

自动发送的 multipart/form-data
在浏览器中,如果 POST 请求的 body 数据是 FormData 类型,那么浏览器会自动把数据以 multipart/form-data 格式编码并发送,不需要我们进行额外处理。
const formElement = document.querySelector('#form')
const formData = new FormData(formElement)
fetch('/post', {
method: 'post',
body: formData,
})multipart/form-data 编码方式可以用于上传文件。不过即使不上传文件,因为 FormData 用起来很便捷,所以我也习惯使用它。
但是极少数情况可能需要我们自己把表单数据编码成 multipart/form-data 格式,于是我就尝试了一番。
手动编码 multipart/form-data 格式的数据
1. 如果把单选、复选按钮隐藏,但又要让它能被 tab 到,则不能使用常规的 display: none; 或者 visibility: hidden; 隐藏,这会导致它不能被 tab 到。应该设置宽高为 0,透明度为 0。
2. 单选按钮可以用空格键选中,但再按空格不能取消选中。
那么当它选中之后,再按空格,会发生什么?表面上看什么都没发生,但实际上浏览器会把这个按钮的 checked 先变成 fasle,然后再变成 true。也就是按空格时,浏览器总会把它从未选中变成选中,走一次流程。
不过这个知识点实在有些冷……也很少能用到。
Read More →
HTML 表单小细节
这份代码是由一份jQuery代码改写的,用来控制输入框获得焦点和失去焦点时,处理里面的值。
function focusblur(element) {
var defval = element.value; //针对input
element.onfocus = function() {
var thisval = element.value;
if (thisval == defval) {
element.value = "";
}
};
element.onblur = function() {
var thisval = element.value;
if (thisval === "") {
element.value = defval;
}
};
}
// 依次调用
var inputs = document.querySelectorAll("input[type=\"text\"]");
focusblur(inputs[0]);
focusblur(inputs[1]);
这个代码里没有加对文字颜色的设置,如果有需要的话可以再加。
input获得和失去焦点时文字改变的jq代码

创建表单一直是令我头疼的问题。对于复杂些的表单,使用可视化工具来制作明显更有效率。
JotForm就是一个在线创建表单的网站,使用拖拽操作,所见即所得。我们只需要免费创建一个账号,就可以使用JotForm来创建表单了。
JotForm不使用table标签做的布局,而是使用更加简洁的div、ul、li等标签,还会自动加上label。
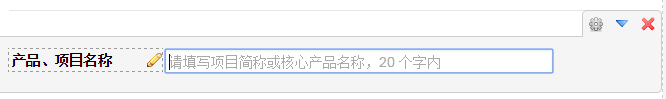
设计界面如下:

同时每个控件都可以点击右上角的齿轮图标进入进阶设置:

进阶设置是很有用的,我们可以在进阶设置里设置输入框长度、预设文字、添加辅助说明、设置复选框列数等。
虽然在线设计的表单在布局上可能难以完美实现我们的需求,不过它帮我们完成了最繁琐的部分,我们接下来可以再按照自己的需求调整它,工作量仍然小了许多。
Read More →
使用JotForm在线创建表单
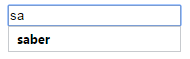
现代浏览器基本都带有自动完成功能,当我们在表单里提交过数据之后,浏览器会记住输入的内容。以后我们再次输入时,浏览器就会在下面给出提示,或者在输入框内根据输入的内容自动补全。

在chrome中,输入框需要位于form中并且有name值,浏览器才会记住它的输入内容,如:
<form action=""> <input type="text" name="a"> </form>
html5给表单元素增加了一个autocomplete属性,当此属性为off时,表示浏览器不会对该元素启用自动完成。
autocomplete属性适用于form元素,以及它里面的input:text, search, url, telephone, email, password, datepickers, range 以及 color。
使用autocomplete属性控制表单元素的自动完成
select控件就是下拉选择框,之前我没怎么试过对它进行js操作。今天看到有个add方法,可以向select控件里添加选项(option),记录一下。
var selectE=document.createElement("select");
selectE.id="selectE";
document.body.appendChild(selectE);
var optionE=document.createElement("option");
optionE.text="optionE";
selectE.add(optionE);
上例演示了创建一个select控件并像其中添加了一个选项。在需要使用JavaScript创建控件时很有用。
add语法:
selectObject.add(option,before)
option就是option元素,before是个数字,指示新选项插入在第几个选项之前。
向表单的select控件中添加选项


在表单里添加input的预设值是常见的做法。当用户点击输入框之后,预设值消失,同时文字颜色也要加深,变成正常的颜色。如果用户清空了输入的内容,则恢复默认值。
以前我做这个效果用的代码比较繁琐,现在有更简单的方法。下面的js代码直接写在input标签里就可以了。
onfocus="if(this.value==this.defaultValue){this.value='';this.style.color='#333'};" onblur="if(this.value==''){this.value=this.defaultValue;this.style.color='#aaa'}"
这里面有个defaultValue,这个属性是浏览器自动保存的,我们可以直接拿来用。以前我都是把默认值用js保存到一个变量里的,那样就麻烦了。
input输入时对值和颜色的处理
最近发现的,如果把表单input控件的type设置为date,chrome就会自动应用选择日期功能了。
<input type="date" name="">
首先输入框上会显示“年/月/日”的字样。

你可以点击这三项中的任意一个输入数字。
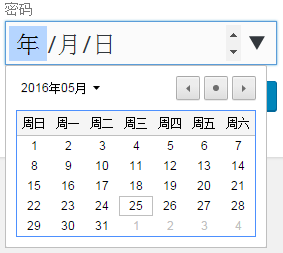
鼠标放上input之后,最右侧会显示一些操作按钮。点击最右侧的三角形,就会打开一个日期选择面板:

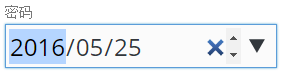
点击即可把选择的日期输进去。

这样在chrome上大部分时候都可以对各种日期输入插件说拜拜啦~来,跟我念:
谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希……
试一试:
chrome对日期表单的支持
看了看php,写了个简单的表单验证和保留表单值的demo。页面中单选框和下拉框的选中用js来做了,避免了在php中每个选项都要写语句判断的“不优雅”的情况。
在前台无法查看到php的源代码,比起js,这点让我很有安全感。但是php对前台页面的处理能力比较弱,这时候最好还是用js。
php验证表单和保留表单值
表单中的file上传控件在各个浏览器中的外观都不太一样,所以我们可以自己做一个外观。原理是隐藏file控件,然后自己做出文件名的显示区域,以及选择按钮。
<form id="form0">
<input type="file" id="fileinput1">
<span id="showfile">尚未选择文件</span>
<span title="选择文件" id="selectbtn1">选择文件</span>
<span class="tip">图片必须为jpg格式,体积小于2M,文件名不能包含“sox”三个字</span>
</form>
<style>
#fileinput1{display: none;}
#form0 span{border-radius: 5px;font-family: '微软雅黑';display: inline-block;}
#showfile{width: 300px;height: 34px;line-height: 34px;color: #aaa;padding:0 5px 0 10px;border:1px solid #0c0;white-space:nowrap; text-overflow:ellipsis;overflow: hidden;vertical-align:top;}
#selectbtn1{width: 100px;height: 36px;line-height: 36px;background:#4DB849;color: #fff;text-align: center;cursor: pointer;vertical-align:top;}
.tip{margin-left: 5px;color: #aaa;height: 36px;line-height: 44px;}
</style>
<script>
document.getElementById("selectbtn1").onclick=function () {
document.getElementById("fileinput1").click();
}
document.getElementById("fileinput1").onchange=function(){
if (this.files[0].type!="image/jpeg") {
alert("文件格式不正确!");
return false;
}else if(this.files[0].size>2000000){
alert("文件体积过大!");
return false;
}else if (this.files[0].name.toLowerCase().indexOf("sox")>-1) {
alert("文件名包含非法字符!");
return false;
};
document.getElementById("showfile").innerHTML=this.files[0].name;//这里没有用value,因为获取不到真实的绝对路径的,不如只显示文件名
document.getElementById("showfile").style.color="#333";
}
</script>
点击选择文件按钮的时候用js去触发file控件;在选取文件之后,将文件信息显示到文件名区域里。
你可能会注意到files[]这个集合:
this.files[0]
这是html5中为file控件增加的属性,通用的有name、size、type、lastModified这几个属性。这些属性可以用来对上传的文件做一些检测。
注意,size的单位是Byte(字节)。

