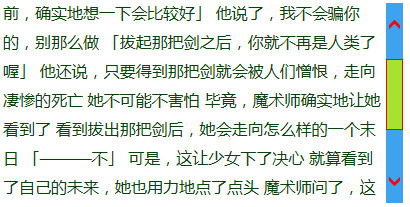
默认情况下,我们浏览器的字体是宋体。但宋体如果给字母、数字等文字设置加粗,文字会相对于左侧加粗,造成抖动和撑大容器。
下图设置了鼠标经过时文字加粗的效果:

即使使用微软雅黑字体也一样。解决办法是使用Arial字体,Arial是相对于中间加粗,而且也不会撑大容器:

问题解决了,但是Arial不支持汉字,怎样避免汉字加粗时发生的抖动呢?这时候把汉字设置为微软雅黑字体就行了。
使用Arial字体避免文字加粗时产生抖动

在IE浏览器中,可以设置滚动条的样式。css如下:
#a{width: 400px;height: 200px;overflow-y: auto;font-size: 16px;font-family: 微软雅黑;color: #004506;margin-left: 15px;line-height: 29px;
scrollbar-track-color:#3DA3EF; /*设置滚动条底板颜色*/
scrollbar-arrow-color:#f00; /*设置滚动条两端箭头的颜色*/
scrollbar-shadow-color:#f00;/*设置滚动条句柄的边框颜色*/
scrollbar-face-color:#A6E22E;/*设置滚动条句柄的颜色*/
scrollbar-darkshadow-color:#f00;/*无表现*/
scrollbar-3dlight-color:#f00;/*无表现*/
scrollbar-highlight-color:#e8f1ff; /*无表现*/
SCROLLBAR-BASE-COLOR:#f00;/*无表现*/
}
css设置滚动条样式

查看大图
结城美柑是《出包王女》男主结城梨斗的妹妹。我很喜欢她,后来也发现她人气很高啊,真是妹控一大福音 o(* ̄3 ̄)o
说起美柑我经常会想到唯的妹妹优。这两个妹妹都很贤惠啊。美柑现在小学六年级,名副其实的小萝莉(小学生赛高!),而且漂亮温柔又可爱,是个妹控都会把持不住的吧 ( ̄ε(# ̄)☆╰╮o( ̄▽ ̄///)
贴吧里看到有人讨论“唯和春菜哪个更适合当老婆”,果然下面有歪楼说美柑的。
喂,德国骨科吗?我预定一个床位,重症的!
结城美柑小天使

下雪时和助手在一起有特别的氛围,我很喜欢
喂!你哪里和助手在一起了啊!注孤生啊
胸针和助手:特别的氛围
document.getElementById('MyText').innerHTML.replace(/<.+?>/gim,'');
innerText是IE发明出来的属性,用起来也是很方便的,现在chrome也支持这个属性,但是火狐至今不支持。所以折衷的办法是使用innerHTML属性,再过滤掉html标签。
火狐中innerText无效的解决办法
<img src="http://g.hiphotos.baidu.com/zhidao/pic/item/a8014c086e061d951c280b097af40ad162d9ca90.jpg" alt="" title="点击加载视频" onclick="this.outerHTML='<embed height=\'500\' width=\'900\' quality=\'high\' allowfullscreen=\'true\' type=\'application/x-shockwave-flash\' src=\'http://share.acg.tv/flash.swf\' flashvars=\'aid=2114565&page=1\' pluginspage=\'http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash\'></embed>'">
我发现引用B站的视频时,视频会自动加载,而不是像优酷土豆那样点击之后才开始加载。为了解决这个问题,我先用一张图片代替视频,当点击图片的时候再加载播放器。这里面用到了outerHTML这个属性,它可以改变标签本身的html代码。上例中,图片点击后,整个img标签的html代码都变成了引用播放器的代码了,图片这个元素已经不存在了。
需要注意的是,写在js中的html需要转换成js格式。另外由于oncilck后是用双引号包含js代码,所以要用单引号包含html代码。
js中使用outerHTML改变标签本身的内容
var bgarr = ["/f/xuejian.jpg","/f/aisaberbg3.jpg","/f/aisaberbg4.jpg"];
var bgindex=0;
function changeBg () {
if (bgindexjs定时切换背景图片
脑补与妄想
var divA=document.getElementById("a");
if (!!divA) {
alert("存在此元素")
}else{
alert("此元素不存在!")
};
非常简单,先获取这个元素,然后进行判断。我以前以为获取一个不存在的元素就会报错,原来把这个元素保存到变量里的时候,即使该元素不存在,也不会报错。如果是在语句的执行中需要对此元素进行操作,这时候找不到才会报错。
if条件里加了两个!!,其实不加也可以,加了的话在语法上更严谨,因为这两个感叹号的作用是把该变量转换为布尔值。
js判断某元素是否存在
【出包王女】kiss的行踪 ED2专辑——ANNA
https://www.bilibili.com/video/BV17s411o7Cx
《kissの行方》是to love 第一季ED2歌曲。它也许不是最好听的,但音乐、歌词和画面的融合堪称完美,顿时让春菜忧伤的感情传达了出来,真是看一万遍都不会厌倦呢,果然还是春菜赛高啊