不推荐大家使用这个浏览器。详见:
Vivaldi 浏览器 100 天实战:从入门到卸载

Vivaldi_logo 浏览器(访问官网)
更新于 2019/04/11
我使用 Chrome 浏览器已经有 7 年的时间了,它是我最喜欢的浏览器。在这漫长的时间里,我也稍微尝试过一些其他浏览器,但都没能让我产生换掉 Chrome 的想法。但今天我尝试了 Vivaldi,它或许是个例外。
Read More →
Vivaldi 浏览器
Chrome 浏览器的优点,不仅在于它运行快、对新技术的支持快,其实它也有强大的纠错能力。这里主要讲讲编码错乱的方面。(主要和Firefox 对比)
测试环境:
Windows 7 SP1 x64
Chrome 65.0.3325.181
Firefox 59.0.2
Read More →
Chrome大法好
现代浏览器都支持html5的video标签,在网页中插入视频和播放视频都变得非常简单。但是要兼容IE8的话则比较麻烦,因为IE8不支持video标签,还得使用flash播放器来播放视频。难道因为IE8的拖累,我就只能使用flash播放器了吗?
当然不是,理想的解决方案是在现代浏览器上使用原生video标签,在低版本IE浏览器上使用flash播放器。html5media就是这样一个视频解决方案,我们只需要写标准的video标签就行了。在低版本IE浏览器里,html5media会自动调用flowplayer这个flash播放器进行处理,非常的方便。
使用步骤:
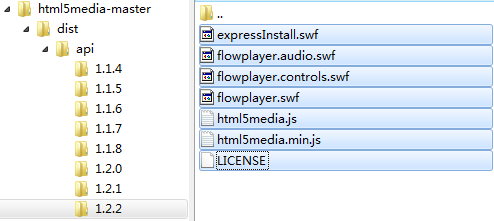
1.下载html5media的压缩包,然后找到dist→api文件夹,把要使用的api文件夹复制到项目文件夹里。

2.在网页上引用html5media的js文件:
<!--[if lt IE 9]> <script src="path/html5media.min.js"></script> <![endif]-->
这样,在IE8及更低版本的浏览器里,就会引入html5media的js文件了。
再次提醒:要复制使用的api的整个文件夹,包括里面的几个swf文件,不然IE8里就歇菜了。
3.设置video标签。
<video src="/f/nico.flv" width="720" height="405" poster="/f/nico_poster.jpg" controls preload="meta"></video>
这样就完成了。
Read More →
使用html5media视频解决方案支援IE8的视频播放
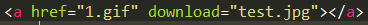
html5对a标签新增了download属性用于下载文件,简单的理解是a标签如果添加了download属性,那么点击它的时候就不会跳转,而是会触发浏览器下载文件。如:


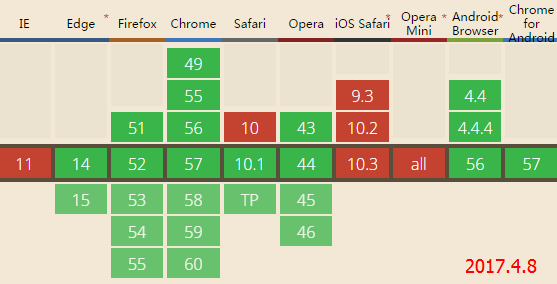
但firefox有点麻烦,它有同源限制,如果href里的url和当前页面的url不是同源就不能下载。

其他几大浏览器都没这限制(Edge、Chrome、Opera)。
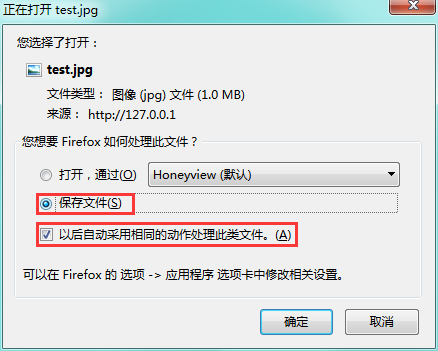
另外firefox在由download属性触发下载时,可能会提示处理方式:

这好像是firefox下载文件时特有的提示,chrome没这个提示。
实际上firefox麻烦事还挺多,参见本文结尾的dwmo。
其他资料:
使用a标签的download属性让浏览器下载文件
刚才同事告诉我有个网页的字体很大,果不其然,他是iphone手机。
正常的情况下文字大小一致(css里设置的字号是一样的)如下:

在pc端各大浏览器、chrome的手机模拟器、安卓所有主流浏览器上都是正常显示。
但如果iphone上出了问题,就是字号变大:
iphone上网页字体变大/显示得很大的解决办法

左:Safari上的按钮表现
右:pc和安卓上的按钮表现
我们在网站上做表单的时候,经常会给按钮自定义一些样式来美化它。例如我们把按钮做成了上图右侧的样式,在pc上和安卓的浏览器上看都很ok。
但是在睾贵的iphone上的睾贵的Safari浏览器上,按钮是有浏览器内置的默认样式的。Safari的内置样式会对我们自己做的按钮进行修改:
1.按钮的高度会改变
2.按钮有了大圆角
3.背景会在我们设置的背景色的基础上添加渐变效果。
解决办法是在css里将按钮元素的-webkit-appearance属性的值设置为none,这样可以取消浏览器对按钮应用内置样式。
input[type="button"],input[type="submit"],input[type="reset"] {-webkit-appearance: none;}
其实这个还不是最糟心的。前天发现某手机站上有些文字在Safari上特别的大,主要出现在文字太多一行放不下的情况。浏览器都会自动把文字换行,但是Safari上自动换行之后这行文字字号变得特别的大。这问题又是只在睾贵的Safari上出现。虽然这可能和网页本身有关系,但我一直没弄明白原因,百度谷歌搜来搜去,也没找到可以解决这个问题的办法。加班整了两小时,毫无进展。最后只能针对iphone特别设置一些样式,从表面上解决了问题。
解决iphone上的Safari会把表单按钮变成默认样式的办法
昨天在做图的痛苦煎熬中,忽然脑子一抽想到了鼠标双击事件(看啊,我不得不思考代码以减轻做图的痛苦了。可见做图是多么惨无人道的事情)。于是鼓捣了两个玩意出来。
第一个代码是自定义鼠标双击事件。我们知道,JavaScript的鼠标双击事件(ondblclick)的判定时间是有阈值的。如果我们想自己定义,例如必须间隔在200毫秒以内才算双击,又比如想把时间间隔延长到1000毫秒。这时候可以自己设置时间阈值,满足条件就执行事件代码:
var click0=null;//第一次点击的时间戳
var clickTimeOut=500;//自定义允许的时间间隔
document.onclick=function () {
var d=new Date();
if(click0==null){
click0=d.getTime();
}else{
if(d.getTime()-click0>clickTimeOut){
//console.log("不是双击");
click0=d.getTime();
}else{
console.log("一次双击");
click0=null;//初始化
}
}
}
这个和浏览器的判定应该是一样的了(至少从结果来看)。这也是数次修改之后的结果,改进的地方有(完全可以不看):
1.把相邻两次单击进行判断。例如鼠标点击了3次,第1次和第2次的间隔超时,第2次和第3次间隔在规定时间内。可以把第2和第3次点击识别为双击,而不是必须1、2判断一次,3、4再判断一次。
2.但是当一次双击事件触发之后,必须再进行至少两次单击才可以触发双击判定。例如3次单击间隔都在规定范围内,在把第1次和第2次识别为双击之后,不会把第3次和第2次连起来,认为又是一次双击。
Read More →
js自定义鼠标双击事件以及对其的一些思考
昨天快下班的时候,经理走过来,拿着他的爱疯6对我说道:下午上线的手机站怎么有些地方很空?我拿过手机一看,有些地方的背景图片没有显示出来……

这个问题在网站上线之前我就在电脑上发现过,可是我没去解决。为什么?因为我感觉这算是特例。
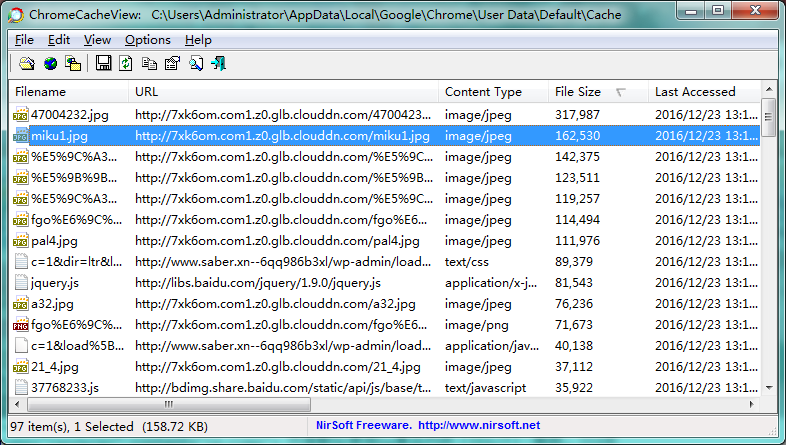
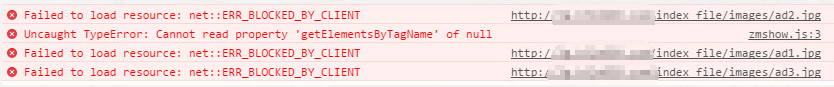
有三张背景图片未显示,查看控制台,发现三个图片都遇到了错误。仔细看看还不是404错误,而是net::ERR_BLOCKED_BY_CLIENT:对服务器的请求已遭到某个扩展程序的阻止。

以前在某个站上也遇到过这个问题,当时以为是报的404错误,然而图片路径明明没错啊。现在明白了,我用友♂善的眼神看了看右上角的Adblock Plus。果不其然……

滚过来背锅!我图片名写成ad1.jpg、ad2.jpg于是你就当做ad拦截了?那我要是给body加个名为“ad”的class名你敢不敢拦截整个网页?
考虑到这个网站是移动端竞价网站,浏览者只会在手机浏览器上看到,应该不存在这个问题,于是我就没去改。不曾想,爱疯6的浏览器(经理用的应该就是默认的Safari)竟然先进如斯,整合了Adblock Plus的功能甚至代码?
于是把这三张图的名字随便改了下,这个问题就消失了。
ps:同事爱疯4的Safari没有这个现象。当然,他也没升级ios系统,否则就难说了。
Adblock Plus拦截广告的“误杀”
function getOs()
{
var OsObject = "";
if(navigator.userAgent.indexOf("MSIE")>0||navigator.userAgent.indexOf("Trident")>0) {
return "MSIE";
}
else if(isFirefox=navigator.userAgent.indexOf("Firefox")>0){
return "Firefox";
}
else if(isMozilla=navigator.userAgent.indexOf("Opera")>0){ //这个也被判断为chrome
return "Opera";
}
else if(isFirefox=navigator.userAgent.indexOf("Chrome")>0){
return "Chrome";
}
else if(isSafari=navigator.userAgent.indexOf("Safari")>0) {
return "Safari";
}
else if(isCamino=navigator.userAgent.indexOf("Camino")>0){
return "Camino";
}
else if(isMozilla=navigator.userAgent.indexOf("Gecko/")>0){
return "Gecko";
}
}
alert("您的浏览器类型为:"+getOs());
这是使用js判断浏览器的代码,查找IE11的Trident字符是我填上去的,不然IE11就undefined的。恩,其他版本IE还不清楚状况如何。
ps:有的浏览器的UA是符合复数的条件的,比如pc上chrome的UA里就有"Safari"字符。不过好在代码里在"Safari"之前先判断了chrome,这样就不会错把chrome当做safari了。
所以实际使用中不要单独摘出一条就去用,否则可能会出错。