

编辑文章时,在文本模式下插入下面的标签:
<!--nextpage-->
然后查看文章,如果没有出现分页的话,说明模板可能不支持分页功能,需要在主题内的single.php中找到正文部分的代码,然后在下面加上:
<?php wp_link_pages('before=<div id="page-links">&after=</div>'); ?>
我就这样给文章加了分页,可惜样式太过简陋了。
方法来源于百度知道
ps:如果网站做了伪静态,则这个分页会出问题,比如分页的url变成 /postname.html/2 之类的,访问不到。这个问题需要单独解决。
wordpress添加文章分页

今天注册了“saber.我爱你”这个域名。本来想把原域名做一个301重定向,但我的空间是共享ip空间,不能做301重定向,只好直接换掉了。
我经过这次试验,总结了下WordPress更换域名时要做的改变:
1.更换前到“设置”→“常规”中更换站点url和wp的url。保存之后可能会网页打不开了,因为此时的网址已经变了,但是修改的信息已经保存到数据库里了。
2.把新的域名和ip进行绑定。
3.此时网站基本能正常打开了。但是数据库里还有很多原网址,需要进行替换。我使用的sql命令如下:
UPDATE `wp_posts` SET `post_content` = replace( `post_content` , 'aisaber.com', 'saber.love' )
//UPDATE 表名 SET 字段名 = replace( 字段名 , 替换前的值, 替换后的值 )
只能在每个表里逐一对需要替换的字段进行操作。主要需要修改的是评论表、文章表中的正文、guid字段、选项表中的一些字段。其他的地方如果搜索到还有,再继续修改。
4.检查网站,如果有非数据库原因造成的路径错误(如模板中使用了固定的url),再进行修改。
5."善后"工作,例如提醒友站更新链接,一些填写了自己网址的资料也要修改。
但是伪春菜这个插件不管事先怎么修改,必定要重新设置才行,太坑。
本站更换了新的域名:www.saber.我爱你
昨天把抱枕洗了洗。洗完之后当然要晒晒啊,不然怎么会干呢 这笑话好冷


今天早上匆忙拍的,拍的时候把手机举得都快超过脸了才把抱枕全部放在了镜头内,这个姿♂势导致手一直晃,拍的不清楚==
日常晒抱枕
2016.5.3 updata v1.1
添加了页码显示;
添加了鼠标滚轮控制上下切换图片的功能;
添加了esc退出看图模式的功能。(但实际使用中需要按两次esc,第一次esc是退出全屏模式,第二次按esc才是退出看图模式。)
时隔一年,有点感慨啊。
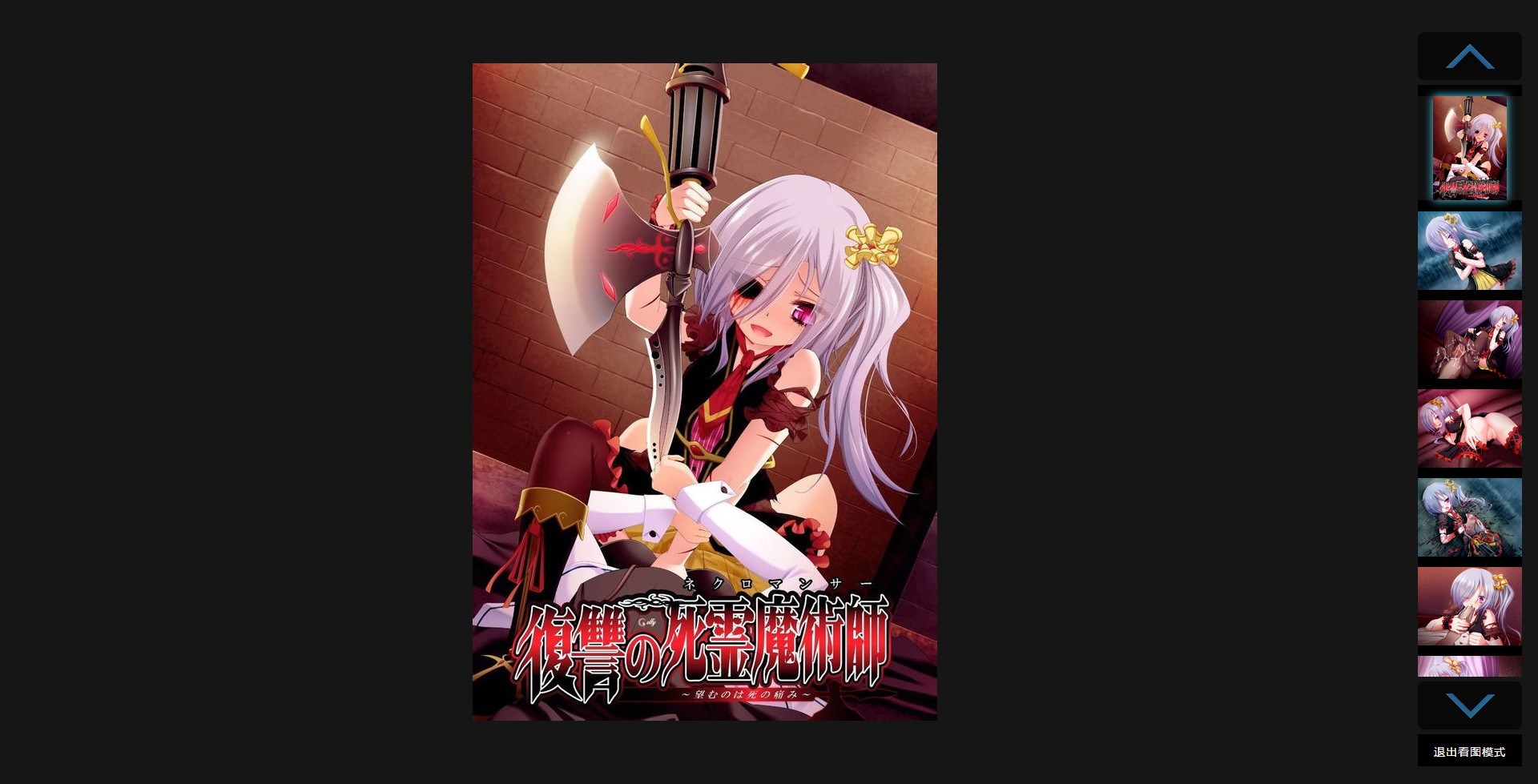
昨天在虚拟机里360安全浏览器查看网页上的一些问题,偶然发现,在有多张大图的页面中,360安全浏览器会询问是否开启看图模式。开了一下试了试,发现它是新开了个窗口并全屏置顶,在里面查看图片,在看图体验上确实好很多:

今天闲来无事,于是闭门造车(因为我今天做的时候没去再看360的),做了一个类似的效果出来,并且用在了本站上。本站的效果如下:

我做的这个没有做成全屏,也没有新开窗口,只是在页面上建立了一个遮罩层。没有360的特色化功能,右侧列表也没那么好看。不过更简洁一些,只有浏览和切换图片的功能。点击大图是下一张,但大图没有做做点击左侧、右侧跳到上一张/下一张图片的功能(百度图片的方法是在图片上做两个左右的div)。现在设置的是页面最少有3张图片才会启用看图模式,启用后在页面右侧会有个悬浮按钮,点击即可进入看图模式。每次打开不会恢复到上一次看到的图片,如果想要记住位置的话把代码中第二个“litImgIndex=0;”删掉即可。
除了右侧缩略图列表是固定宽度的,其他地方都可以适应页面变化。原本右侧缩略图列表的高度是固定的,但现在改成了自适应高度,手机上也能正常使用了。
Read More →
为本站制作了看图模式
window.onload = function() {
try {
if (test & amp; & amp; typeof(test) == "function") {
test();
} else {
alert("不存在的函数");
}
} catch(e) {}
}
function test() {
alert("函数执行……");
}
今天写了看图模式的js,然后执行的时候遇到了问题:函数必须在window.onload里面执行,window.onload在每个页面底部都有,但是看图模式的功能只需要用在文章页中,在其他页面里,因为找不到这个函数就会报错。所以找到了使用try catch语句判断函数是否存在的代码。
js判断一个函数是否存在

太治愈了,忍不住收藏。
图片来自《Nyantype》《Megami》11月号精美动漫海报
伊利雅和太太治愈图一张

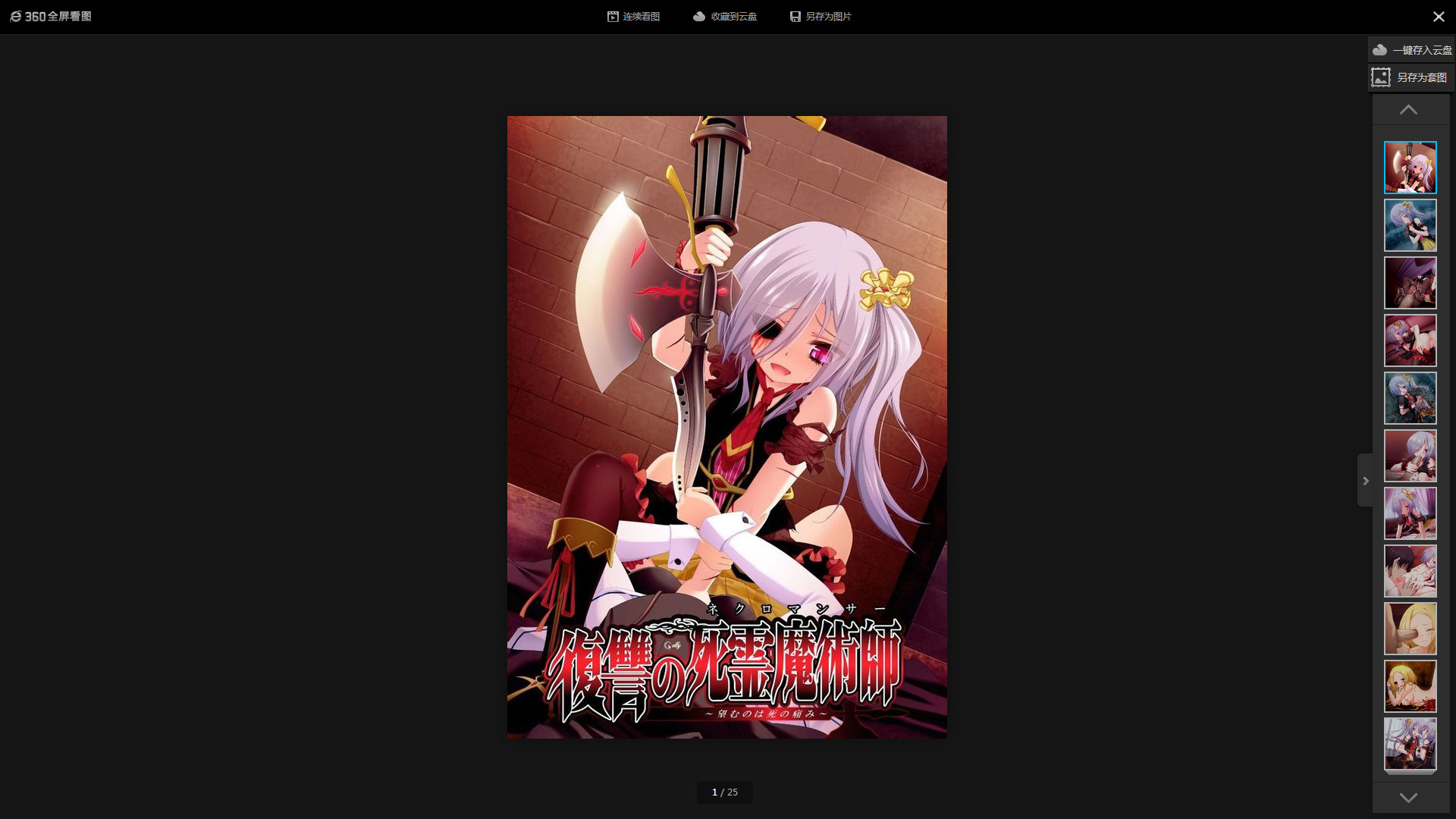
今天在群邮件里看到了游戏《[CYCLET] 復讐の死霊魔術師~望むのは死の痛み~》的CG包,下载之后看了看,真是好评。
磁力链接:magnet:?xt=urn:btih:897EF6A4B589B49BD1BAACCFF150F95627AF5B9F
这游戏好像没汉化。
死灵法师小萝莉给人的感觉和狂三有些相似。画风很好,只是略有重口,下面挑了点CG图发上来,不喜重口的话不要看下♂面。
Read More →
復讐の死霊魔術師~望むのは死の痛み~CG下载
昨天下午qq群里某hentai忽然语出惊人:




我这个重度便太都感觉受到了极大的惊吓!
狂三永远是处女

图片来自腾讯动漫。
Saber CN:水水
PHOTO THX:邻居andLF
STAFF THX:小工
后期:自分
Read More →
TYPR MOON 10周年 Saber礼服COS
今天逛b站感觉它右侧悬浮的导航条挺有意思,于是复制了它的结构,写了一下功能。
查看demo
可以根据左侧区域的显示高亮导航上的项目;点击导航按钮可以调到对应的分类区域。但不能拖动导航来改变左侧区域的顺序。
背景div的平滑移动效果是因为设置了“transition:.1s all linear;”属性。左侧的分类div需要设置高度;修改时把右侧导航的条目调整到和左侧分类相符就行了。
Read More →

