
知名 GalGame 美少女万華鏡的新作《美少女万華鏡異聞 雪おんな》现已发售,不知道要有多少老色批彻夜不眠了呢?
美少女万華鏡異聞 雪おんな 百度网盘下载:(7.3 GB)
https://pan.baidu.com/s/1Fj2-wscKC40Wht94r-iLVg?pwd=rzel
下载后把后缀名改为 7z,解压密码:saber.love

知名 GalGame 美少女万華鏡的新作《美少女万華鏡異聞 雪おんな》现已发售,不知道要有多少老色批彻夜不眠了呢?
美少女万華鏡異聞 雪おんな 百度网盘下载:(7.3 GB)
https://pan.baidu.com/s/1Fj2-wscKC40Wht94r-iLVg?pwd=rzel
下载后把后缀名改为 7z,解压密码:saber.love

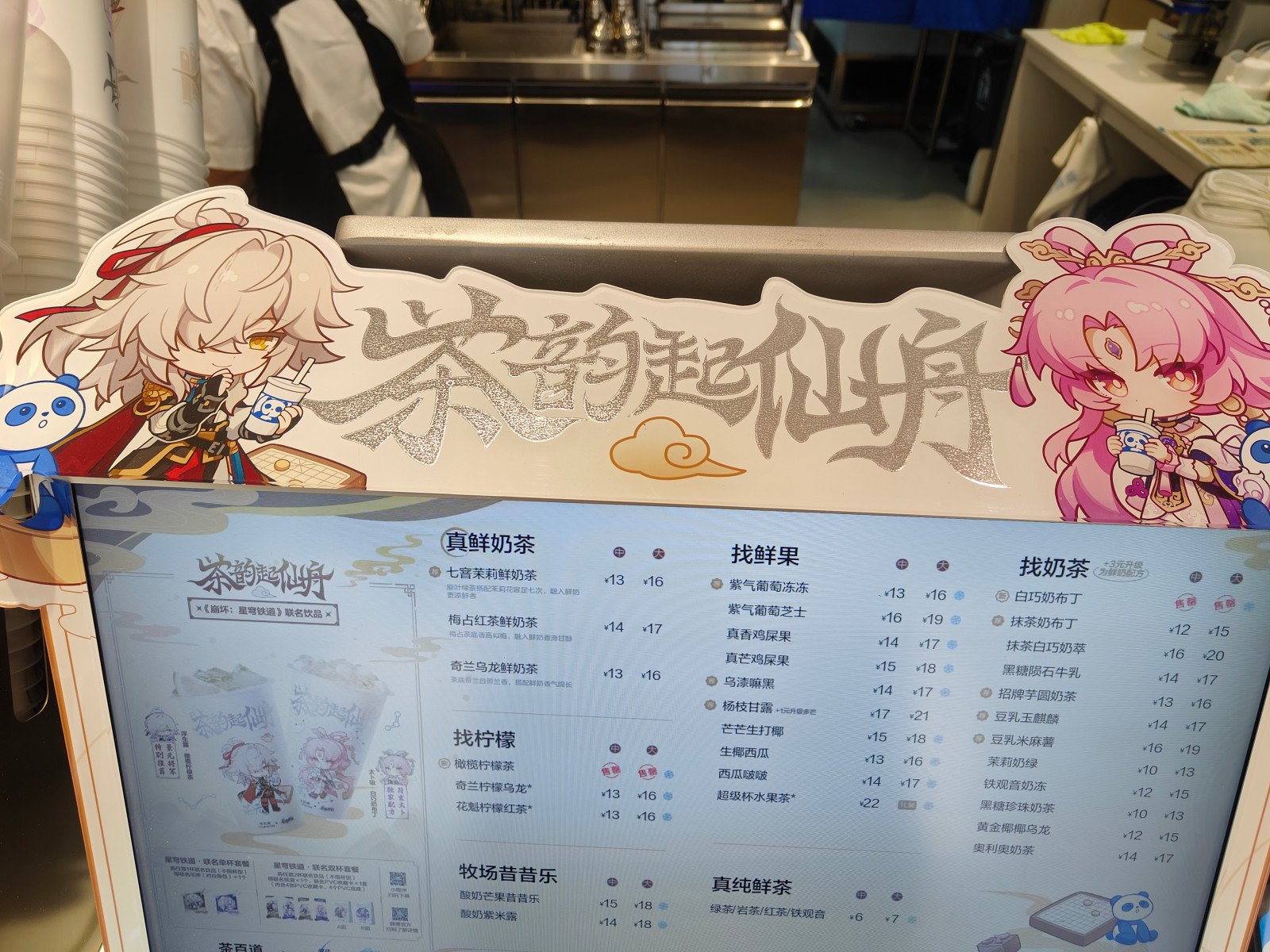
今天在 QQ 群里看到星穹铁道和茶百道奶茶联动了,我平时是不喝奶茶的,也没有参加过类似的活动,因为是崩铁的联动所有有点兴趣,打开美团搜索了一下,发现有个茶百道离我只有 300 米,联动的奶茶每份页才十几元,于是我就想着参加一下。
这次联动的是景元和符玄,两个角色是两种不同的奶茶和奖励,所以我分别下单了一份。

小吉炖蘑菇888(潜伏) iwara 主页:
https://www.iwara.tv/profile/user3356802
他的视频都是恋活做的舞啪,角色主要来自崩坏三、崩坏:星穹铁道、原神、碧蓝航线、碧蓝档案。
大多数视频都带有 BBC 和 NTR 元素。
BBC 是 Big black cock 的缩写,可以称为“媚黑婊”,是一种崇拜黑人大鸡鸡的行为,一个标志性的特征就是角色身上有黑桃等涂鸦。

好想摸鱼(moyuu)的主页: https://www.patreon.com/moyuu
他的绝大部分视频都是纯舞,逐渐脱衣的。只有少数几个视频是纯啪,而且基本都是早期视频。
角色主要是初音以及原神、碧蓝档案、崩坏星穹铁道的角色。
他视频里美少女的奶子质感很好,又大又白还Q弹,非常诱人。有的视频里还有身体涂鸦,有时还会流奶。
虽然是纯舞,但是非常色,同时还很养眼,所以我很喜欢。
我们晚上出去吃吧
好啊,吃什么
还不知道,等会儿一起想想

2024年03月里番合集
magnet:?xt=urn:btih:3ca3e98867bc5571b21a76bb8f76b13279f5c25a
转载自琉璃神社
目录和评分:

雀魂今天开了和碧蓝档案的联动!这次我最想抽的角色是笨蛋阿露和小恶魔睦月,最喜欢的皮肤是阿露的付费皮~可惜我歪了两个其他角色,一个联动角色都没抽到,沟槽的猫粮。
全部立绘:

kemono.party 或 kemono.su 是一个可以下载赞助资源的网站,它收集了 Patreon、Fanbox、Fantia 等网站上原本需要付费才能获得的资源。另外还有 coomer.su 这个姊妹网站,主要是三次元的资源(OnlyFans 和 Fansly 平台的资源)。
当我们需要从 Kemono 或 Coomer 下载很多文件时,如果没有合适的下载工具的话就会很费时费力。
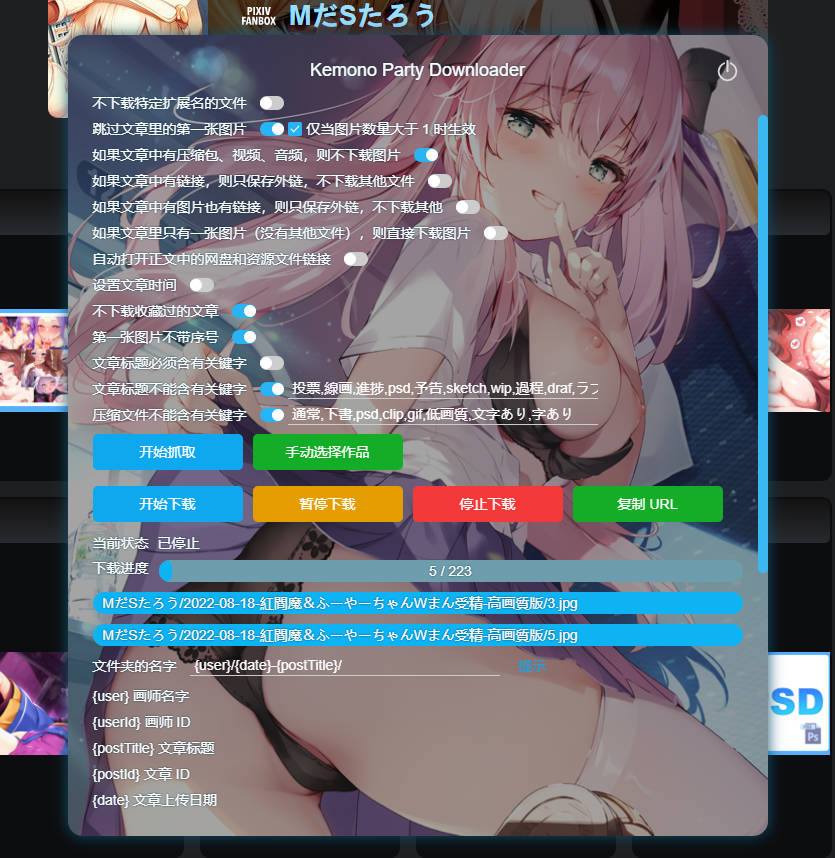
我制作了一个非公开的 kemono & Coomer 下载器(需要付费),它是 Chrome 浏览器的扩展程序,安装之后可以在网页上直接开始批量下载,非常方便。(它的界面语言只有中文)
它的主要优点有:

上一篇文章里我用 MisakaTranslator 对 GalGame 进行翻译,但是它存在一些问题,所以我试了试 LunaTranslator,完美解决了我的需求,比 MisakaTranslator 好用多了。
更新:不建议使用此翻译器。请查看另一个翻译器的介绍:
使用 LunaTranslator 实时翻译 GalGame 日语

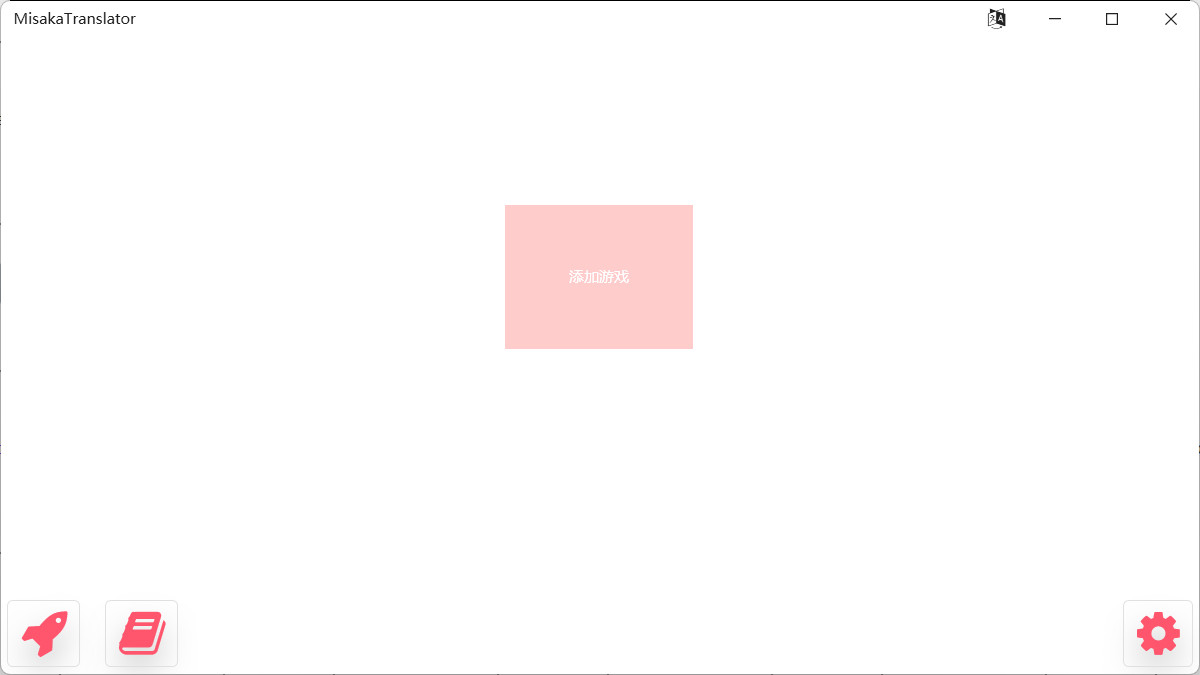
在上一篇文章里,我安装了“神聖昂燐ダクリュオン・ルナ ~堕聖母誕生~”这个游戏,但是它没有汉化版,所以我想使用翻译软件。以前有个叫 VNR 的翻译软件(我在 10 年前写过一篇它的使用教程),但是它已经很久没更新了,所以我找了个新的翻译软件:MisakaTranslator。
这个软件在 B 站上有些教程,但是都比较过时了。其实它的设置挺简单的,效果也不错,于是发个简单的图文版教程。
