

通过JavaScript的onbeforeunload事件,可以让浏览器在用户关闭页面时显示确认提示。简单的示例如下:
window.onbeforeunload = function(event) {
event = event || window.event;
event.returnValue = '';
}
效果大致如下:

onbeforeunload事件发生在用户刚进行了要离开页面的操作(举例为刷新操作),但此时浏览器还没有发起网络连接。
onunload事件则发生在onbeforeunload之后,它是浏览器已经拿到了服务器返回的页面,准备替换掉现有页面时发生的。
早两年chrome里除了浏览器自身的提示,还可以加自定义的文字提示,但现在似乎不行了。
JavaScript在用户离开和关闭页面时提示确认
之前在fsn网站,发现它被a标签所包含的元素都有一个效果:当鼠标经过时透明度(opacity)逐渐降低至0.4,鼠标离开则逐渐恢复到1。效果如图:

上网百度了一下,没找到合适的,于是决定自己来写。以我js超小白的水平,写了俩小时才算弄完...真是欲哭无泪。先是定时器的语法和用法不清楚,百度之后明白了,结果又遇到各种语法错误、结构错误。这些都解决之后,又出现逻辑错误,例如opacity可以无限减小或者无限增加,真是头都大了,最后终于搞的差不多了。代码如下:
原理是:a标签的没有预先指定opacity,则相当于是1,完全不透明(html的默认解析)。鼠标经过a标签的时候判断,如果透明度大于0.5(期望渐变到最后的透明度),则启动定时器使透明度逐渐降低,达到0.5之后停止。鼠标离开之后判断,如果opacity小于1,则逐渐增加,达到1之后停止。
由于jq用的是百度云的cdn,所以联网状态下直接复制代码就ok了,否则可能需要自己引入可用的jq。另外ie6-ie8不支持opacity属性,所以无效是正常的,勿念
定时器实现元素透明度的平滑变化
<div id="a" style="background:#DAE0F1;">
<p id="b">bbbbbbbbbbbbbbbbb</p>
</div>
<script type="text/javascript">
function createE (tagName,id,className,style,innerHTML,addway,parentId,reforeId) {
var newElement=document.createElement(tagName);
newElement.id=id;
newElement.className=className;
newElement.style.cssText=style;
newElement.innerHTML=innerHTML;
if (addway=='end') {
if (parentId=='body') {
document.body.appendChild(newElement);
}else{
document.getElementById(parentId).appendChild(newElement);
}
}
if(addway=='before'){
if (parentId=='body') {
document.body.insertBefore(newElement,document.getElementById(reforeId));
}else{
document.getElementById(parentId).insertBefore(newElement,document.getElementById(reforeId));
}
}
}
createE('div','aa','link','font-size: 30px;','追加在a的末尾','end','a','');
createE('h1','','','font-size: 30px;','插入在a中的b之前','before','a','b');
createE('h1','c','','font-size: 30px;','追加在body末尾','end','body','');
createE('h1','d','','font-size: 30px;','插入在body中的a之前','before','body','a');
</script>
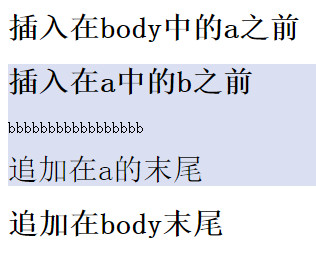
输出如下:

今天写了个使用js创建页面元素的函数,如果有多个元素需要使用js来创建的话,倒还是可以方便一些的。函数参数如下:
元素的标签名,元素的id,元素的class名,元素的内部样式,元素的内部代码,追加方式(填写“end”或者“before”),追加到的父元素的id,父元素中子元素的id(仅当追加方式为before时填写)。
如果追加方式为end,则使用appendChild()方法追加到父元素内;如果追加方式为before,则使用insertBefore()方法插入到父元素内某个子元素之前。
考虑到body是创建元素时常用的一个节点,如果把父元素的id填写为“body”则会按body来处理。
使用js创建页面元素的函数
var myDate = new Date(); myDate.getYear(); //获取当前年份(2位) myDate.getFullYear(); //获取完整的年份(4位,1970-????) myDate.getMonth(); //获取当前月份(0-11,0代表1月) myDate.getDate(); //获取当前日(1-31) myDate.getDay(); //获取当前星期X(0-6,0代表星期天) myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数) myDate.getHours(); //获取当前小时数(0-23) myDate.getMinutes(); //获取当前分钟数(0-59) myDate.getSeconds(); //获取当前秒数(0-59) myDate.getMilliseconds(); //获取当前毫秒数(0-999) myDate.toLocaleDateString(); //获取当前日期 myDate.toLocaleTimeString(); //获取当前时间 myDate.toLocaleString(); //获取日期与时间
js获取当前日期时间
首先是js代码部分
<script type="text/javascript">
var thisurl = document.URL;
var thistitle=document.title;
//设为首页 注意,在本地测试时,页面网址可能是"file:///D:/sethome.html"这样的文件路径,此时即使是在ie中也是无法设置为首页的。在线网站使用的话没有问题。
function SetHome(obj,url){
try{
obj.style.behavior='url(#default#homepage)';
obj.setHomePage(url);
}catch(e){
if(window.netscape){
try{
netscape.security.PrivilegeManager.enablePrivilege("UniversalXPConnect");
}catch(e){
alert("抱歉,此操作被浏览器拒绝!\n\n请在浏览器地址栏输入“about:config”并回车然后将[signed.applets.codebase_principal_support]设置为'true'");
}
}else{
alert("抱歉,您所使用的浏览器无法完成此操作。\n\n您需要手动将【"+url+"】设置为首页。");
}
}
}
//收藏本站
function AddFavorite(title, url) {
try {
window.external.addFavorite(url, title);
}
catch (e) {
try {
window.sidebar.addPanel(title, url, "");
}
catch (e) {
alert("抱歉,您所使用的浏览器无法完成此操作。\n\n加入收藏失败,请使用Ctrl+D进行添加");
}
}
}
</script>
测试时我直接写到了网页里,实际使用时建议保存到外部js文件,然后链接进来。
然后是html部分,主要是调用
<a href="javascript:void(0);" onclick="SetHome(this,thisurl);">设为首页</a> <a href="javascript:void(0);" onclick="AddFavorite(thistitle,location.href)">收藏本站</a>
参考:http://www.ecmoban.com/article-1596.html 我把原本是指定的网址和标题换成了自动获取当前页面的网址和标题。
设为首页收藏本站js代码

input失去焦点和获得焦点jquery焦点事件插件,鼠标在搜索框中点击的时候里面的预设文字就消失了,在别的地方点击的话预设文字又出现了。
input需要设置id,然后在头部先引入jq,之后添加下面的js代码
//设置表单的预设value切换
jQuery.focusblur = function(focusid) {
var focusblurid = $(focusid);
var defval = focusblurid.val();//针对input
var deftext = focusblurid.html();//针对textarea
focusblurid.focus(function(){
var thisval = $(this).val();
if(thisval==defval){
$(this).val("");
$(this).html("");
$(this).css("color","#333");
}
});
focusblurid.blur(function(){
var thisval = $(this).val();
if(thisval==""){
$(this).val(defval);
$(this).html(deftext);
$(this).css("color","#aaa");
}
});
};
//注册 一个一个写
$.focusblur("#yy_name");
$.focusblur("#yy_tel");
两段color设置是我后来加的,第一个是点击之后,如果文字改变得和预设文字不同了,则把文字颜色加深,第二个则是失去焦点时如果没有任何文字了,则把文字重设为预设文字,颜色重设为指定的颜色。这样就ok了~
修改版:
jQuery.focusblur = function(element,defcolor,truecolor) {
var focusblurid = element;
var defval = focusblurid.val();//针对input
focusblurid.focus(function(){
var thisval = $(this).val();
if(thisval==defval){
$(this).val("");
$(this).css("color",truecolor);
}
});
focusblurid.blur(function(){
var thisval = $(this).val();
if(thisval==""){
$(this).val(defval);
$(this).css("color",defcolor);
}
});
};
$.focusblur($(".jbdh").eq(0),"#b7b7b7","#444");
这个里面没有加html,需要的话再加吧
input获得和失去焦点时文字改变的jq代码
有些网站上输入日期的输入框是点击后会弹出日历界面,今天要用这个效果,找到了My97 DatePicke。这个控件不依赖jq,也不会与jq产生冲突。效果如下:

My97 DatePicke——js 输入框日期控件
效果如图(不要点,这真的是图←_←):

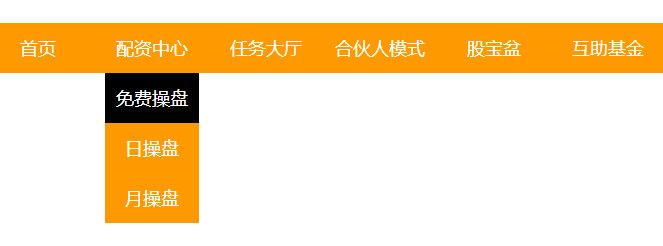
我是在A5站长网找到的这个特效,喜欢它的原因是它够简洁实用,添加几句代码就行了,不像有的例子,为了一个小小的下拉菜单竟然引入了2个外部js文件(带上jq就3个了),何苦来哉?
首先引入jq,然后说一下html代码(CSS部分省略)
<ul class="mainnav">
<li><a href="index.html">首页</a></li>
<li class="subnav">
<a href="">配资中心</a>
<dl>
<dd><a href="">免费操盘</a></dd>
<dd><a href="">日操盘</a></dd>
<dd><a href="">月操盘</a></dd>
</dl>
</li>
<li><a href="cpyy.html">任务大厅</a></li>
<li><a href="#">合伙人模式</a></li>
<li><a href="#">股宝盆</a></li>
<li><a href="#">互助基金</a></li>
<li><a href="#">金融商学院</a></li>
</ul>
这里边重要的部分就是结构和class名:
结构是在li标签内的a标签后放入下拉菜单,这个示例使用dl写的下拉菜单。
然后给每个有下拉菜单的li设置同样的class,没有下拉菜单的li的class不要和有下拉菜单的一样。至于ul的class什么的没有关系。
然后就是在头部插入js代码:
<script type="text/javascript">
$(function(){
$("dl").hide();
$("li.subnav").hover(function(){
$(this).find("dl").stop(true,true);
$(this).find("dl").slideDown();
},function(){
$(this).find("dl").stop(true,true);
$(this).find("dl").slideUp();
});
})
</script>
注意把第四行的li.classname换成自己的class名。
保存之后查看网页,鼠标经过li的时候下拉菜单就会出现。但是有时候鼠标一离开li下拉菜单就隐藏了,导致点不到,这时候需要给下拉菜单添加定位,添加一个确保它在上层的z-index值(如果不想这样可以对li如此设置,多数情况下也有效)。
jq的导航下拉菜单一例
现有一个div
想要改变其内容,用jq来写就是
[code lang="js decode:true ">function change(){
$("#dome").text("0000");
}
jq改变标签内容/文本
http://www.51xuediannao.com/js/jquery/jquery_scroll_sx.html
这个代码用起来比较简单,也不需要去js文件里面进行修改(当然js里面的注释还是要删的)。演示中还附带了方向控制按钮。
使用方法:
首先在要滚动的部分(ul标签)外嵌套一层div,设置id。div需要设置overflow:hidden;
然后引入jq,再引入这个演示中下载的js,最后添加下面的js代码:
注意id替换一下,line是一次滚动几行,speed是滚动的快慢,timer是滚动的间隔,按钮没有的话不用管。鼠标经过会暂停。
但是它有一个问题:这个js不是通过复制内容来循环的。它滚动时先把ul的margin-top设为负值,这一行滚动上来之后再归零。所以我们准备的li要多放一行,以免ul完成整个滚动过程之后,最后一行字才显示出来(即滚动过程中,这行li里面的文字没有显示出来,滚动完才忽然显示)。

