

今天fgo开了圣诞活动,bilibili上的活动页面上下着雪,于是我把代码扒了下来。
这个下雪的js依赖jquery,实际使用中感觉效果一般←_←
<body style="background: #000;">
<canvas class="snow-canvas" speed="1" interaction="true" size="8" count="40" start-color="rgba(253,252,251,1)" end-color="rgba(251,252,253,0.3)" opacity="0.00001" wind-power="2" image="false"></canvas>
<script src="//apps.bdimg.com/libs/jquery/1.9.0/jquery.js"></script>
<script src="//static.biligame.net/fgo/event_santa/pc/js/snow.js?v=d659f803.js"></script>
<script>
$(".snow-canvas").snow();
</script>
<style>
.snow-canvas { position: fixed; display: block; width: 100%; height: 100%; top: 0; left: 0; pointer-events: none; }
</style>
</body>
demo如下:
效果不是很好……不过如果像活动页面那样,有背景图片什么的,瑕疵应该不会很明显。
bilibili上使用的一个下雪效果
此工具已失效!

我用JavaScript写了一个小工具,在b站视频播放页面执行,可以在当前视频的所有评论里查找指定用户发出的评论。
举个例子:你(或是别人)在某视频下发了一条评论,但没记住楼层。现在,如果你想要在众多评论里找到自己(或其他某个人)发的评论,可以使用本工具。
本工具可以搜索完所有的楼层,但查找楼中楼时,本工具只能查找到每个楼中楼的前5条回复(所以对于楼中楼,可能会有遗漏)。
如果你有油猴扩展,可以到UserScript安装页面安装此用户脚本。
如果你没有油猴扩展,你可以手动执行代码。下面提供两种执行方式:
1.控制台执行以下代码,它会远程加载js文件来执行:
var newscript=document.createElement("script");
newscript.src="/f/bilibili_comment_search.js";
document.body.appendChild(newscript);
这种方法的话,由于我的js的url是http的,所以在B站的https页面里无法执行,可以在地址栏把b站这个页面的网址手动改成http的。
2.下载js文件,然后手动复制其代码到控制台执行。
代码执行之后,在视频上方会出现“查找评论”的文字:

点击它,输入想查找的用户的id(就是打开TA主页时网址里的数字)。之后,每当找到这个人发的一条评论,就会在控制台输出该评论的楼层信息。

注意要在控制台看哦~我们可以根据页数和楼层数提示去找到这条评论。
如果工具搜索完了所有评论,会弹出搜索到了几条结果。如果你想中途停止搜索,点击视频上方的提示文字即可。
Read More →
在bilibili评论区搜索某人评论的工具
平时我们表单的提交多数是用action来指定提交到的文件,但这样会产生页面的刷新。用ajax提交可以避免刷新,但是需要我们自己组织要提交的数据。这就是表单序列化了。
jQuery有个serialize方法来做表单序列化,语法如下:
$(selector).serialize();
序列化之后,表单里需要提交的值会被组织成字符串,形如:
"name=124&company=baidu.com&fav=1,2,3"
如果里面有汉字之类,会自动进行url编码。表单序列化完全模拟了浏览器提交时的数据,这样我们就可以用ajax来提交表单了。
如一个id为“yy”的表单,它的提交的地址是"/plus/diy.php",提交按钮id是submit。那么表单序列化并提交的代码如下:
$("#submit").click(function(event) {
event.preventDefault();
$.ajax({
type: "post",
url: "/plus/diy.php",
data: $("#yy").serialize(),
success: function() {
alert("信息提交成功。");
}
})
})
注意用preventDefault()阻止浏览器默认事件(就是跳转到action页面,即使你没写action属性也会跳转的)。
后台对提交数据的处理和用action提交时的数据是一致的。
Read More →
JavaScript表单序列化
我做了一个简单的音乐播放器,歌曲数据都是来自网易云音乐。之前没找到API,所有歌曲信息都要自己手动添加到xml文件中。经过Misaka酱的帮助,使用了网易的API来接收json格式的歌曲信息,方便了很多。
先看看API:
获取单曲: http://music.163.com/api/song/detail/?id=28151022&ids=%5B28151022%5D 获取歌单: http://music.163.com/api/playlist/detail?id=15985919
现在我使用的是第二种方法,就是建立一个歌单,然后获取配置信息。因为它只有一个ajax请求,稳健性非常好。如果使用单曲一个个去请求的话,数量多了可能会出现失败的情况。
这样还有一个优点,那就是如果音乐有变动,不需要改文件了,歌单变了本地列表自然也会跟着变。只是如果要调整歌单内歌曲的顺序的话,得用网易云音乐的客户端才行。
Read More →
使用网易云音乐API获取歌曲信息
我想用js检查网站地图文件里的网址是否都正确,于是找了js判断url是否能够访问的方法。原理是利用jQuery的ajax方法,根据网页状态码来判断网页能否打开。
//判断一个url是否可以访问
function IsLoad(_url){
$.ajax({
url:_url,
type:"get",
success:function(){
//说明请求的url存在,并且可以访问
console.log('请求的url可以访问');
},
statusCode:{
404:function(){
//说明请求的url不存在
console.log('请求的url不可访问');
}
}
});
}
//调用
IsLoad("http://www.saber.love/music/");
js判断url是否能够访问
p站会员过期了,无法直接按收藏数搜索了。普通用户看到的作品貌似是按时间排序的,这里面质量参差不齐,为了快速筛选高素质的作品,搞了下面这个小玩意,可以把收藏数低于指定标准的作品从页面中删除:
var wantNum=100;
var allPicArea=$(".autopagerize_page_element .image-item");
for (var i = 0; i <allPicArea.length; i++) {
if (allPicArea.eq(i).find("._ui-tooltip").length==0||allPicArea.eq(i).find("._ui-tooltip").eq(0).text()<wantNum) {
allPicArea.eq(i).remove();
};
};
直接在控制台执行就可以,这个100用的时候自己改吧。
虽然使用了jQuery,但p站页面引用的有,我们不用自己再引用了。
ps:写的时候犯了低级错误,应该用find()的,用成了children(),还是用的太少了。
筛选pixiv搜索页面中的作品
JavaScript中的document.referrer属性保存了来源网页,也就是当前页面是从哪个网址跳转或打开的。如果想要去除document.referrer信息,有两种办法:
1.对于支持html5特性的浏览器,直接在超链接上加上的属性:
<a href="index.php" rel=noreferrer>测试</a>
这样,在跳转后的页面中查看属性,值为空。
2.对于不支持html5的浏览器,例如IE8,也先加上rel=noreferrer属性,然后使用JavaScript代码来去除:
<a href="index.php" rel=noreferrer>测试</a>
<script src="https://code.jquery.com/jquery-1.8.0.min.js"></script>
<script>
$.browser.webkit || $.event.add(window, "load", function () { //webkit系列浏览器啥也不做
//把所有带有rel=noreferrer的链接找出来变量处理
$("a[href][rel~=noreferrer], area[href][rel~=noreferrer]").each(function () {
var b, e, c, g, d, f, h;
b = this; //b表示当前链接dom对象
c = b.href; //保存原始链接
$.browser.opera ? (b.href = "http://www.google.com/url?q=" + encodeURIComponent(c), b.title || (b.title = "Go to " + c)) : (d = !1, g = function () { //Opera做了些啥暂不管
b.href = "javascript:void(0)"
}, f = function () {
b.href = c
}, $(b).bind("mouseout mouseover focus blur", f).mousedown(function (a) { //鼠标out over focus blue都把链接还原
a.which === 2 && (d = !0) //鼠标down时,且鼠标中间按下时,把标志d设成true
}).blur(function () { //blur把标志d设成false
d = !1
}).mouseup(function (a) {
if (!(a.which === 2 && d)) return !0;
g();
d = !1;
setTimeout(function () {
alert("Middle clicking on this link is disabled to keep the browser from sending a referrer.");
f()
}, 500);
return !1
}), e = "<html><head><meta http-equiv='Refresh' content='0; URL=" + $("<p/>").text(c).html() + "' /></head><body>< /body></html>", $.browser.msie ? $(b).click(function () { //e是一个0秒自动刷新的页面,指向原始链接,但是没搞懂为什么搞个p标签在这里??
var a; //如果是IE的话
switch (a = this.target || "_self") {
case "_self":
case window.name:
a = window;
break;
default: //如果原始链接的目标是本窗口,则在本窗口操作
a = window.open(null, a) //如果原始链接的目标不是本窗口,则用js open一个空窗口
}
a = a.document;
a.clear(); //清除窗口的document
a.write(e); //写入上面构造的0秒自动刷新的页面
a.close(); //关闭文档使其展示出来
return !1 //如果非IE(firefox), 是用的'Data URI scheme'承载0秒自动刷新的页面
}) : (h = "data:text/html;charset=utf-8," + encodeURIComponent(e), $(b).click(function () { //最后js触发点击
this.href = h;
return !0
})))
})
})
</script>
这样,跳转后的网页查看rel=noreferrer属性也是空的。
需要注意的是,由于使用了$.browser,所以jQuery版本不能高于1.9。
去掉document.referrer的两种方法
最近做了两个手机站,美工的设计稿都是640px宽,但是商务通弹窗图片是260px宽,放在页面中显得很小。无奈进行放大。(我很好奇在商务通后台能不能把弹窗尺寸设置得比图片实际宽高大。那样就很省事了。)
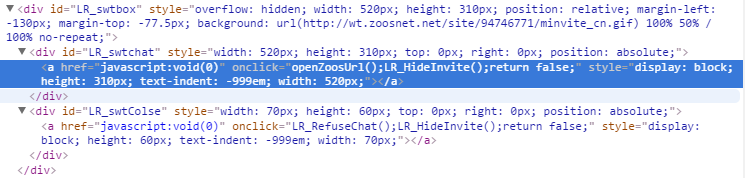
商务通弹窗处的主要结构如下:

其中LR_swtbox是控制弹窗图片大小,图片是它的背景图。LR_swtchat和LR_swtchat a是打开咨询窗口的链接,LR_swtColse和LR_swtColse a是关闭弹窗的按钮。
css样式如下:
#LR_swtbox{width:520px !important;height: 310px !important;margin-left: -130px;margin-top: -77px;background-size: 100% !important;}
#LR_swtchat,#LR_swtchat a{width:520px !important;height: 310px !important;}
#LR_swtColse,#LR_swtColse a{width: 70px !important;height: 60px !important;}
修改商务通弹窗元素的尺寸

万圣节到了٩(●ω●) و 别的群主早已穿上女仆装蓝白胖次白丝袜戴上项圈猫耳让自己成为万圣节的礼物,而我们群主却想着蒙混过关,一言不发,楼下保持队形 ٩(●ω●)و
Read More →
今天是万圣节了,不给糖就导弹!
今天做网站要用tab选项卡效果,我写了之后封装成了函数,放上来备用。
<div class="tabtitle clearfix">
<a href="" class="active">五星服务</a>
<a href="">医院环境</a>
<a href="">先进设备</a>
<a href="">公益活动</a>
</div>
<div class="tabmain">
<div class="tabmlist">五星服务</div>
<div class="tabmlist">医院环境</div>
<div class="tabmlist">先进设备</div>
<div class="tabmlist">公益活动</div>
</div>
<script src="http://apps.bdimg.com/libs/jquery/1.9.0/jquery.js"></script>
<script>
function setTab (titlist,mainlist,className) {
titlist.mouseover(function () {
mainlist.eq(titlist.index(this)).siblings().hide();
mainlist.eq(titlist.index(this)).show();
titlist.eq(titlist.index(this)).addClass(className);
titlist.eq(titlist.index(this)).siblings().removeClass(className);
});
mainlist.eq(0).siblings().hide();
mainlist.eq(0).show();
}
setTab($(".tabtitle a"),$(".tabmlist"),"active");
</script>
如果想要不修改而直接使用代码,要注意元素的层级关系,列表的主体部分和标题部分不要处于同一层级。
事件绑定之后,把内容部分先进行了显示隐藏的处理,就是显示第一个,隐藏其余几个。其实如果css设置的好,没必要这么做。
效果图:

我没有做自动切换功能,上图是手动切换。

