在js中,在函数内声明的变量是局部变量,所以函数内的变量不会污染到全局命名空间。下面的例子就是使用一个匿名函数来作为临时的命名空间:
<script type="text/javascript">
var a='saber';
(function () {//定义一个匿名函数
var a=16;alert(a);//代码块
}())//立即执行这个函数
alert(a);
</script>
这两个名为a的变量是互不影响的。
注意:在函数内定义的变量必须加上var来定义,否则,这个变量将是一个全局变量!
最外层的括号是为了让javascript解释器认出这是一个函数表达式,函数之后的空括号是立即执行这个函数。
查看详解
js作为命名空间的函数
虽然我对滚动标题一直很反感(有种你来个彩色+闪烁标题啊→_→),但是今天既然想到这个了,就顺手鼓捣出来了。点进本文页面,你会发现标题确实已经Duang的加上了特技。
<script type="text/javascript">
var titleText="反派死于话多,正派死于不补刀";
document.title=titleText;
var start=0;
var end=start+9;
var setTitle;
var zanting=false;
function titleChange () {
document.title=titleText.substring(start, end)+'…';
start++;
end++;
if (end>titleText.length) {
start=0;
end=start+9;
}
}
setTitle=setInterval(titleChange, 400);
</script>
思路:
先确定要把标题固定到多少个字符,此例中是9个字符,始终保持截取的开始位置和结束位置相差9。
代码的执行:
1.设置title
2.输出标题之后,开始位置和结束位置都自增
3.末端到达了结尾之后,重新开始
注意:
一个汉字是一个长度;一个字母也是一个长度。标题应该选取多长视情况更改。
加上省略号可以提示用户还没滚动完,也可以使用户不必一直盯着最后的位置看,减少焦虑(至少对我自己是这样的Orz
调整到合适的滚动速度。春度太高也不好哦。
使用js制作滚动的网页标题
我们要创建两个“人”的对象,并且设置每个人的属性。
<table border="1">
<tr>
<td>名字</td>
<td>性别</td>
<td>年龄</td>
<td>喜欢</td>
<td>身高</td>
</tr>
<script type="text/javascript">
function creatMan (名字,性别,年龄,喜欢) {
this.名字=名字;
this.性别=性别;
this.年龄=年龄;
this.喜欢=喜欢;
}
var Saber=new creatMan('Saber','女',154,'士狼');
var Illya=new creatMan('Illya','女',150,'士狼');
creatMan.prototype.height = function (height) {
this.height=height+'cm';
}
Saber.height(154);
Illya.height(150);
document.write('<tr>')
for(attr in Saber){
document.write('<td>'+ Saber[attr] +'</td>')
}
document.write('</tr>')
document.write('<tr>')
for(attr in Illya){
document.write('<td>'+ Illya[attr] +'</td>')
}
document.write('</tr>')
</script>
</table>
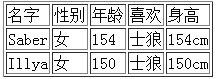
输出如下:

这种创建对象的方式在w3c里称为“混合的构造函数/原型方式”,使用构造函数来完成对象的创建,并在函数中使用this来设置对象的属性,this指代当前对象。
身高这块是使用prototype追加了一个方法,在这个方法里设置了身高属性。一旦对构造函数使用prototype追加属性,则每个由该函数创建的对象也都有了该属性,即使未赋值。如果未赋值,则追加值为等号右边内容(如果右边是函数,即是函数的源代码)。
不需要对此构造函数产生的每个对象都追加属性时,用普通方法为单个对象赋值就可以了:
Saber.height='154cm';
查看w3c页面:ECMAScript 定义类或对象
javascript创建对象
在js里的循环语句中,break可以结束循环,continue可以跳过符合条件的本次循环。在有多重循环时,内部循环的break和continue可以结合标签语句来影响外部循环的执行。
var num=0;
cc:
for (var i = 10; i > 0; i--) {
for (var j = 10; j > 0; j--) {
if (i==5&&j==5) {
break cc;
};
num++;
};
};
alert(num);//num是55
当满足i==5且j==5时,不仅结束了内部这个循环,还结束了标签为cc的外部循环。如果将break换成continue,num将会是95,因为这一次跳过循环跳过了外部的循环。
js中break和continue结合标签语句使用
余数运算符由百分号(%)表示,示例如下:
alert(2015%60);
取余运算只保留余数。
javascript的余数运算符
1.转换成字符串:toString() 方法
除Undefined、Null之外的3种主要的原始类型—— Boolean 值、数字和字符串都有 toString() 方法,可以把它们的值转换成字符串。代码如下:
alert((10).toString()); alert((false).toString());
但是Number 类型的 toString() 方法比较特殊,它有两种模式,即默认模式和基模式。上例中采用了默认模式,此时toString() 方法只是用相应的字符串输出数字值。基模式则可以用不同的基输出数字,例如将数字转化为二进制、十六进制等并输出字符串。这个“基”实际上是toString() 方法的一个参数。代码如下:
alert((10).toString(2));//将10转化成2进制的1010
不带参数的toString()其实等同于基为10的toString(10)
Read More →
javascript的类型转换
我们都知道js中的函数可以传参,但有时候我们调用函数时,所需要传递的参数数量可能不确定。例如下例:
function checkType (value) {
for (var i = 0; i < arguments.length; i++) {
alert(arguments[i]);
};
}
checkType('10',10,false);
[/code]
我们要查看几个数值的类型,随时可能增删几个参数。问题来了,这些不定数量的实参在函数内怎么接收和处理呢?
在每个函数中,都有个名为 arguments 的变量,它以类似数组的形式保存了当前调用的参数。而它实际上并不是个数组,使用 typeof arguments 语句尝试会返回“object”(对象),所以它不能像 Array 一样使用 push 和 pop 等方法。即便如此,仍然可以使用下标以及长度属性(length)获取它的值。 所以对于不确定数量的实参,用arguments来使用再好不过了。
另可参考:ECMAScript arguments 对象
javascript向函数传递不确定数量的参数
js判断input输入框的值是否是数字、字母、汉字:
<script>
function check(){
if(!isNaN(document.all.form.str.value)){
alert("输入的全是数字!");
return false;
}else{
if(/[_a-zA-Z]/.test(document.all.form.str.value)){
alert("输入的全是字母!");
return false;
}else{
if(/^[\u4e00-\u9fa5]+$/i.test(document.all.form.str.value)){
alert("输入的全是中文!");
return false;
}
}
}
}
</script>
<form name="form" action="" onsubmit="return check();">
<input type=text name=str>
<input type=submit value="检测输入文字的类型">
<form>
但是这种判断是全部判断,就是说全是数字或者全是字母或者全是汉字才会生效,如果字符掺杂在一起就无效了。可以用来限制输入框内的类型必须全部是某一类型。
Ps:也可以使用js内建的isNaN()函数来判断数值是不是数字(isNaN表示不是数字)。
相关文章:js验证input输入框的内容
js判断input输入框的值是否是数字、字母、汉字
<h1>js验证输入框内容</h1>
<br />
<br />
只能输入英文
<input type="text" onkeyup="value=value.replace(/[^a-zA-Z]/g,'')">
<br />
<br />
只能输入英文
<input type="text" onkeyup="value=value.replace(/[^\a-\z\A-\Z]/g,'')"
onkeydown="fncKeyStop(event)" onpaste="return false"
oncontextmenu="return false" />
无法粘贴,右键不会弹出粘贴菜单
<br />
<br />
只能输入数字:
<input onkeyup="this.value=this.value.replace(/\D/g,'')"
onafterpaste="this.value=this.value.replace(/\D/g,'')">
<br />
<br />
只能输入数字,小数点:
<input name="price" type="text"
onkeyup="value=value.replace(/[^\d\.]/g,'')">
<br />
<br />
只能输入数字,小数点,下划线:
<input name="price" type="text"
onkeyup="value=value.replace(/[^\d\._]/g,'')">
<br />
<br />
只能输入英文和数字:
<input onkeyup="value=value.replace(/[\W]/g,'') "
onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))">
<br />
<br />
只能输入汉字:
<input onkeyup="value=value.replace(/[^\u4E00-\u9FA5]/g,'')"
onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\u4E00-\u9FA5]/g,''))">
<br />
<br />
禁止输入法输入:
<input type="text" style="ime-mode: disabled">
无法切换输入法
<br />
<br />
只能输入中文、英文、数字、@符号和.符号:
<input type="text"
onkeyup="value=value.replace(/[^\a-\z\A-\Z0-9\u4E00-\u9FA5\@\.]/g,'')">
<br />
<br />
不能为空:
<input onblur="if(this.value.replace(/^ +| +$/g,'')=='')alert('不能为空!')">
<br />
<br />
js验证input输入框的内容
js中我们可以使用try和catch来测试和捕捉错误。看下面的代码:
try{
aler("a");
}
catch(err){
alert(err.name+":"+err.message);
}
aler("a"); 这句是故意写错来测试的。在chrome中执行这个错误的语句,控制台将会输出错误:

使用了try和catch的话,我们可以在catch语句中自定义捕捉到错误后执行的代码。上面的例子中将会弹出消息: