

当你查看P站左上角的“动态”页面时,会发现里面的动态分为两种,一种是别人收藏了某个作品的消息,另一种就是画师的投稿了。关注的人多的话,收藏的动态会多于投稿的动态。(吐槽下以前我关注的一个画师是收藏狂魔,动态往下翻几页全都是他的收藏,几乎看不到别人的动态,无奈之下我取消关注了。
有时候,我想单独看看投稿作品,但是没有发现这个功能开关。于是自己动手,写了段简单的js来筛选投稿动态:
window.onscroll=function () {
var allList=document.getElementsByClassName("stacc_status");
for (var i = 0; i < allList.length; i++) {
if(allList[i].getElementsByClassName("stacc_type_message_add_illust").length==0){
allList[i].style.display="none";
}
};
}[/code]
在浏览器的控制台执行,之后当页面滚动时,会把不是投稿的动态隐藏掉,这样就只剩下投稿的动态了。
有时候,在页面滚动后会加载新的动态。要对这些新动态进行筛选的话就需要再滚一下。
用js筛选P站动态中的投稿作品
获取页面卷去(滚动)高度的语句是:
document.body.scrollTop
然而实际应用中,在IE和firefox中需要这么写:
document.documentElement.scrollTop
综合起来可以用下面的写法:
document.documentElement.scrollTop|| document.body.scrollTop
上面是获取卷去的高度,如果是要设置卷去的高度的话,就只能通过判断浏览器来区别对待了:
if(navigator.userAgent.indexOf('AppleWebKit') > -1){//如果是chrome内核,则
document.body.scrollTop =_scrollTop;
}else{//否则
document.documentElement.scrollTop=_scrollTop;//IE和火狐需要这一句
}
scrollLeft也需要这么写。
以上没有考虑Safari的情况,因为我是win系统。据说Safari用的是自己特有的函数,需要考虑Safari的话可参考此处。
刚才帮同学写了个返回顶部的按钮,按钮是在iframe里面的,把代码贴出来备用:
$("#ScrollToTop").click(function () {
if(navigator.userAgent.indexOf('AppleWebKit') > -1){//如果是chrome内核,则
window.top.document.body.scrollTop =0;
}else{//否则
window.top.document.documentElement.scrollTop=0;
}
})
注意,如果你把此代码用在顶级页面中,是没有问题的。如果用在iframe里面,只有在服务器环境中才能看到效果。在本地环境中,iframe获取window.top的属性会受到跨域限制,所以无效。
js获取页面卷去高度的兼容性问题
以前有篇文章《js判断访问网站的是pc还是移动设备》,现在有个更方便的办法,就是使用百度的Site App代码来判断是否是手机访问。
<script src="http://siteapp.baidu.com/static/webappservice/uaredirect.js" type="text/javascript"></script>
<script type="text/javascript">uaredirect("http://wap.site.com");</script>
代码需要添加到head标签之中,首先引入百度的uaredirect.js,然后使用另一个js标签来设置手机访问时重定向到的url。
但是这种方式只能设置跳转网址,不能执行其他操作,所以有其局限性。
利用百度Site App代码使手机访问手机版网站
screenfull.js是跨浏览器使用JavaScript全屏API简单的包装,它可以让你把网页或任何元素在全屏模式下显示。我用这个主要是为了能让浏览器进入全屏模式。
使用时,首先引入screenfull.js:
http://cdn.bootcss.com/screenfull.js/2.0.0/screenfull.min.js
简单的使用代码如下:
document.getElementById("a").onclick=function () {
screenfull.request();//进入全屏
screenfull.exit();//退出全屏模式
screenfull.toggle();//全屏模式切换
if (screenfull.isFullscreen) {alert("全屏中")}else(alert("非全屏"))}
上面这几条是我感觉最常用的。按需使用即可。
点击此处在github上查看screenfull.js。使用时也可参考Amaze UI中的介绍。注意,仅供参考,此页面中的这个插件可能已被Amaze UI改造了。
screenfull.js——跨浏览器的JavaScript全屏API
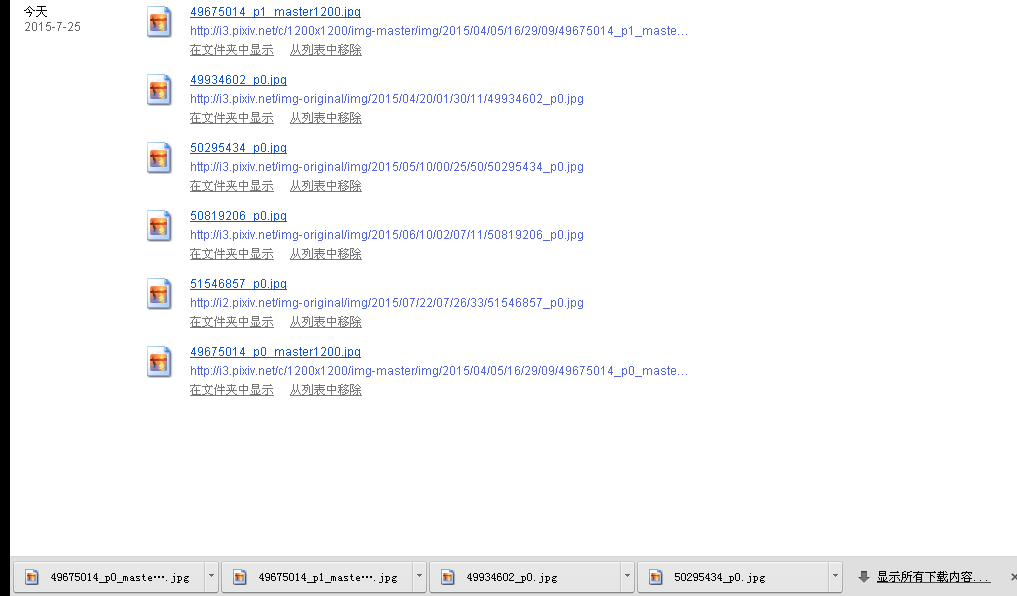
本文中的js有两段,都是用来批量下载p站图片的。模式一是从某一张图开始一直下载到画师最后一张图,模式二是在列表页中下载本页中所有的图。
第一个模式的使用场景很好理解,第二个模式在下载按tag筛选后的列表时特别有用,也可以用来单独下载画师作品列表中某一页的图片。
所有作品的所有大图都可以下载到,包括图集中的每一张图。动态图将会下载压缩包。
原理是使用iframe依次加载每个图片详情页,并获取大图下载下来。每个详情页完全加载完成之后(因为使用的是onload方法)才会下载图片,然后加载另一张图片的详情页。下载完所需要的时间会视每个人的网络情况而有所不同。
请务必使用chrome浏览器执行。IE和FF不支持a标签的download属性,所以无法使用本代码中的方法建立下载。
熟悉了下window对象的使用,在对窗口直接设置属性和添加事件时使用窗口的变量名,在使用窗口的document元素时需要使用窗口的name。
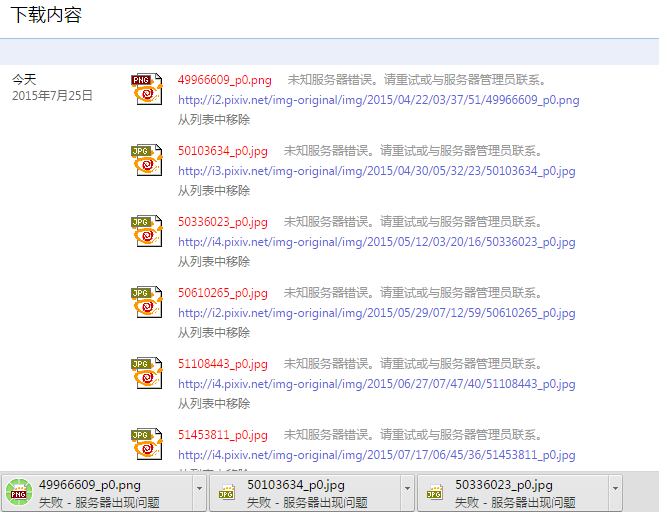
很多人反映说下载建立之后都任务失败,经过测试,发现和chrome版本有关。我以前用的是V39,没升级,代码可以用。昨天升到44就不能用了。于是跑到虚拟机里测试,用低版本chrome可以成功。
低版本chrome:

高版本:

具体原因不太明确,有一点猜测。不升级浏览器是不太现实的,不过可以用OX163网络图片下载器下载。
Read More →
写了个批量下载P站图片的js
js使用正则表达式删除换行和空格的示例代码:
string.replace(/^\n+|\n+$/g,"");//删除换行符 string.replace((/\ +/g,"");//删除空格
js使用正则表达式删除换行和空格
addEventListener()与removeEventListener()用于处理指定和删除事件处理程序操作。所有的DOM节点中都包含这两种方法,并且它们都接受3个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
通过addEventListener()添加的事件处理程序只能使用removeEventListener()来移除;移除时传入的参数与添加处理程序时使用的参数相同。这也意味着通过addEventListener()添加的匿名函数无法移除,所以如果需要解绑事件的话,在绑定时就要使用不匿名的函数。如下例所添加的事件就可以解绑:
var openImgOnNewTab=function () {
window.open(this.src); //在新标签页打开图片
}
document.getElementById("id").addEventListener("click", openImgOnNewTab, false);
document.getElementById("id").removeEventListener("click", openImgOnNewTab, false);
如果直接在addEventListener内写一个匿名函数,虽然能绑定这个事件,但是却无法移除了。所以考虑到后期可能面临的一些特殊情况,以及代码的易读,在绑定事件时最好还是使用非匿名函数。
我以前做“点击图片会在新标签页打开图片”这个功能的时候使用的就是匿名的函数,现在我又想让某张图片点击时加载一个视频。但是这两个事件都会发生,所以百度了下移除事件的方法,修改了代码,这才去掉了这张图片在新标签页打开的事件。
addEventListener()与removeEventListener()
这个所谓的标识符就是url末尾的问号。例如某推广网址点击进来之后url最后面有"?from=baidu"的标识。如果用户点击页面上的链接进行了跳转,标识符就不存在了。下面的代码通过获取来源网址来给新页面的url加上标识符。
if (window.location.search!=""||document.referrer==null||document.referrer.indexOf("?")==-1) {//如果本页网址中已有问号、来源网址为空、来源网址中无问号,则不执行
(function(){return;})();
}else if(document.referrer.indexOf("?")!=-1){//如果来源网址中有问号
window.location.replace(window.location.href+(document.referrer.slice(document.referrer.indexOf("?"))));
}
这段代码需要放在新页面内。由于这种方法改变网址后会重新加载页面,所以应尽可能放到网页中靠前的部分。
document.referrer在本地环境中会是空的。
return写在if里面执行会报错,因此需要使用一个匿名函数来执行。
使用location.replace()方法而不是改变location.href,这样可以不在历史记录中留下无标识符的那个页面的无用记录。
js获取来源网址中的标识符
2016.5.3 updata v1.1
添加了页码显示;
添加了鼠标滚轮控制上下切换图片的功能;
添加了esc退出看图模式的功能。(但实际使用中需要按两次esc,第一次esc是退出全屏模式,第二次按esc才是退出看图模式。)
时隔一年,有点感慨啊。
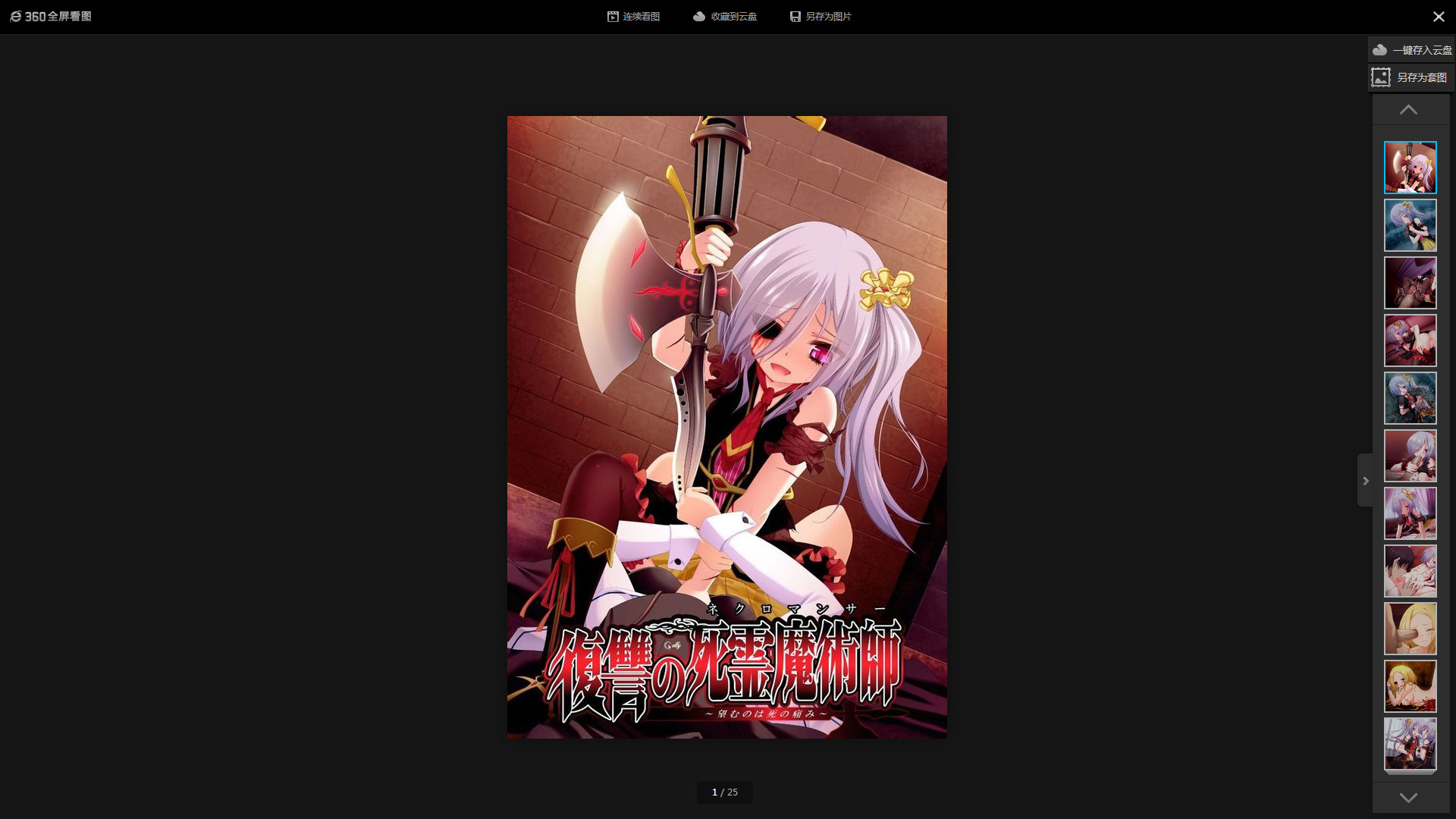
昨天在虚拟机里360安全浏览器查看网页上的一些问题,偶然发现,在有多张大图的页面中,360安全浏览器会询问是否开启看图模式。开了一下试了试,发现它是新开了个窗口并全屏置顶,在里面查看图片,在看图体验上确实好很多:

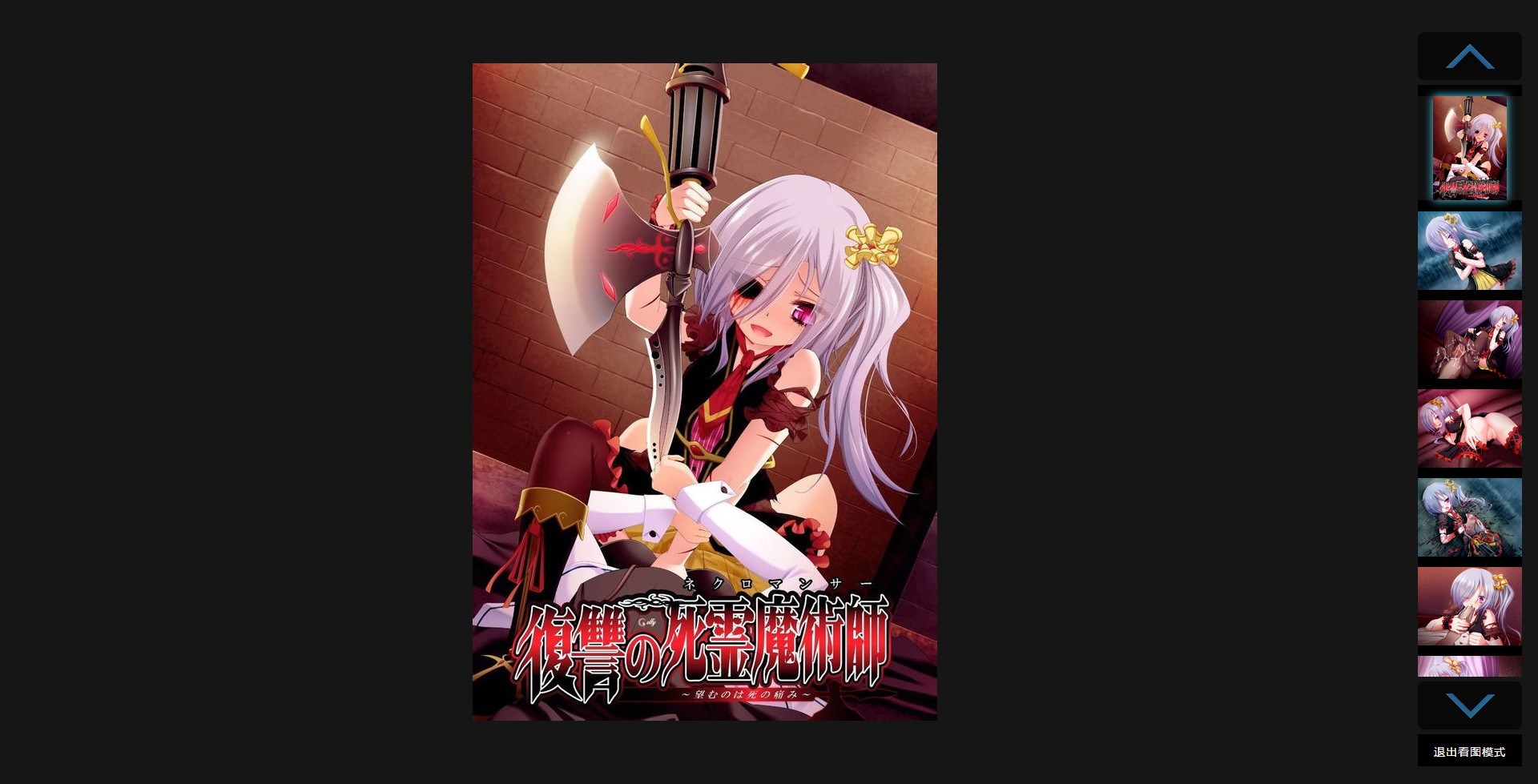
今天闲来无事,于是闭门造车(因为我今天做的时候没去再看360的),做了一个类似的效果出来,并且用在了本站上。本站的效果如下:

我做的这个没有做成全屏,也没有新开窗口,只是在页面上建立了一个遮罩层。没有360的特色化功能,右侧列表也没那么好看。不过更简洁一些,只有浏览和切换图片的功能。点击大图是下一张,但大图没有做做点击左侧、右侧跳到上一张/下一张图片的功能(百度图片的方法是在图片上做两个左右的div)。现在设置的是页面最少有3张图片才会启用看图模式,启用后在页面右侧会有个悬浮按钮,点击即可进入看图模式。每次打开不会恢复到上一次看到的图片,如果想要记住位置的话把代码中第二个“litImgIndex=0;”删掉即可。
除了右侧缩略图列表是固定宽度的,其他地方都可以适应页面变化。原本右侧缩略图列表的高度是固定的,但现在改成了自适应高度,手机上也能正常使用了。
Read More →
为本站制作了看图模式
window.onload = function() {
try {
if (test & amp; & amp; typeof(test) == "function") {
test();
} else {
alert("不存在的函数");
}
} catch(e) {}
}
function test() {
alert("函数执行……");
}
今天写了看图模式的js,然后执行的时候遇到了问题:函数必须在window.onload里面执行,window.onload在每个页面底部都有,但是看图模式的功能只需要用在文章页中,在其他页面里,因为找不到这个函数就会报错。所以找到了使用try catch语句判断函数是否存在的代码。

