


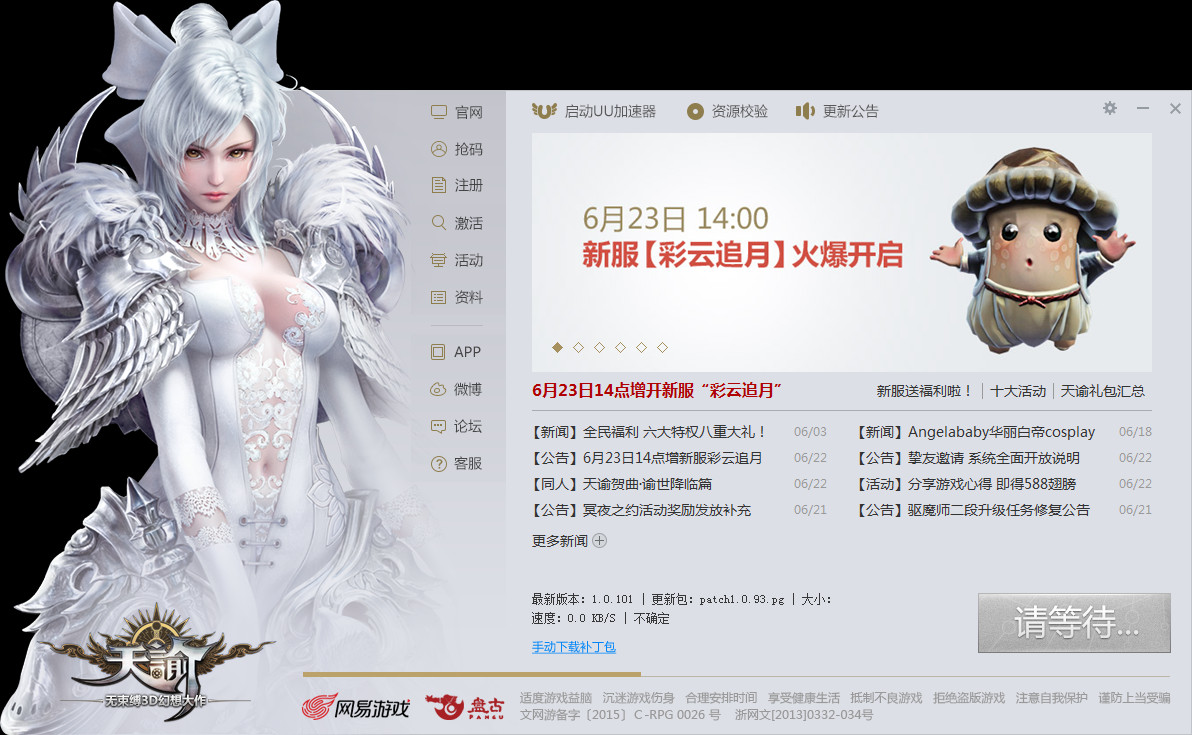
这两天有俩同学在玩天谕,拉我一起玩,我对天谕的捏人系统很感兴趣,于是下载了游戏,昨晚上去玩了玩。
当然首先是捏人,捏了一个模仿saber的妹子(然而除了发型相似并没有什么卵用),捏人系统的可调节选项很多,很强大。不过细节越是多,调节起来就越麻烦。捏人阶段我足足花了70分钟,越改越觉得奇怪,汗。
我服务器是青麟众生,ID是saber酱萌萌哒,职业是玉虚妹子。
然后玩了大概两个小时,说说一些肤浅的感受。
1.捏人时候的人儿看起来很好撸,进了游戏就没那么好了。虽然服装是一方面,但是光线和渲染也是一个重要原因。捏人时各种高光渲染,暗色背景,显得人物很美。进了游戏实际一看,没那么灵动那么美了。
2.轻功。发现天谕有轻功之后玩了一会儿,和剑网3的轻功做了对比。剑网3轻功在空中可以跳5次,基本前四次都可以越飞越高。所以可以爬山,或者飞跃沟壑。而天谕的轻功起飞后的一段时间只能跳两次,距离也近,想爬山,除非是很矮的山,想飞跃沟壑?一头栽下去。天谕在空中可以滑翔,过一段时间就又可以跳了,但是总体来说无法爬高,只适合平地或者往低处飞。但天谕的轻功也有一些特色,比如滑翔(滑翔还能涨轻功值),这个滑翔速度适中,还能随意改变方向,好控制。然后可以飞行中冲刺和急停。也可以用轻功闪避攻击。然而在战斗中轻功使用受限,boss发招频繁的话用轻功躲闪有点不够用。
3.天谕的画面倒是不错的,超出了我的预期。山崖岩石什么的都比较真实,地面纹理也很精细。不过主城的精细和逼真程度感觉还比不上新手村。画面色彩渲染的不错,会让人想起动漫场景中的色彩。
4.说到战斗,天谕是锁定敌人才能释放技能,玩c9玩惯了,再玩锁定的感觉受拘束。不过游戏类型有所不同,这个不吐槽。
5.伤害数字是小小的白色数字,不盯着看根本看不清楚,这是坑爹呢还是坑爹呢?
6.我唯一要吐槽的一点就是打击感。用一个字来说就是渣,换个词就是翔。毫无打击感。技能的音效特效都不怎么样,打到怪物身上的打击感——什么?我打中了?我怎么不知道?虽然法系职业不强求拳拳到肉的打击感,但是天谕做的还是太差。
有个在玩的同学问我打击感是什么,拿c9的法师来说,扔个火球,火球飞出去的时候有“呼”的声音,打中敌人会有“砰”的声音,就像火焰炸开一样。放个冰,冰炸开的时候有冰碎时“嚓拉嚓拉”的急促的脆响。扔个风,有风刃划破空气时的飒飒声。放个雷,雷落到地上有低沉的雷声。天谕的我真的毫无感觉,你发个技能如果不仔细看有没有出现技能特效,或者技能图标是否开始CD,都不知道自己打出去了什么技能,或者有没有打出去。
7.最后说下游戏的优化,我开最高画质,基本流畅,偶尔卡顿,还是可以接受的。前期做主线任务升级极快。但是进了游戏不到俩小时,弹出个对话框告诉我内存不足,请降低画面效果云云。话说我4G内存,给点面子行不。看了下,天谕此时已经占了1.5G内存,优化还是不够。
这两天再玩玩,也许能再玩下去,也许会卸载←_←
昨天玩了天谕
_15.jpg)
さより(元Amanita)其实就是sa姐以前的号。这个号上图片不多,全是初音和巡音的R18工口图。画风我很喜欢,收藏好久了。
Read More →
画师「さより(元Amanita)」的初音和巡音福利图

↑点击图片加载视频。【龙族】落尽红樱君不见,轻绘梨花泪沾衣。当初因为这首歌看到了这个视频,因为这个视频知道了龙族。看完龙族再回头看这个视频,真是虐心。
路明非对绘梨衣更多的是出于同情的关爱,或许也有些别的情愫在里面,但还不是爱情。所以在绘梨衣和他用line聊天的时候他犹豫,他怂了。当绘梨衣遭遇了危险,他急了,但已经晚了。她对你付出的是她的全部,如果早知道一些,你是否还会犹豫用四分之一的灵魂去换一个完整的生命?
04.24,和Sakura去东京天空树,世界上暖和的地方在天空树的顶上。
04.26,和Sakura去明治神宫,有人在那里举办婚礼。
04.25,和Sakura去迪士尼,鬼屋很可怕,但是有Sakura在,所以不可怕。
Sakura最好了。
Sakura & 绘梨衣 の HelloKitty、Sakura & 绘梨衣 の Duck、Sakura & 绘梨衣のKiiroitori、Sakura & 绘梨衣のKeroro……所有玩具的标签都被换过了,所有玩具都被标明是Sakura和绘梨衣共有的,整个世界都是他们共有的……
这个女孩拥有的世界就这么大这么多,她第一次把这个世界跟人分享。
你以为她是公主她拥有全世界,可她只有你和她的玩具们。
她说Sakura在这里就好,下次营业时间她再来。(花票双重补刀
最后,谁来告诉我江南的住址,我有祖传的刀片要送他( ´_ゝ`)
——本文由 Sakura&绘梨衣のDuck 发送
落尽红樱君不见 轻绘梨花泪沾衣

今乃端午之祭,然群主何从?衣东洋婢服,亵蓝白之底,黑丝著其纤足,颈系之,猫耳佩之,口球服之,以为礼,则顺乎世情,楚楚可怜者也。不然,疑则无盐之貌乎?望附议。
端午调(做)戏(死)群主的文言文句子

下载链接 提取码:gs63
上面链接已失效,壁纸图片补档:
度盘链接
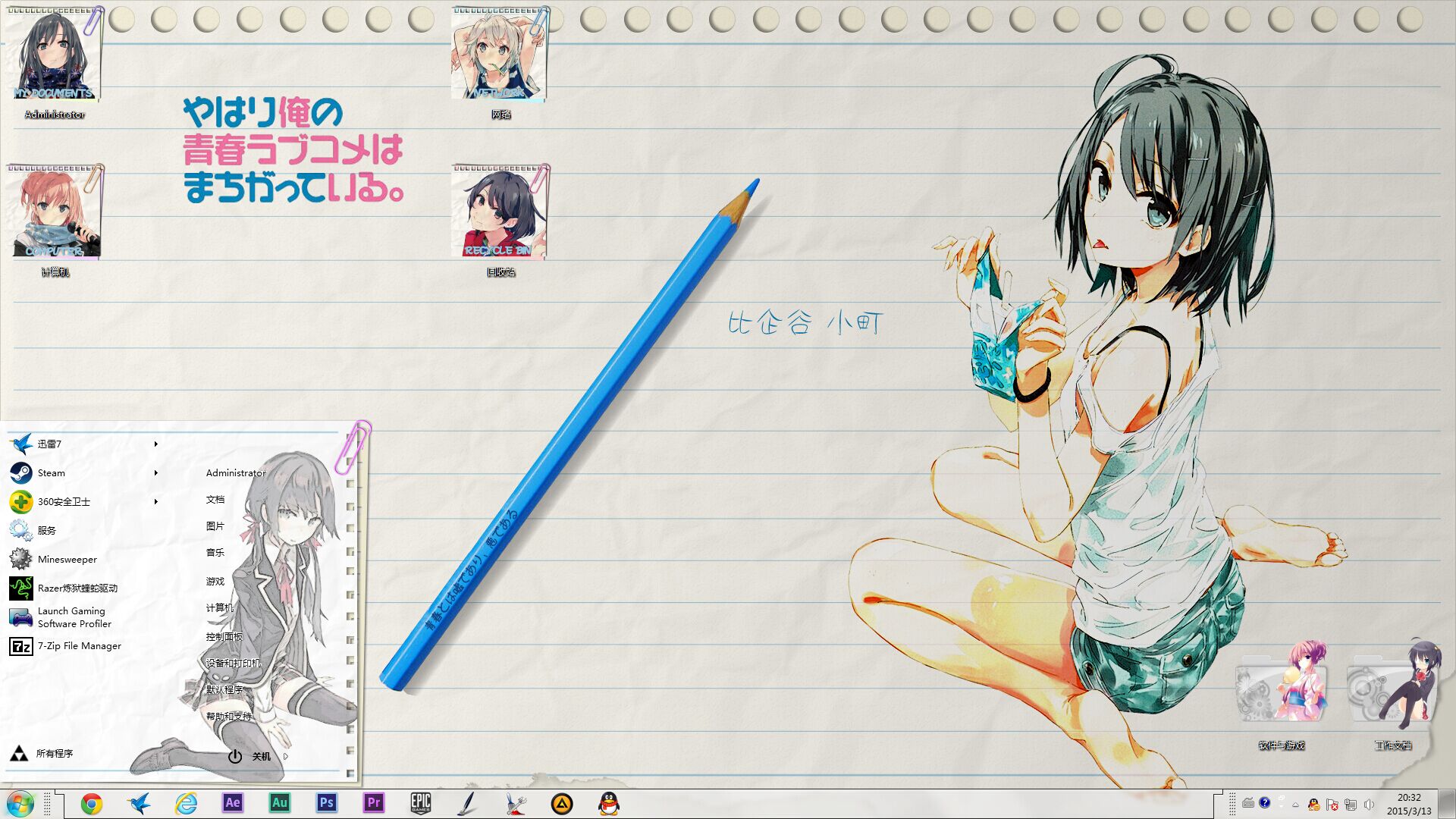
转自贴吧, 安装主题前请务必仔细查看主题安装的前言内容,确保自己的系统是WIN7家庭高级版以上,确保已经正确破解主题并且安装文件夹背景补丁,确保开始菜单任务图标少于10个。
这款《我的青春恋爱物语果然有问题》的主题很别致,不仅壁纸像是书页上的图画,图标也做得像便签纸,实在让人眼前一亮。资源管理器的窗口没有改背景颜色,也是素白的感觉,和主题风格相符。其实我也喜欢这种对系统改动少的主题,尤其是文件夹背景色,很多主题改了背景色和字体之后使得文字看上去不易辨认,那种主题很难让人长久用下去。不过我用了之后还是有点不满意的地方,资源管理器中文字被选中的时候很难辨认,这也会影响到浏览器地址栏的文字。
下面放上壁纸,有福利哟
Read More →
《我的青春恋爱物语果然有问题》WIN7系统主题

这两天垃圾评论猖獗,今天上午一次性给我来了40多条 查看截图 。还经常换IP,很难禁止。虽然为了用户方便一直不想加验证码,但现在迫不得已还是要加上。最后用了QapTcha这个插件,滑动解锁,还是比较友好的。
今天添加了评论验证码

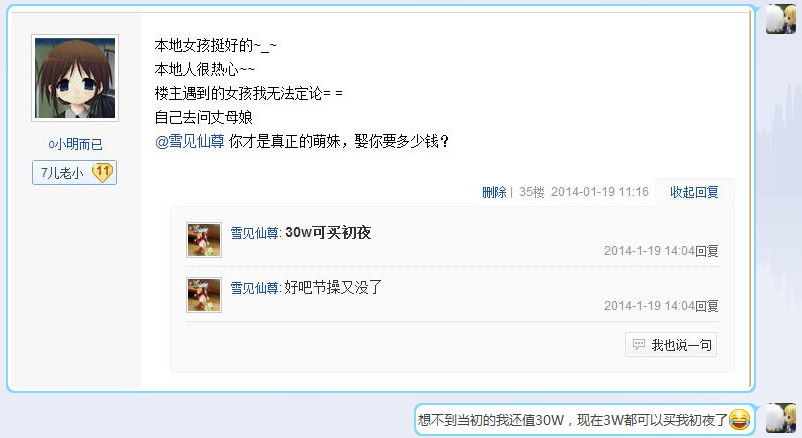
可是现在看来这根本不是黑历史啊,一年前我还是有那么点节操的 如果现在问我,3W就行了
如果现在问我,3W就行了
无意间看到自己的黑历史

白夜大大也是著名的国产大触了,据说和千夜大大在一个Q群里搞基。画风很赞。P站上的图不多,只有20多张,不扔度盘了,全发出来吧。
Read More →
画师「白夜ReKi」图集

今天在论坛看到萌初♂雪的签名是上图,于是找了找出处。这个是游戏《妹之形》(イモウトノカタチ、妹の形)的同人图。然后我找到了CG,竟然有1080P的,放上来造福群众。
下载链接 提取码:3k46
Read More →


