如果chrome浏览器中有了重复书签,我们可以使用Bookmark Checker这个扩展来检查。但是Bookmark Checker的检查结果没有把重复书签放到一起,如果重复书签较多的话,找起来就非常费事。所以我写了一段JavaScript代码来重新组织Bookmark Checker的结果页面,以提高去重的效率。
首先安装Bookmark Checker,之后在浏览器的工具栏上点击它以打开操作界面。

在下拉框选择“duplicate”,然后点击下方的“check”按钮,即可开始检查重复的书签。
等它检查完毕并且显示了结果页面后,请打开控制台,粘贴执行位于本文末尾的代码。
Read More →
chrome查找重复书签之Bookmark Checker改进办法
今天用js做了个元素移动的效果,支持水平、垂直方向上的单次移动和来回移动,支持斜向运动(斜向运动时自带反弹效果 哈哈)。
假设这个元素是我们想要移动的:
<img id="moveE" src="http://www.saber.我爱你/wp-content/uploads/2014/07/1_b.gif">
它可以是图片,也可以是其他元素。可以定义css样式,这个没关系。
js代码如下:
function move_on(element,far,to,cishu,time) {
var add=(to%2==1)?true:false;
var num=(to<3)?((element.style.marginLeft==="")?0:parseInt(element.style.marginLeft)):((element.style.marginTop==="")?0:parseInt(element.style.marginTop));
var max=(to%2==1)?(num+far):num;
var min=(to%2==1)?num:(num+far);
var time=setInterval(function () {
if(add){
num++;
(to<3)?(element.style.marginLeft=num+"px"):(element.style.marginTop=num+"px");
if(num>=max){
add=false;
cishu--;
if(cishu==0){clearInterval(time)}
}
}else{
num--;
(to<3)?(element.style.marginLeft=num+"px"):(element.style.marginTop=num+"px");
if(num<=min){
add=true;
cishu--;
if(cishu==0){clearInterval(time)}
}
}
},time);
}
(代码挺短的吧~三元操作符真是个好东西啊
参数解释:
要移动的元素、移动多少像素、移动类型、移动次数、定时器执行间隔时间(毫秒) 移动类型规定如下: 1 左右来回移动,起始点是从左向右 2 左右来回移动,起始点是从右向左 3 上下来回移动,起始点是从上向下 4 上下来回移动,起始点是从下向上 移动次数定义如下: 为0时为无限制来回移动,否则定义为多少则移动多少次。注意,一次单向运动算1次,一次来回运动算2次。
可能看的有点迷,没关系,接下来我一个个上例子。
Read More →
js做的元素不间断来回移动的效果
昨天发表的那个网站地图助手里,有几个输入框都需要在鼠标经过时自动选中其中的内容。
实现起来没有难度,但类似于getElementBy...这样的选择器难以在不写重复代码的情况下选中几个不同id的元素。所以我的代码写成了这样:
document.getElementById("a").onmouseover=function (argument) {
this.select();
}
document.getElementById("b").onmouseover=function (argument) {
this.select();
}
document.getElementById("y").onmouseover=function (argument) {
this.select();
}
document.getElementById("c").onmouseover=function (argument) {
this.select();
}
感觉这样实在无法见人,于是去贴吧求助。终于知道了一个好办法:js现在有了一个原生的querySelectorAll方法,可以接受一组css选择器风格的字符串来作为选择器(这点和jQuery很像),如下:
document.querySelectorAll('#a,#b,#c,#y');
这样就解决了重复获取元素的问题了。querySelectorAll简直是一个福音啊。
querySelectorAll和querySelector是HTML5中新增的属性,但是IE8也支持。所以放心的用吧~
由于我们是无法对一个元素集合直接添加事件的,只能用循环来加了(所以jQuery用起来还是更方便啊)。使用for循环就可以,forEach也可以(使用forEach更有逼格?)。不过元素集合并不是数组,要使用forEach的话需要借用数组的属性。于是最后的代码如下:
function selectS(s){
return document.querySelectorAll(s);
}
[].forEach.call(selectS('#a,#b,#c,#y'),function(e){
e.onmouseover=function (argument) {
this.select();
}
});
原生js中的利器——querySelectorAll
16.5.19更新:
推荐配合Bookmark Checker扩展来去除重复书签。方法见此。
因为种种原因,chrome中可能会存在一些重复的书签。我前天同步浏览器数据时就被坑了,有两百个书签重复了。
我先是找到了“Bookmark Checker”这个扩展,它可以检查重复书签,但显示结果时没有把重复项放一起,只能靠眼睛去找。而且它页面上的文字还无法复制,这导致我们无法使用ctrl+F来查找匹配项。最后我只好自己写一个。
使用步骤如下:
首先在书签管理器中导出书签为html文件,这个步骤不截图了,不会的可以百度。
导出之后,打开该html文件,如图:
使用JavaScript检查chrome中的重复书签
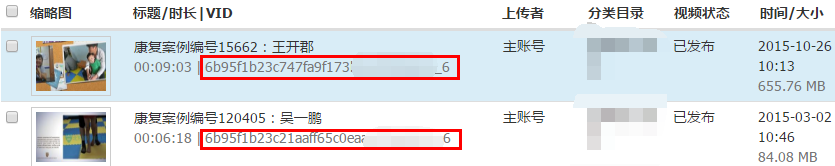
保利威视是一家视频托管服务商,里面的每一个视频都有一个特有的编号,即vid。

我需要获取多个列表中多个视频的vid,由于用鼠标选取效率低下,所以写了两句js,用js自动获取div并输出到控制台。没有技术含量,放在这里当做备忘吧。
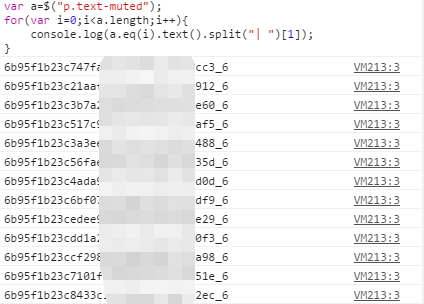
进入新版管理后台,之后打开一个视频列表,如上图所示。在此页面中执行下面的js代码,即可获得当前列表中所有的vid:
var a=$("p.text-muted");
for(var i=0;i<a.length;i++){
console.log(a.eq(i).text().split("| ")[1]);
}

选中全部输出结果,复制进编辑器,再批量删除不需要的文字,就大功告成了。
批量获取保利威视视频vid的一段js代码
跨域问题是web开发中一个常见的问题。例如说从网站a.com上用ajax把一些信息发送到b.com上,就会产生跨域问题。浏览器为了安全会阻止这个跨域请求,并产生一个跨域错误。
如果接收方b.com对应的文件是php文件,则可以在header函数中指定Access-Control-Allow-Origin的值,来设置哪些域名可以向这里发送跨域请求。
示例:
ajax请求如下(本彩笔使用了jq的ajax):
$.ajax({
url:"http://127.0.0.1/t/t.php",
type:"get",
async:true,
cache:false,
dataType:"text",
success:function (data) {
alert(data);
}
});
php文件添加Access-Control-Allow-Origin头:
header("Access-Control-Allow-Origin:*"); // 允许指定域名发起的跨域请求
//header("Access-Control-Allow-Origin:http://tieba.baidu.com"); // 允许指定域名发起的跨域请求
echo "saber";
这就ok了。
Read More →
使用Access-Control-Allow-Origin解决Ajax跨域问题

昨天搜索一个问题,点击了一个像模像样的答案,结果打开是一个游戏的官网。被恶心到了,所以写了个user脚本,可以手动把网站添加到黑名单。
如果想屏蔽某个域名的网站,需要手动去代码里添加其域名。
代码如下:
Read More →
网站黑名单的油猴脚本
该版本已停止维护,请转到纯JavaScript版。
Read More →
仙尊pixiv图片批量下载器
如果我们买了p站会员,那么搜索tag的时候可以随意按收藏数筛选作品。但如果没有会员,看到的作品列表只能是按最新投稿时间排序的。这些作品内容参差不齐,经常要用肉眼去找收藏数高的作品。这是很痛苦的事情,我不能忍受此状况,所以搞出了这个工具,算是做了点微小的工作吧。
如果筛选之后还想下载,请移步《pixiv图片批量下载器》。
本工具只有一段js,在tag搜索页执行。由于js还是有点长的,所以就不贴到页面上了。
好了,来讲讲怎么用。以搜索“saber”为例:

1.在控制台里直接粘贴执行js代码。之后页面右侧会出现两个按钮(见上图)。
Read More →
使用JavaScript按收藏数筛选pixiv上的作品
试想如果我们创建了一个iframe,然后需要访问其中的元素。这时候我们可以对iframe使用onload事件,在其完全载入后执行我们需要的操作。
但是onload事件需要等到图片等资源完全加载完成才执行,这时我想到了jquery的ready()方法,在DOM加载完成后即可执行,更加省时。
但是jquery的ready()方法对框架是无效的。然后我去寻找JavaScript原生的事件,以此来代替jquery的ready()方法。今天终于找到了可行的办法,也是用JavaScript原生的事件做的,实现了和jquery的ready()方法类似的效果。这个代码封装成了函数,我们使用的时候在父窗口调用即可。
代码比较长,我就贴下边了。
Read More →