我现在有一个 zip 文件不知道密码,需要进行破解。我在 Github 上搜到了个免费软件:zip-password-finder。
打开它的 releases 页面就可以下载。对于 Windows 系统,通常应该下载文件名为 zip-password-finder-x86_64-pc-windows-msvc.zip 的压缩包。
试用一个 zip 密码破解工具 zip-password-finder
RenPy 是一个用 python 来创建视觉小说的引擎(也就是用来制作形式类似与 gal 的游戏),它的资源文件是打包在 archive.rpa 文件里的。今天我下载了一个这样的游戏,找到了提取方法。
首先安装 python 3 并配置环境变量,然后安装 unrpa:
py -3 -m pip install unrpa之后执行提取命令:
#语法:
unrpa -mp '目标文件夹' 'rpa文件路径'
#示例:
unrpa -mp 'E:\download\unpack' 'E:\download\TheTower-win\game\archive.rpa'如果看到提示 Extracting files from ... 就表示成功了,可以去目标文件夹查看提取后的资源文件了。
提取 RenPy 的 rpa 资源文件

有时我们会想把 bilibili 上的视频下载下来保存,现在已经有很多种方式了,如果能直接下载的话是最方便的!今天看到一个新出的网站就是这样的。
直接输入 av 号或者 bv 号就可以马上解析出 1080p 清晰度的 mp4 格式视频,直接右键保存即可。
因为视频网址是解析的 b 站网址,所以可以直接下载。这里我要批评 bilibilijj,如果一个视频没有缓存到它的服务器上就不能下载,属实垃圾。
一个 bilibili 视频下载工具

前段时间,Pixiv 图片批量下载器(Pixiv Batch Downloader)被 Google 从应用商店下架了。这样人们在搜索时就看不到我的下载器了,我觉得不能就这样认输,所以我为它单独建立了个网站。
话说这个 Pixiv 下载器已经 4 年的历史了,之前一直没有官网,这似乎才是更奇怪的事情……?
Pixiv 图片批量下载器官网上线
最近一周我都在优化 Pixiv 图片批量下载器,今天更新好了,增加了一个新功能:动图时自动转换为 WebM 格式的视频。
以后这些色色的动图就可以保存为视频,当做里番来看啦~
效果预览:

Pixiv 图片批量下载器转换动图
我想修改之前的代码,把 js 变量名转换为驼峰命名风格,如下:
// 原有代码的变量名是下划线方式
let test_name = ''
test_name = document.querySelector('.test_name')
// 修改成驼峰命名
let testName = '';
testName = document.querySelector('.test_name');
因为要修改的文件内容繁杂,变量名很多,手动修改不能接受,此外我还担心手动替换会影响到不该改的地方(如字符串里),所以我想找一个工具来自动转换,这样就方便多了。
Read More →
Babel 将 js 变量名转换为驼峰命名风格
在服务器上用 vim 改代码感觉很蛋疼,我想起前些时候看到 VS Code 支持了远程开发(WSL、Linux、Docker),所以就进行了一番尝试,感觉挺好。
我本机是 Windows 10,服务器是 Debian x9。下面记录下我的操作过程。
1.安装 Remote Development 扩展:
VS Code 远程开发 Remote Development 教程
现在我推荐下面这些方法:
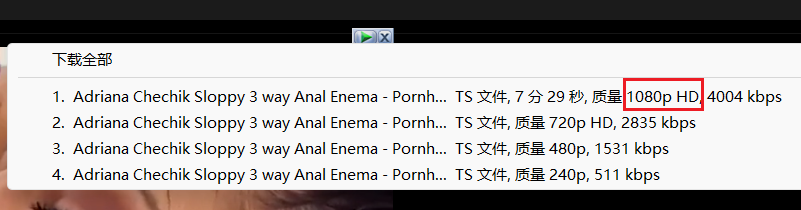
IDM 资源嗅探
当你在 Pornhub 播放视频时,IDM 会在视频右上角显示一个下载按钮,有不同分辨率可供选择。点击分辨率最高的一个就可以下载了。这个方法非常简单。

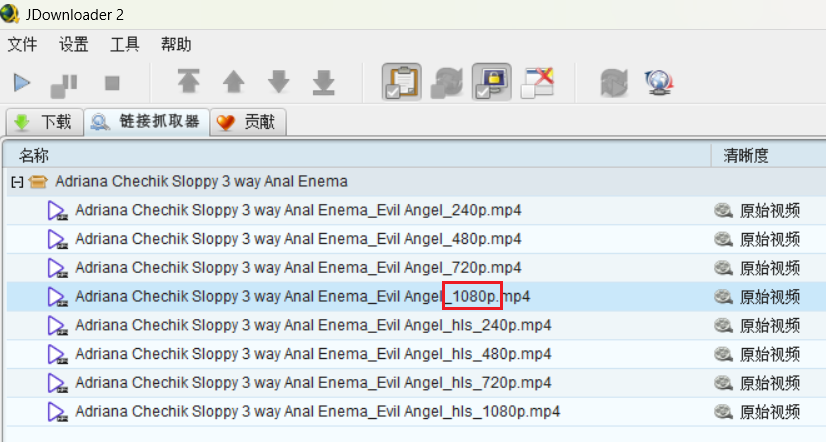
JDownloader 2 链接抓取
JDownloader 2 是一个免费软件,在这里下载:https://jdownloader.org/download/index
安装运行之后,复制 Pornhub 视频播放页面的网址,例如:https://cn.pornhub.com/view_video.php?viewkey=ph63030f358411d
JDownloader 2 会自动解析,等待几秒钟之后,它的“链接抓取器”里会显示该视频的所有下载链接,选择一个下载即可。

提示:
- JDownloader 2 安装时有一个安装推广软件的步骤,点击 Decline 拒绝。
- 如果你是中国大陆用户,需要使用代理。
关于 JDownloader 2 的更详细介绍,我之前已经发过文章,点击查看。
下面是旧内容,已经失效。
怎样下载 Pornhub 的原清晰度视频
不推荐大家使用这个浏览器。详见:
Vivaldi 浏览器 100 天实战:从入门到卸载

Vivaldi_logo 浏览器(访问官网)
更新于 2019/04/11
我使用 Chrome 浏览器已经有 7 年的时间了,它是我最喜欢的浏览器。在这漫长的时间里,我也稍微尝试过一些其他浏览器,但都没能让我产生换掉 Chrome 的想法。但今天我尝试了 Vivaldi,它或许是个例外。
Read More →
Vivaldi 浏览器

RE0 第二季制作决定,喜大普奔
waifu2x (GitHub)已经出来几年了,想必大家都不陌生了,在这里我再介绍一下自己的使用(踩坑)经验。
本文教程中可能需要打开网页,或者下载软件,尽量在翻墙状态下进行。本文教程适用于 Windows 操作系统。