是负责样式表现的,我建议引入,然后自己覆盖规则来修改。
html结构则使用ul和li来编制层次:
<ul class="sf-menu"> <li> <a href="">动漫<span class="sf-sub-indicator"> »</span></a> <ul> <li><a href="">龙与虎</a></li> <li><a href="">fate</a></li> </ul> </li> <li> <a href="">人物<span class="sf-sub-indicator"> »</span></a> <ul> <li> <a href="">夏娜<span class="sf-sub-indicator"> »</span></a> <ul> <li><a href="">出自灼眼的夏娜</a></li> <li> <a href="">名字叫傻娜<span class="sf-sub-indicator"> »</span></a> <ul> <li><a href="">其实是shana</a></li> </ul> </li> </ul> </li> <li> <a href="">saber<span class="sf-sub-indicator"> »</span></a> <ul> <li><a href="">本名阿尔托莉雅</a></li> <li><a href="">武器为石中剑和湖中间</a></li> <li><a href="">吃我EX咖喱棒!</a></li> </ul> </li> <li> <a href="">六花<span class="sf-sub-indicator"> »</span></a> <ul> <li><a href="">中二的典范</a></li> <li><a href="">六花最可爱了</a></li> </ul> </li> </ul> </li> </ul>
ul的class不是必须用这个指定的,用这个只是为了使用superfish.css里面的规则。如不需要可以改成别的。span标签用来提醒用户这里有子菜单,也可以随意删改。主要的部分只需要ul和li的结构。
最后调用superfish:
<script type='text/javascript'>
$(document).ready(function() {
$('sf-menu').superfish();
});
</script>
使用superfish制作多级下拉菜单
WordPress的文章编辑器好蛋疼,代码模式下如果插入的代码有空行,就会自动加上p标签,还把&符号给转码了,想插入直接运行的代码还是只好用iframe。
前两天看到bilibili个人中心的收藏夹,收藏夹改版后,左侧显示的是分类列表,那里用了一个自定义滚动条。于是我也想做一个出来。花了大半天时间,终于做出来了,运行良好。
由于最外层div设置了overflow:hidden属性,所以滚动也需要用鼠标滚动事件来做。这个之前做过,没费多大事就做出来了。到了用滚动条控制滚动的时候就犯难了。因为以前用到鼠标事件基本上就是onclick,现在的拖动则要使用mousedown、mousemove、mouseup这三项。百度之后看到了别人写的结构,这才明白了一些。然后设置鼠标移动时的事件,设法减小计算量(有些值甚至有三种方法可以设置),增加必要的限制。真是步步维艰,光拖动这块,最少用了4个小时才完成。不过做完了收获也不小。
做这部分的时候我发现如果把mousemove事件写到mousedown里面,而且过后不解除绑定的话,会累计次数。就是说你第2次触发mousemove的时候是执行2次,触发第10次的时候是10次……写到外面不知道是否可以避免。
代码比较多,不贴了,查看demo更好一些。demo里也保留了很多注释。
需要jq支持;代码已经封装成了函数,可以直接饮用(参数代码里有说明)。你需要在网页中预设的高度有三个:外层box的高度,主体部分的高度和滚动条容器的高度。鼠标滚轮每次滚动多少个像素是由变量preHeight规定的。
当然,在实际使用中也要注意这几个主要结构的css属性,例如外层box的overflow:hidden;以及一些定位属性等。
此代码在chromeV45、firefoxV39、IE8、IE11中测试通过。
注意:
在实际中使用,不建议应用到全网页上(虽然我已经在本站上成功试验过了)。因为外层box的高度小于内容的高度(要不怎么会出现滚动条),而且设置了overflow:hidden属性。这将导致这个区域的翻页快捷键无效(例如上下方向键、翻页键等),会影响用户体验。如果把body标签作为最外层容器,很容易被发现。
此外,在移动设备上这个完全没卵用。
所以这个玩意较为适合的使用场景是在单独的区域上使用。
js制作的的自定义滚动条
现在可以直接设置进度条的长度、或手动指定,以及读取特定属性来设置。
先看看基础结构:
<div id="box">
<div id="lbar" data-l="70"></div>
</div>
<br><br>
<input type="button" id="setLBtn" value="设置一个进度">
<style>
#box{width: 500px;height: 16px;border-radius: 8px;background: #ccc;}
#lbar{width: 0px;height: 16px;border-radius: 8px;background: #0c0;transition:all .4s;}
</style>
<script src="http://apps.bdimg.com/libs/jquery/1.9.0/jquery.js"></script>
js代码:
function setL (element,length) {
element.width(element.parent().eq(0).width()*length);
}
//读取特定属性来设置进度,适用于多个进度条的场景
var allL=$("[data-l]");
for (var i = 0; i < allL.length; i++) {
setL ($(allL[i]),parseInt($(allL[i]).attr("data-l"),10)/100);
};
//直接设置进度条的百分比
setL($("#lbar"),0.4);
//手动指定进度条的百分比
$("#setLBtn").click(function (argument) {
setL($("#lbar"),parseInt(window.prompt("请输入一个表示百分比的整数", ""),10)/100);
});[/code]
这次学到了把JQuery对象和DOM对象互相转换的方法。 JQuery对象和DOM对象的方法不通用,例如上面代码中读取特定属性的代码中,本来取到的属性的集合是jquery对象,可是在for循环里用了索引之后就成了DOM对象了,然后使用函数里的parent()方法就报错。这时候需要把索引之后的DOM对象重新转换为Jquery对象。
[code lang="js"]//把Jquery对象转换为dom对象,方法1:使用索引
$("p")[0];
//把Jquery对象转换为dom对象,方法2:使用get()方法,参数和索引一样
$("p").get(0);
//把DOM对象转换为Jquery对象,使用$()包含DOM对象
var box=document.getElementById("box");
box=$(box);[/code]
查看demo
做了一个js控制的进度条效果

现在支付宝在二维码付款时,右上角有个帮助区域,可以切换两张图片。这时候我想到了一个问题,如果这里是使用banner切换的思路做的话——那样的话图片需要用排列,圆点指示器也得用html元素做出来,用在这么简单的一个地方,就显得太繁重了。于是我看了下源代码,不得不赞一声,毕竟是支付宝,人家不会像我一样低级。
支付宝是怎么做的呢?一个图片容器,里面两张图片,就这么简单。
你可能会问,指示器哪里去了呢?其实支付宝这里的指示器是做到图片上的,当图片切换的时候,指示器看起来就像是切换了一样。我一看到指示器和切换,就想到banner那里去了,这是思维定势,毕竟图样图森破。
但是我们点击指示器的时候,图片确实会切换。我想了一下,应该是在鼠标点击时判断点击位置,如果点击在左半边,图片就切换到第一张;如果点击在右半边,图片就切换到第二张。
于是做了个demo:
做出来之后才发现一件好玩的事情,指示器(实际上并没有真正的指示器)的心理作用大于实际作用,因为你即使在指示器之外点击鼠标(哪怕是点击图片左上角和右上角),图片也会正确的切换。
如果要切换的图片多的话,用这种方法就不那么简便了。
Read More →

