


今天看到了画师taka画的saber,顿感三观毁灭,一口老血喷将出来,只能大呼“魔性”二字了。很多图看着很怪,但是确实又很萌。和平常印象中的saber完全不同。已经笑cry,不忍独享,发出来造福(报复)社会。
Read More →
画师「taka」的一些魔性的saber图

今天的图集是画师御坂12003的作品~
镇楼图是如此的清纯,这是好不容易才找到的一张和谐的图。绝大部分图片都是福利,你懂的~
本文中的图仅为部分图片。图包下载 提取码:iun3
Read More →
画师「御坂12003」图集

電磁砲二期 听名字就知道这位画师对炮姐是真爱啊。不过他的作品取材范围并不局限于超炮。
今天我又无耻的下了图包⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄ 依然福利满满 下载地址 提取码:r5iy
Read More →
画师「電磁砲二期」图集

TID大大作品中有很多美图,让人大饱眼福。挑一些发出来造福大家。
全部图片下载 提取码:cqa2
Read More →
画师TID图集

画师地址
这位画师的作画内容大都是东方的人物。下面的图片按投稿日期从早到晚排列的。可以看出来画风的变化是明显的。
上面这张是最新的,还没有在P站发出来。今天也是福利满满哦~
Read More →
画师「丸」图集——东方同人图
上联:巭孬嫑夯昆勥茓
下联:嘦勥昆夯茓巭昇
横批:都不认识
横批:月明木公
横批:夯莪嫑停
试用英文达到上面的效果←_←
论中文的优越性

画师N.G.的作品里有各种各样可爱的小萝莉。一张九条可怜的图瞬间就把我融化了。
度盘链接 提取码: jfhy 解压密码:13579
下面上部分预览图,图片顺序是由投稿日期从前到后的。
Read More →
Pixiv 画师N.G.图集129P

感谢砂锅鱼o(* ̄3 ̄)o 我自己都忘了 非常感动,阿里嘎多
从去年听到《Eternal Feather》这首歌到现在,也有一年了吧。 “温柔而坚定,悲伤却充满希望”。
Read More →
祝自己生日快乐吧~
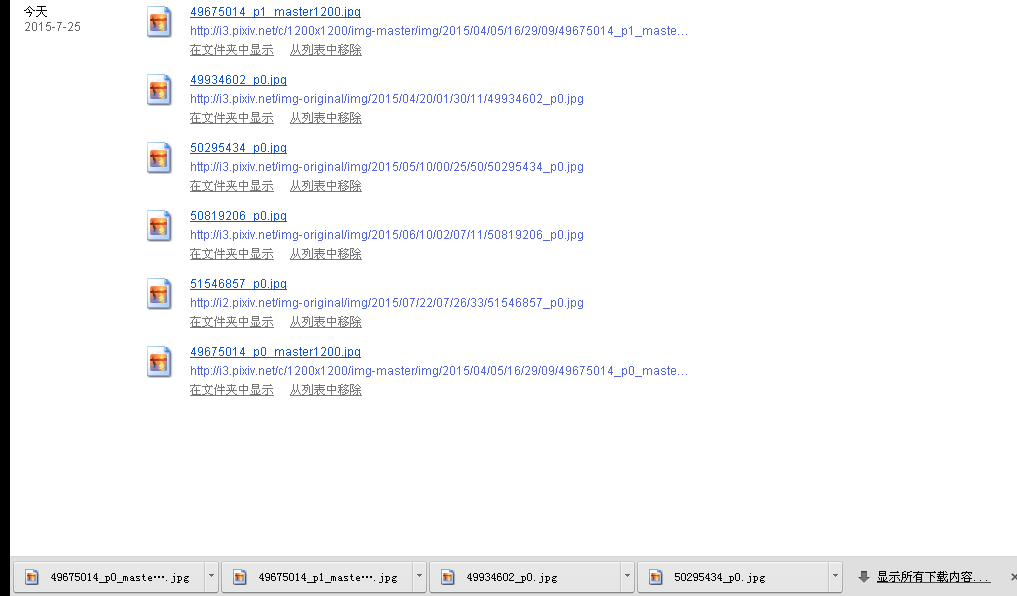
本文中的js有两段,都是用来批量下载p站图片的。模式一是从某一张图开始一直下载到画师最后一张图,模式二是在列表页中下载本页中所有的图。
第一个模式的使用场景很好理解,第二个模式在下载按tag筛选后的列表时特别有用,也可以用来单独下载画师作品列表中某一页的图片。
所有作品的所有大图都可以下载到,包括图集中的每一张图。动态图将会下载压缩包。
原理是使用iframe依次加载每个图片详情页,并获取大图下载下来。每个详情页完全加载完成之后(因为使用的是onload方法)才会下载图片,然后加载另一张图片的详情页。下载完所需要的时间会视每个人的网络情况而有所不同。
请务必使用chrome浏览器执行。IE和FF不支持a标签的download属性,所以无法使用本代码中的方法建立下载。
熟悉了下window对象的使用,在对窗口直接设置属性和添加事件时使用窗口的变量名,在使用窗口的document元素时需要使用窗口的name。
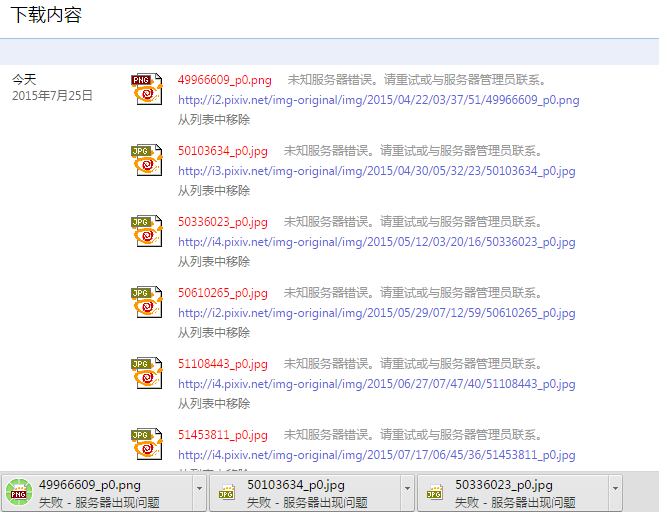
很多人反映说下载建立之后都任务失败,经过测试,发现和chrome版本有关。我以前用的是V39,没升级,代码可以用。昨天升到44就不能用了。于是跑到虚拟机里测试,用低版本chrome可以成功。
低版本chrome:

高版本:

具体原因不太明确,有一点猜测。不升级浏览器是不太现实的,不过可以用OX163网络图片下载器下载。
Read More →


