

如果在 JavaScript 中使用 Math.random().toString(16) 这种方法来生成随机字符串,字符串的长度并不固定。我测试了一些数据,发现最小可能是 9 位。(或许最小是 8 位)
Math.random() 生成随机字符串需要注意长度

前几个月 fgo 在 b 站周年庆还是什么有个抽奖活动,我抽到了笔记本,这两天才开始发货,拿到手之后我很满意。
这个笔记本外面是黑色的竹简,里面是印着迦勒底 Logo 的封面,内页按照特异点顺序印着图案。最后一页印着 2.3 章里推动剧情的一句诗“永结无情游,相期邈云汉”。
FGO 周边笔记本

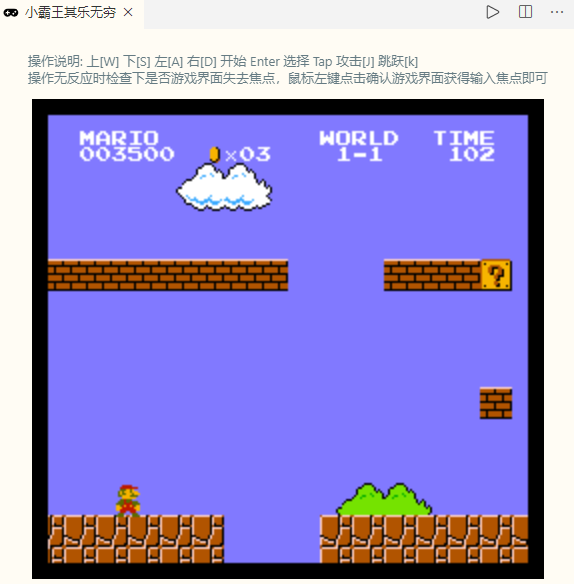
有人在 vscode 上开发了个扩展,就叫小霸王,是个 nes 游戏模拟器。
https://zhuanlan.zhihu.com/p/266374993
这年头在 vscode 上玩小霸王并不稀奇,稀奇的是 vscode 竟然还可以写代码!
把 VS Code 变成小霸王游戏机

pid=84590312 图文无关
[夜桜字幕组]2020年9月3D作品合集[BIG5+GB]
magnet:?xt=urn:btih:866e9f343626d35a30ecceda2816471f5419ca85
目录:
2020年9月3D里番合集
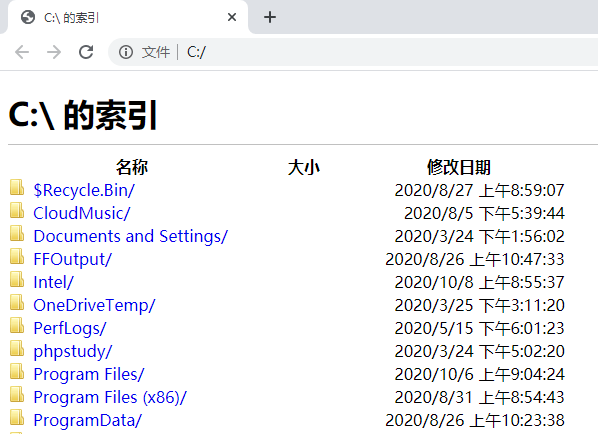
如果我们把一个本地文件夹拖到浏览器里打开,大部分浏览器应该都会显示里面的文件和文件夹。就像这样:

这样的地址是本地文件协议,url 如:
file:///C:/
如果可以通过在浏览器里运行 js 代码,请求本地文件的 url,并且可以任意遍历、读取文件(也就是全盘扫描了),那太可怕了。
我的常识告诉我,浏览器出于安全原因肯定会阻止这一行为,所以这应该是不可行的。在普通的网页里请求本地文件确实不可行,但是在浏览器扩展的后台脚本里呢?今天 Reinford 告诉我在后台脚本里可以任意请求本地文件,我试了下还真可以。
Chrome 扩展在开发者模式下可以读取任意本地文件
假设有一个页面,上面黄色部分是一个浮窗。我们需要用 JavaScript 实现:点击页面其他部分时关闭这个浮窗。

要点在于区分用户点击的是浮窗还是其他部分。
JavaScript 点击页面空白处,关闭浮窗/弹框/菜单

pid=84632644
[桜都字幕组]2020年9月合集
magnet:?xt=urn:btih:669ed492944d5591a9e396a5a483940742440714
目录:
2020年09月里番合集

pid=80950712 图文无关
[夜桜字幕组]2020年8月3D作品合集[BIG5+GB]
magnet:?xt=urn:btih:9692bd1debab7377d4d30bef98afb7f8662a9de2
目录:

