


pid=82432221 图文无关
[夜桜字幕组]2020年11月3D作品合集[BIG5+GB]
magnet:?xt=urn:btih:da4c7e0d0e2b1d5bd13f40f0ff485fd8dc748e98
目录:
2020年11月3D里番合集

pid=80567870 图文无关
[夜桜字幕组]2020年10月3D作品合集[BIG5+GB]
magnet:?xt=urn:btih:f4e506b731387f5a4ada909ab57375b183fdd70b
目录:
2020年10月3D里番合集
三月之期已到,又到了折腾 https 证书的时候了。
今天去 certbot 官网看了看文档,发现了个好用的方法。
https://certbot.eff.org/docs/using.html#nginx
对于 nginx 服务器,只需执行 certbot --nginx 就能方便的创建 https 证书。
certbot 在 nginx 上创建 https 证书

2016年8月15日,我们在剑网三相遇
2016年8月31日,我们结为情缘
2018年05月31日,你答应做我女朋友啦
我们一直是异地,聚少离多。我们都以为最后能够在一起,但还是失败了。
今天,我们和平分手了。
感谢缘分使我们相遇,感谢你带给我那么多珍贵的回忆。这是我一生的宝物。
谢谢你。祝你幸福。
谢谢你
toggle法跨时钟域同步电路
markdown 里的代码块用三个斜线包裹,可以指定代码的语言。如下
```javascript let result = new Array(20).fill(0) ```
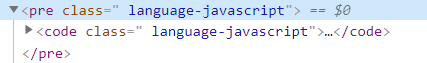
当 markdown 转换成 html 显示时,上面的写法会渲染出 pre 和 code 标签,并且 class 里带有语言信息:

但是此时代码并不会自动高亮。有个叫做 Prism 的 js 库经常被用来高亮 markdown 在 html 渲染出的代码。
使用 prismjs 高亮 markdown 渲染出的代码

http://vueshop.pixiv.download/
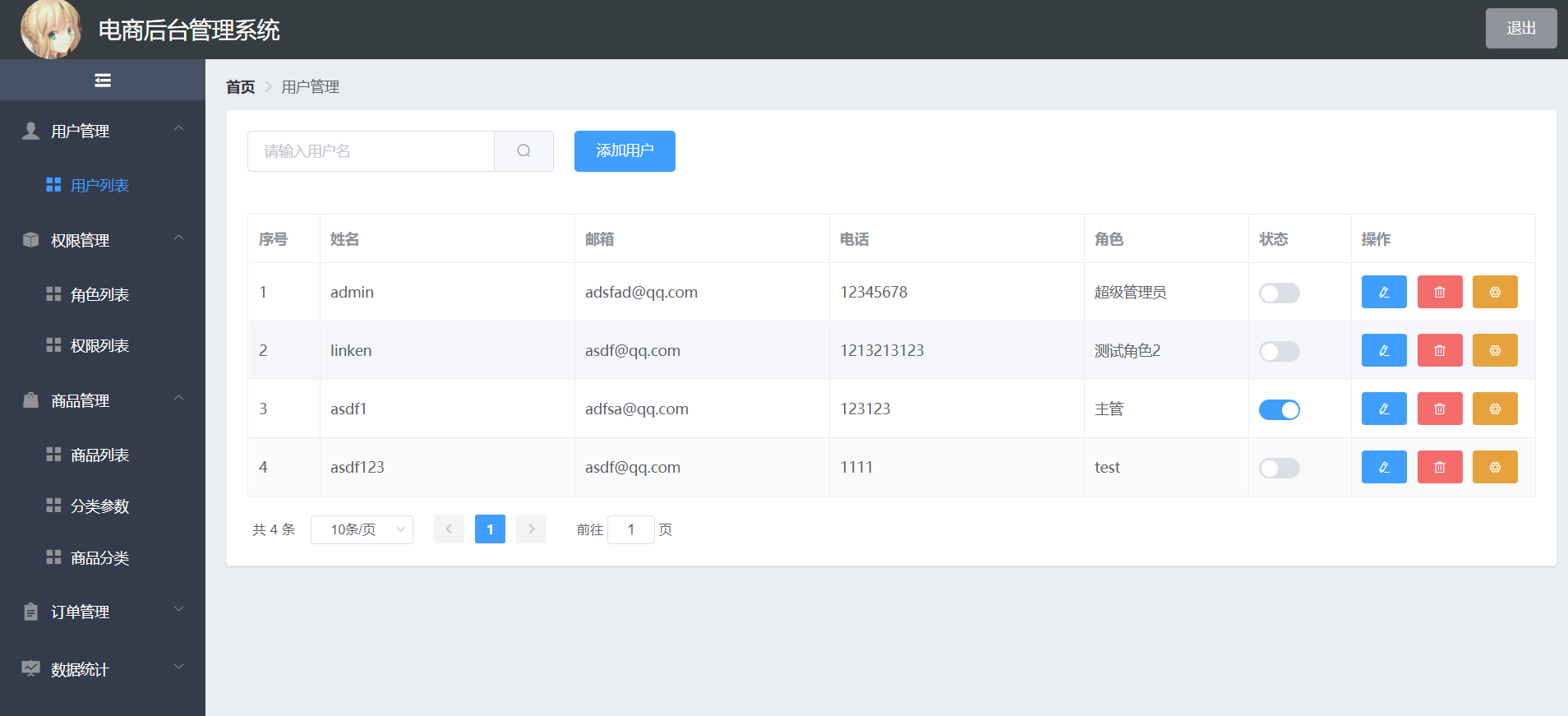
最近在b站跟着视频教程做一个简单的 vue 后台管理系统,内容也挺长的,花了6天时间做完了。今天优化一下打包,放到服务器上,花了七天。记录一下上线的过程。
vue 项目上线记录

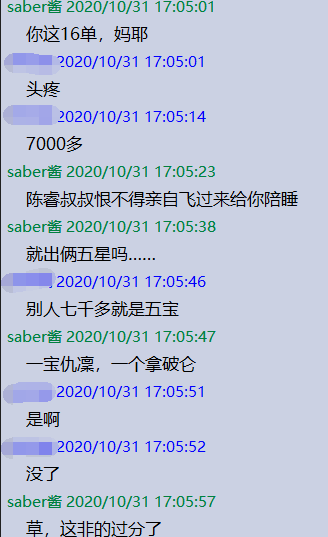
刚才聊天,我有个朋友告诉我,昨晚fgo仇凜池子,他半夜抽卡上头,冲了16单,只抽到一个仇凜,一个拿破仑,就这俩五星。花了七千多,被伤到了。
他叫我帮他宣传下,告诫大家……fgo抽卡真的很坑。其实我觉得吧,fgo概率低是一个原因,另外半夜抽卡也是要不得的,因为半夜神志不清,容易上头。几年前我就明白这个道理了,可惜至今我也仍然半夜抽卡,上头依旧。可惜的就是我太穷了,跟富家子弟没法比,不然也不知道得多少钱打水漂了。
下面是他发的账单,看着一个个 518,真心疼。
我朋友FGO大沉船,叫我告诫世人
跨时钟域电路(CDC)杂记
![]()
Pixiv Batch Downloader Wiki 地址:https://xuejianxianzun.github.io/PBDWiki/
文档使用 Markdown 编写,用 docsify 动态生成 html 页面,部署在 Github pages 上。
制作过程比我预想的要顺利,特别是 docsify 这个库很方便,简单的配置就可以生成文档页面,我可以专注于编辑文档,真是太棒啦!

