

刚刚找到并且使用的一个效果。严格来说飘落的并不是雪花,只是白色的光团。使用起来很简单,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>snow Examples</title> </head> <body style="background: #000;">. <script src="https://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script type="text/javascript" src="https://saber.love/f/snow.js"></script> <div style="position: fixed; top: 0; left: 0; width: 100%; height: 100%; pointer-events: none; z-index: 999;" class="snow-container"></div> </body> </html>
这个js貌似没有提供自定义参数,有时产生的大光团太大了,算是一个缺点吧。有时候光团会有随着移动产生变大变小的效果,与鼠标的移动也有互动效果,产生了3D感,不过感觉还是可以改进(反正我是站着说话不腰疼=,=)。
网站雪花飘落效果一例
现在本站的背景图片就是在一些图片中随机加载一张的。先贴代码吧:
<script language="javascript">
var bgarr = ["/f/aisaberbg1.jpg","/f/aisaberbg2.jpg","/f/aisaberbg3.jpg"];
var bgindex = Math.floor((Math.random()*bgarr.length));
document.body.style.backgroundImage="url("+bgarr[bgindex]+")";
</script>
注意:
1.没有加入是否会重复的判断,所以有时候可能连续两次都是一样的图片。本站现在有10张背景图片用来切换,如果连续三次四次看到的都是一样的图片,建议你买张彩票。
2.图片未加载完成之前可能无法显示背景图片,建议先在css中给body先设置一个背景颜色。图片被缓存之后基本就没什么问题了。我在chrome和firefox上只会感觉到图片切换,但是ie10我是无解了,不知道是读取缓存太慢还是怎么的,每打开一个页面总是会有一段时间背景显示为空白(今天在亲戚家发现ie11的效果和chrome、firefox一样)。这个问题我是不明觉厉,也不打算解决,直接升级ie算了,毕竟我只用chrome毕竟本站没人来我只是自己看。
3.这段代码我是放在body标签之后的,因此也没写onload事件,代码读取到就开始执行。如果是要放到head标签对之间,请自行加上onload,否则执行时会找不到body。
Read More →
打开网页时设置随机背景图片
我们可以使用浏览器的控制台输出一些信息或者调试网页。 简单的输出文字代码如下:
console.log("文字");
本站现在的控制台里有段字符画,是换行输出的:

方法是在换行的地方使用\n转义符,之后把分行文字改成一行,这样才能正确输出。
使用js在控制台输出信息
最近做的网站,都已经上线了,但是同事的百度浏览器用兼容模式查看发现superslide没有生效,原本应该是滚动显示的banner图一张张竖着排了下来。后来用ietester的ie8模式重现了此问题。虽然确实从代码上找出了些问题,但还是让我感叹低版本ie8的纠错容错能力太差了。
1.需要的js是否都加载了
2.有无语法错误,例如js被注释,或js最后的结束标记复制的时候留在了原地,导致标签错误
3.jq放在所有js的最前面
4.查看是否引用了多个jq,如头部模板引入了一个,底部模板又引入了一个(即使是同一个jq文件),保留一个就行
5.如果底部有很多乱七八糟的js,例如广告的、统计的,那么把我们直接用script标签写出的js代码移到底部前面去,以免受到其影响。
6.如果有些选择器已经不存在了,删除对应的js代码。例如首页有两个地方用到了supersild,二级页面却只用了一个。如果直接复制第一个页面的js代码到二级页面,那么第二个元素不存在,ie就会报错。
7.如果怀疑有js和jq有冲突,可以试下用稍低版本的jq,或者把js一个个删除排查。
8.也许可以试试在页面头部添加之类的玩意,死马当做活马医,这类玩意参数很多,具体可百度。
js出错排查的一些注意事项
在仿站的时候发现某网站的滚动大量使用这个插件,原来是MSClass.js,官网在此。现在网上流传的版本有很多都是07年的了,然而照样能用,我只能说666666了。我也摸索了下怎么用(我实验的时候用的是老版)。
首先引入这个js。之后需要一个容器,设置id,里面放上需要滚动的内容,也可以是列表,复杂些的内容也可以。最后在容器结束之后,为这个容器创建滚动对象。
容器不需要设置超出隐藏和宽高(你在参数里指定之后MSClass.js会把这些规则加到元素上)。容器内的子元素浮动的话可能导致滚动失效。至于滚动的参数可以看说明。
我发现图片的html换行的话,图片之间会产生空白,至今无法解决。使图片浮动的话就没有空白了,但是滚动会失效。
MSClass.js滚动插件
这在萌娘百科注意到的,复制其页面的文字粘贴,会自动多出一段标有出处的话。百度之,找到了代码,兼容主流浏览器。
function addCopyright() {
var Original = "\n转自 saber酱的抱枕 " + location.href; //追加的内容
if ("function" == typeof window.getSelection) {
var c = window.getSelection();
if ("Microsoft Internet Explorer" == navigator.appName && navigator.appVersion.match(/MSIE ([\d.]+)/)[1] >= 10 || "Opera" == navigator.appName) {
var g = c.getRangeAt(0),
h = document.createElement("span");
h.appendChild(g.cloneContents()),
g.insertNode(h);
var i = h.innerHTML.replace(/(?:\n|\r\n|\r)/gi, "").replace(/<\s*script[^>]*>[\s\S]*?<\/script>/gim, "").replace(/<\s*style[^>]*>[\s\S]*?<\/style>/gim, "").replace(/<!--.*?-->/gim, "").replace(/<!DOCTYPE.*?>/gi, "");
try {
document.getElementsByTagName("body")[0].removeChild(h)
} catch(f) {
h.style.display = "none",
h.innerHTML = ""
}
} else var d = "" + c;
var e = document.getElementsByTagName("body")[0],
f = document.createElement("div");
f.style.position = "absolute",
f.style.left = "-99999px",
e.appendChild(f),
f.innerHTML = d.replace(/([^>\r\n]?)(\r\n|\n\r|\r|\n)/g, "$1<br />$2") + "<br />" + Original,
c.selectAllChildren(f),
setTimeout(function() {
e.removeChild(f)
},
0)
} else if ("object" == typeof document.selection.createRange) {
event.returnValue = !1;
var c = document.selection.createRange().text;
window.clipboardData.setData("Text", c + "\n" + Original)
}
};
document.body.oncopy = addCopyright;
js复制内容时自动加上版权信息
这也是常用的东西了,但是我之前没做过,现在研究了一下,原理就是提交表单的时候要求一个返回值,这个返回值是true还是false则由JS进行取值判断。以前不了解表单提交时可以判断true或者false的机制,还以为更加复杂呢。做了个最简单的判断姓名不能为空的demo,代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>js表单验证</title>
</head>
<body>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script type="text/javascript">
function checkfrom () {
if ($("#youname").val()=="") {
alert("姓名不能为空!");
$("#youname").focus();
return false;
}else{
return true;
};
}
</script>
<form action="../../plus/diy.php" method="post" onsubmit="return checkfrom()">
姓 名:<input id="youname" name="youname" type="text" value="">
<input class="coolbg" name="submit" type="submit" value="提 交">
</form>
</body>
</html>
js表单验证


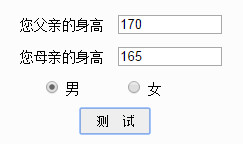
网站需要,从别的网站扒下来改造的娱乐而已,别当真
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
</head>
<body>
<script type="text/javascript">
function coHeight(){
if(document.all.sex[0].checked==true){
var mySex = "m";
}
else if(document.all.sex[1].checked==true){
var mySex = "f";
}
else{
alert('请选择您的性别!');
document.all.sex.focus();
return;
}
if(document.all.fh.value.length>0){
var myFH=parseInt(document.all.fh.value);
}else{
alert('请填写您父亲的身高!');
document.all.fh.focus();
return;
}
if(document.all.mh.value.length>0){
var myMH=parseInt(document.all.mh.value);
}else{
alert('请填写您母亲的身高!');
document.all.mh.focus();
return;
}
if(mySex=="m"){
var myH = ((myFH+myMH)+13)/2+6;
}
if(mySex=="f"){
var myH = ((myFH+myMH)-13)/2+6;
}
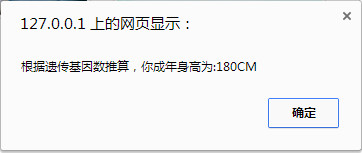
alert('根据遗传基因数推算,你成年身高为:'+myH+'CM');
}
</script>
<table width="220" border="0" style="font-size:14px;">
<tbody>
<tr style="height:30px;">
<td width="40%">您父亲的身高</td>
<td width="60%" style="padding-left:10px;"><input class="kuang" type="text" name="fh" style="width:100px;" id="textfield" /></td>
</tr>
<tr style="height:30px;">
<td>您母亲的身高</td>
<td style="padding-left:10px;"><input class="kuang" type="text" name="mh" style="width:100px;" id="textfield2" /></td>
</tr>
<tr style="height:30px;">
<td align="center"><label> <input type="radio" name="sex" checked="checked" value="单选" id="RadioGroup1_0" /> 男</label> </td>
<td style="padding-left:20px;"><label> <input type="radio" name="sex" value="单选" id="RadioGroup1_1" /> 女</label> </td>
</tr>
<tr style="height:30px;">
<td colspan="2" style="padding-left:60px;"> <button value="测试" style="border:1px solid #ccc; background:#eee; border-radius:2px; text-align:center; width:70px; height:26px; line-height:26px; cursor:pointer;" onclick="coHeight();">测 试</button> </td>
</tr>
</tbody>
</table>
</body>
</html>
身高测试js
在body中加入代码即可
<body oncontextmenu="return false" ondragstart="return false" onselectstart="return false"> </body>
此方法可禁止右键菜单、禁止鼠标选择、禁止ctrl+a全选,但不禁止另存。
火狐的禁止选择需要使用css样式:
body { -moz-user-select: none; }
禁止另存需要在body的开始标签之后加入
<noscript><iframe src=*.html></iframe></noscript>
其他比较全面的禁用方法查看这里
虽然如此,F12可破

