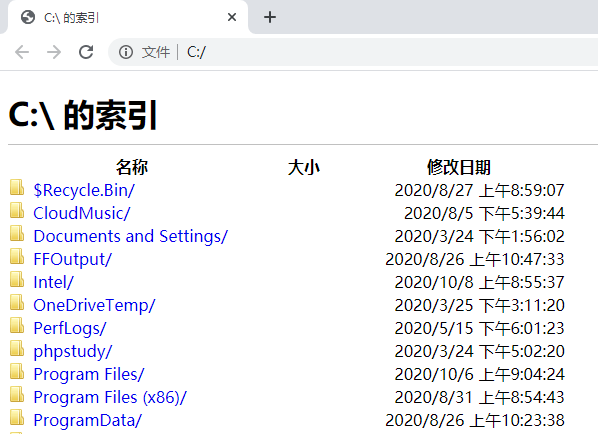
如果我们把一个本地文件夹拖到浏览器里打开,大部分浏览器应该都会显示里面的文件和文件夹。就像这样:

这样的地址是本地文件协议,url 如:
file:///C:/
如果可以通过在浏览器里运行 js 代码,请求本地文件的 url,并且可以任意遍历、读取文件(也就是全盘扫描了),那太可怕了。
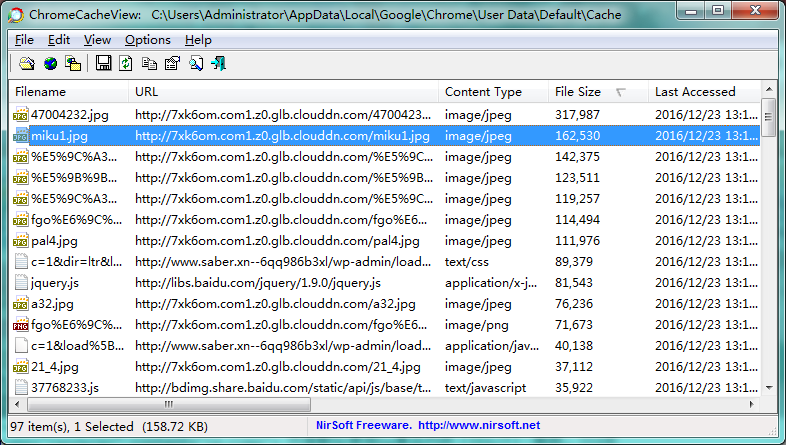
我的常识告诉我,浏览器出于安全原因肯定会阻止这一行为,所以这应该是不可行的。在普通的网页里请求本地文件确实不可行,但是在浏览器扩展的后台脚本里呢?今天 Reinford 告诉我在后台脚本里可以任意请求本地文件,我试了下还真可以。
Chrome 扩展在开发者模式下可以读取任意本地文件

在大概 100 天之前,我写了篇文章推荐 Vivaldi 浏览器,讲解了它的各种优点,并且我抛弃了使用 7 年之久的 Chrome 浏览器,把 Vivaldi 浏览器设为了默认浏览器。100 天之后,我默默滚回了 Chrome。
Read More →
Vivaldi 浏览器 100 天实战:从入门到卸载
当我们使用浏览器浏览网页时,全屏模式(F11)无疑能增强我们的沉浸式体验。我之前也写过一篇文章介绍了 Vivaldi 浏览器的有点(见此),本文主要讲一下它在全屏模式下的优点。
Read More →
使用 Vivaldi 浏览器进行全屏浏览
我们可以对 Vivaldi 浏览器的界面和功能做一些修改。举个例子,今天我在 GitHub 上看到了个项目 vivaldi-tweak:

修改之后,我们平时可以关闭 Vivaldi 浏览器的地址栏,需要的时候让它悬浮显示。这可以使我们的界面更简洁,尤其在全屏模式下很有用。下面跟着我来看看步骤吧。
2019/05/19 更新:此功能新版 Vivaldi 浏览器已经内置,所以不需要我们手动进行修改了。本文内容可以不看了。
Read More →
自定义 Vivaldi 浏览器
不推荐大家使用这个浏览器。详见:
Vivaldi 浏览器 100 天实战:从入门到卸载

Vivaldi_logo 浏览器(访问官网)
更新于 2019/04/11
我使用 Chrome 浏览器已经有 7 年的时间了,它是我最喜欢的浏览器。在这漫长的时间里,我也稍微尝试过一些其他浏览器,但都没能让我产生换掉 Chrome 的想法。但今天我尝试了 Vivaldi,它或许是个例外。
Read More →
Vivaldi 浏览器
Chrome 浏览器的优点,不仅在于它运行快、对新技术的支持快,其实它也有强大的纠错能力。这里主要讲讲编码错乱的方面。(主要和Firefox 对比)
测试环境:
Windows 7 SP1 x64
Chrome 65.0.3325.181
Firefox 59.0.2
Read More →
Chrome大法好
现代浏览器都支持html5的video标签,在网页中插入视频和播放视频都变得非常简单。但是要兼容IE8的话则比较麻烦,因为IE8不支持video标签,还得使用flash播放器来播放视频。难道因为IE8的拖累,我就只能使用flash播放器了吗?
当然不是,理想的解决方案是在现代浏览器上使用原生video标签,在低版本IE浏览器上使用flash播放器。html5media就是这样一个视频解决方案,我们只需要写标准的video标签就行了。在低版本IE浏览器里,html5media会自动调用flowplayer这个flash播放器进行处理,非常的方便。
使用步骤:
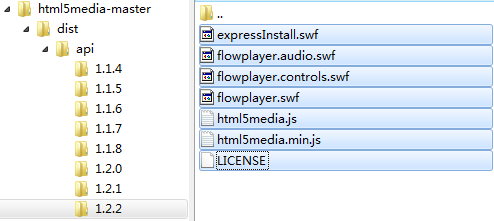
1.下载html5media的压缩包,然后找到dist→api文件夹,把要使用的api文件夹复制到项目文件夹里。

2.在网页上引用html5media的js文件:
<!--[if lt IE 9]> <script src="path/html5media.min.js"></script> <![endif]-->
这样,在IE8及更低版本的浏览器里,就会引入html5media的js文件了。
再次提醒:要复制使用的api的整个文件夹,包括里面的几个swf文件,不然IE8里就歇菜了。
3.设置video标签。
<video src="/f/nico.flv" width="720" height="405" poster="/f/nico_poster.jpg" controls preload="meta"></video>
这样就完成了。
Read More →
使用html5media视频解决方案支援IE8的视频播放
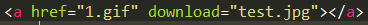
html5对a标签新增了download属性用于下载文件,简单的理解是a标签如果添加了download属性,那么点击它的时候就不会跳转,而是会触发浏览器下载文件。如:


但firefox有点麻烦,它有同源限制,如果href里的url和当前页面的url不是同源就不能下载。

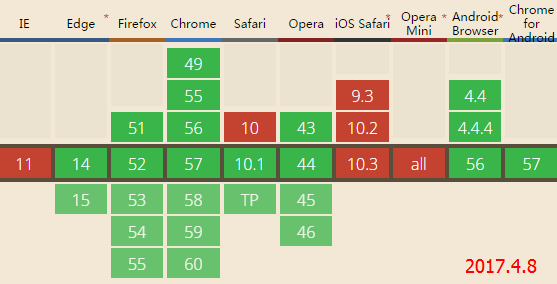
其他几大浏览器都没这限制(Edge、Chrome、Opera)。
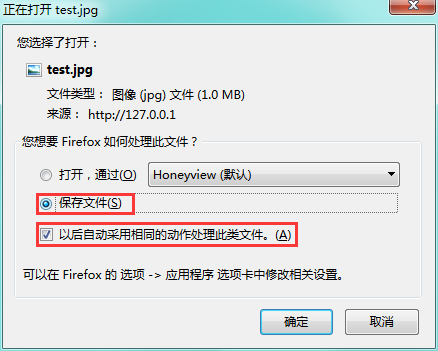
另外firefox在由download属性触发下载时,可能会提示处理方式:

这好像是firefox下载文件时特有的提示,chrome没这个提示。
实际上firefox麻烦事还挺多,参见本文结尾的dwmo。
其他资料:
使用a标签的download属性让浏览器下载文件
刚才同事告诉我有个网页的字体很大,果不其然,他是iphone手机。
正常的情况下文字大小一致(css里设置的字号是一样的)如下:

在pc端各大浏览器、chrome的手机模拟器、安卓所有主流浏览器上都是正常显示。
但如果iphone上出了问题,就是字号变大: