


寂月神社是一个有福利的网站。一些福利资源的封面图加载的是15x15像素的小图,形成了类似马赛克的效果。但是这些资源的文章里没有配图,封面还这么模糊,就没办法好好看了。
我写了一个JavaScript的UserScript这个脚本可以把模糊的封面图替换成清晰的。
ps:
1.不会使用的话在greasyfork.org首页有教程。简单来说就是先安装Tampermonkey这个浏览器扩展,然后安装我的脚本,最后刷新网页就行了。
2.在手机上也可以用。手机(安卓)上先安装Firefox浏览器,然后点开菜单-→“附加组件”-→“浏览全部Firefox附加组件”,搜索并安装Tampermonkey。好了之后再安装我的脚本。
3.如果找不到下载链接,可以复制标题关键字到bt网站搜索磁链。
替换后效果:
Read More →
替换寂月神社的“马赛克”封面
时至今日(2017年9月),用户体量庞大的新浪微博却仍然在使用http协议(默认情况下)。
据说近来新浪微博在测试https,具体表现为你在网址前面手动加上https:// 就可以使用https协议查看新浪微博。但手动的话比较麻烦,所以我写了这个用户脚本。
代码很简单:
if (window.location.protocol === "http:") {
window.location.href = window.location.href.replace("http", "https");
}
ps:我要吐槽一下微博这坑爹的http,我以前遇到过以下被坑的情形,都是手动切换到https就好了。
1.正常查看微博里的图片,打开速度非常慢。(经常)
2.打开我的相册界面,页面乱版以及无法上传图片;
3.忘了,待补
做了一个新浪微博强制使用https的用户脚本
// ==UserScript==
// @name 百度贴吧自动顶帖
// @namespace https://saber.love/?p=3695
// @version 0.1
// @description 隔一段不定的时间,发表一条回复。不支持楼中楼。
// @author 雪见仙尊
// @match https://tieba.baidu.com/p/11111111111*
// @grant none
// @run-at document-end
// ==/UserScript==
/* 使用说明:
帖子网址需要通过修改脚本的match规则,手动指定。
如果需要修改发表内容,直接修改下面的“自顶”两个字即可。
默认的时间范围大概在0-500秒之间
*/
function setAutoPost() {
var timer = parseInt(Math.random() * 500 * 1000);
setTimeout(function() {
$("#ueditor_replace p").html("自顶");
$(".poster_submit").click();
setAutoPost();
}, timer);
}
setAutoPost();
百度贴吧自动顶帖,电脑版。使用帖子最下面的回复框来回帖,不支持楼中楼。
如果临时使用,只复制下半部分的JavaScript代码,在浏览器控制台手动执行也可以。
说明:
帖子网址需要通过修改脚本的match规则,手动指定。
如果需要修改发表内容,直接修改下面的“自顶”两个字即可。
默认的时间范围大概在0-500秒之间。
百度贴吧自动顶贴简易脚本
自动解除ikanman.com上被屏蔽的漫画。当你在ikanman上看漫画时,country会被设置为US,以此解除屏蔽。
被屏蔽的漫画示例:《出包王女Darkness》
ps:本脚本分离自 《仙尊ikanman、omanhua漫画下载器》,如果你安装了这个下载器,就不需要再安装本脚本了。
被屏蔽时:

自动解除屏蔽:

自动解除ikanman.com上被屏蔽的漫画的用户脚本
说到ajax,不能不提到跨域限制这个问题。与跨域紧密相连的是referer,如果referer相同,就不会触发跨域限制;反之则视为跨域。
但发生跨域时,能否请求到跨域资源,也分两种情况:
第一种:服务器端不检查referer,这时候是否受跨域限制,由浏览器管理。
这时是否触发跨域限制,全由浏览器自己判断。比如在网页上用img标签插入一张跨域的图片,浏览器是不会触发跨域限制的,可以正常加载图片。但用ajax获取的话,浏览器就会触发跨域限制,获取不了。
这时候就算跨域了,服务器也是允许浏览器去下载文件的,只是看浏览器自己愿不愿意。
第二种:服务器端会检查referer,不符合规则的就拒绝。
这时候浏览器就吃瘪了,用img标签来插入图片也不行,这也是通常的防盗链手段。
如果我们在请求头里设置合法的referer,就可以破解跨域限制,但目前运行在浏览器宿主环境内的JavaScript实现不了这个功能,需要交给后台程序来做。如果只为了破解referer就单独做个后台文件,比较麻烦。但是我们使用油猴脚本的话,就不用写后台文件了,比较省事。
油猴脚本管理器(Greasemonkey或Tampermonkey等)由于是浏览器的扩展程序,可以设置请求头,包括伪造referer。它们都封装了一个GM_xmlhttpRequest方法,可以在用户脚本(UserScript)里调用。
今天我进行了测试,确定是可行的。示例代码如下:
// ==UserScript==
// @name test GM_xmlhttpRequest
// @description test
// @namespace https://greasyfork.org/ja/users/24052-granony
// @author me
// @version 0.1
// @include https://greasyfork.org/*
// @grant GM_xmlhttpRequest
// @connect i.pximg.net
// @connect i1.pixiv.net
// @connect i2.pixiv.net
// @connect i3.pixiv.net
// @connect i4.pixiv.net
// @connect i5.pixiv.net
// ==/UserScript==
GM_xmlhttpRequest({
method: "GET",
url: "https://i.pximg.net/img-original/img/2017/05/16/00/20/10/62921231_p0.png",
headers: {
referer: "https://www.pixiv.net/"
},
overrideMimeType: "text/plain; charset=x-user-defined",
onprogress: function(xhr) {
console.log(xhr.lengthComputable + "," + xhr.loaded + "," + xhr.total);
//xhr.lengthComputable:布尔值,是否可以获取到文件总长度
// xhr.loaded:已加载的字节数
// xhr.total:文件总字节数
},
onload: function(xhr) {
var r = xhr.responseText,
data = new Uint8Array(r.length),
i = 0;
while (i < r.length) {
data[i] = r.charCodeAt(i);
i++;
}
blob = new Blob([data], {
type: "image/png"
});
var blobURL = window.URL.createObjectURL(blob);
var downA = document.querySelector("h1 a");
downA.href = blobURL;
downA.setAttribute("download", "a.png");
downA.click();
window.URL.revokeObjectURL(blobURL);
}
})
上面代码的功能是下载一个跨域并且服务器设置了referer防盗链的文件,下载后将其转换为blob对象保存到本地。
首先要授予这个脚本调用GM_xmlhttpRequest的权限:
// @grant GM_xmlhttpRequest
但光这样还不够,还要在@connect里指定跨域获取文件时文件url里的域名。如果文件url的域名没有在@connect里指定,则GM_xmlhttpRequest会报错。
如果跨域文件没有设置referer防盗链,那么到这里就够了,跨域问题会被自动处理(。
但示例代码里的url有防盗链设置,而且比较奇葩,服务器要求的其实是个不同源的referer,同源的referer反而不行。这就需要我们在GM_xmlhttpRequest方法的headers参数里设置合法的referer了:
headers: {
referer: "https://www.pixiv.net/"
}
其实上面的代码里还有个挺纠结的地方,就是把接收的数据转换为blob对象的过程。
JavaScript原生的XMLHttpRequest对象和jQuery的ajax方法都可以设置把接收的数据自动转换为blob类型,如:
xhr.responseType="blob";
这样拿到的response直接就是blob对象,但这个办法油猴的GM_xmlhttpRequest里测试不行。我见到有的油猴脚本在GM_xmlhttpRequest里设置了:
responseType: "blob",
我试了也不行,不知道人家是怎么用的,反正我这里测试是不行……
后来我在github上找到了一个办法可以把接收的数据转换为blob对象,就是上面代码里用的,看着挺费劲。主要是做了三个工作:
1:请求前设置overrideMimeType;
2:onload之后用Uint8Array和charCodeAt将数据正确的转换为blob对象。
Uint8Array和charCodeAt和这俩我之前完全不认识,看到的时候一脸懵逼:


后来我深入了解了上面步骤的作用:
overrideMimeType告诉服务器需要返回无格式纯文本的mime-type,而不是image/jpeg、image/png等图像格式。
Uint8Array是创建一个指定长度的无符号数组,charCodeAt则用来把response逐字节转换为Unicode编码(response都是string)。
怪不得我之前简单粗暴把response放进数组里转换成的blob对象有问题,还是姿势太低。
其他参考资料:Greasemonkey wiki
使用GM_xmlhttpRequest设置referer获取文件
最近把之前做的一个百度贴吧只看楼主的脚本改了下,发布到了greasyfork上。
在帖子的任何地方,按下Alt+L组合键即可自动点击“只看楼主”,不用再翻到帖子顶部去点击啦~
ps:在只看楼主模式下,再次按下Alt+L组合键,就会取消只看楼主了。
代码:
document.addEventListener("keydown", function(event) {
var ev = event || window.event;
if (ev.altKey&&ev.keyCode==76) {
document.querySelector("#lzonly").click();
}
}, false);
百度贴吧只看楼主的UserScript

今天想找个百度贴吧小尾巴的脚本,但是有些功能太多,我用不着那么复杂的,所以自己写了个简单的。(简陋到没有前台设置界面)
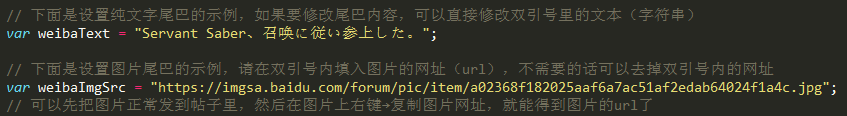
可以插入一条文字内容和(或)一张图片,分别在两个变量里设置(在脚本里修改):

如果两条都设置了内容,那么就会一起发出去。你也可以清空文字或图片对应的内容,之后就不会追加那条内容了。
要使用时,使用快捷键Shift+Enter提交,就会加上小尾巴。如果使用贴吧的正常方式——Ctrl+Enter或者点击提交按钮,就不会加上小尾巴。
仙尊的百度贴吧小尾巴
这个脚本已经失效,并且我也不维护了,抱歉。
仙尊manhuagui、omanhua漫画下载器
JavaScript是可以获取Response Header(响应头)的信息的:
如果是使用XMLHttpRequest, 这个对象本身有一个getResponseHeader(DOMString header)的方法来获取。
如果是使用jQuery.ajax, 在success属性对应的回调函数中,第三个参数会被jQuery设置一个jqXHR的对象,这个对象是对XMLHttpRequest对象的一个封装,也是有getResponseHeader方法的。
不过我这里要说的是GM_xmlhttpRequest,也就是俗称的“油猴脚本”里的功能。在firefox里的油猴扩展是Greasemonkey,在chrome中则是Tampermonkey。它们都内置了GM_xmlhttpRequest方法,用于处理ajax事件。
GM_xmlhttpRequest有个很好用的地方是它不会受跨域限制(当油猴脚本跨域时,会先提示你是否允许跨域,允许即可)。
要使用GM_xmlhttpRequest,需要先在脚本头部引入GM_xmlhttpRequest:
// @grant GM_xmlhttpRequest
然后用GM_xmlhttpRequest的head方法获取响应头:
GM_xmlhttpRequest({
url: "url",
method: "HEAD",
onload: function(response) {
console.log(response.responseHeaders);
}
});
我获取了p站一个图片的响应头,输出类似下面:
Date: Tue, 07 Mar 2017 05:31:54 GMT X-Content-Type-Options: nosniff Last-Modified: Tue, 08 Mar 2016 09:00:36 GMT Server: nginx Content-Type: image/jpeg Cache-Control: max-age=31536000 Accept-Ranges: bytes Content-Length: 528794 Expires: Fri, 02 Mar 2018 10:41:44 GMT
不过我现在还有个疑惑,就是油猴怎么从响应头中提取某个特性属性的值。它好像没有getResponseHeader方法。
GM_xmlhttpRequest获取响应头
今天我在看hitomi.la这个网站,发现它会时不时在页面上覆盖一层flash,导致我们无法点击链接。本脚本通过移除这个flash来使页面可以被点击。
左键点击不动,右键弹出了flash的菜单

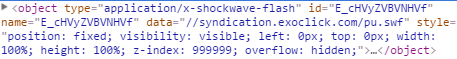
页面上的flash元素:

代码如下:
!function () {
let clearT=window.setInterval(function(){
if (!!document.querySelector("object")) {
document.querySelector("object").remove();
}
},500);
}()
顺便发现了CL-orz系列本子,全彩好评

