


fsn_ubw第14话18分53秒,塞拉在闪闪来临之时,被风吹开了头发,那一幕真是惊艳。可惜画面只有短短的一瞬。
老娘才应该是真女主啊!
把女仆画漂亮点,然后再把结局写残忍一点,反衬出了闪闪的残暴,为后面伊莉雅的悲惨结局做好了铺垫。最后还能让一群宅男恨死闪闪,爱上女仆,为后来出女仆的周边做好了准备。
Read More →
fsn_ubw 第14话塞拉惊艳一瞬

凛和士狼kiss~两个傲娇在一起太有意思了

还记得以前看fsn,红A吟唱无限剑制的时候,配合着背景音乐,令人心神激昂。后来才知道Archer和士郎的吟唱台词是不同的。
Archer:
I am the bone of my sword.(吾为所持剑之骨。)
体は剣で出来ている
此身为剑之骨
Steel is my body,and fire is my blood.(钢铁为身,而火焰为血。)
血潮は鉄で 心は硝子
血潮如铁 心如琉璃
I have created over a thousand blades.(手制之剑已达千余。)
几たびの戦场を越えて不败
纵横无数战场而不败
Unknown to Death.(不为死所知)
ただの一度も败走はなく
未曾一次败退
Nor known to Life.(亦不为生所知)
ただの一度も理解されない
未尝得一知己
Have withstood pain to create many weapons.(曾承受痛苦创造诸多武器。)
彼の者は常に独り 剣の丘で胜利に酔う
其常立于剑丘之巅,独醉于胜利之中
Yet, those hands will never hold anything.(然而,留下的只有虚无。)
故に、生涯に意味はなく
故此,此生已无意义
So as I pray, Unlimited Blade Works.(故如我祈求,无限之剑制。)
その体は、きっと剣で出来ていた
则此躯,注定为剑而生
Read More →
无限剑制台词
一直知道saber是有两把武器的,但是有时候自己也会搞混,现在查查资料记下来吧。
石中剑和Excalibur是完全不同的两把剑,游戏中saber用的是Excalibur。
石中剑:

石中剑是选王之剑,又称为必胜的黄金之剑、黄金剑、Caliburn,但它不叫“王者之剑”,士郎投影出来的是石中剑。
Excalibur:

Excalibur是湖中仙女赐给亚瑟王的,又称誓约胜利之剑、王者之剑、湖中精灵之剑、湖中剑,剑鞘是AVALON。

石中剑外形较为纤细华丽,Excalibur的外形则较为宽阔,装饰较少。
石中剑的谐音是咖喱棒,Excalibur则是EX咖喱棒。
saber的武器
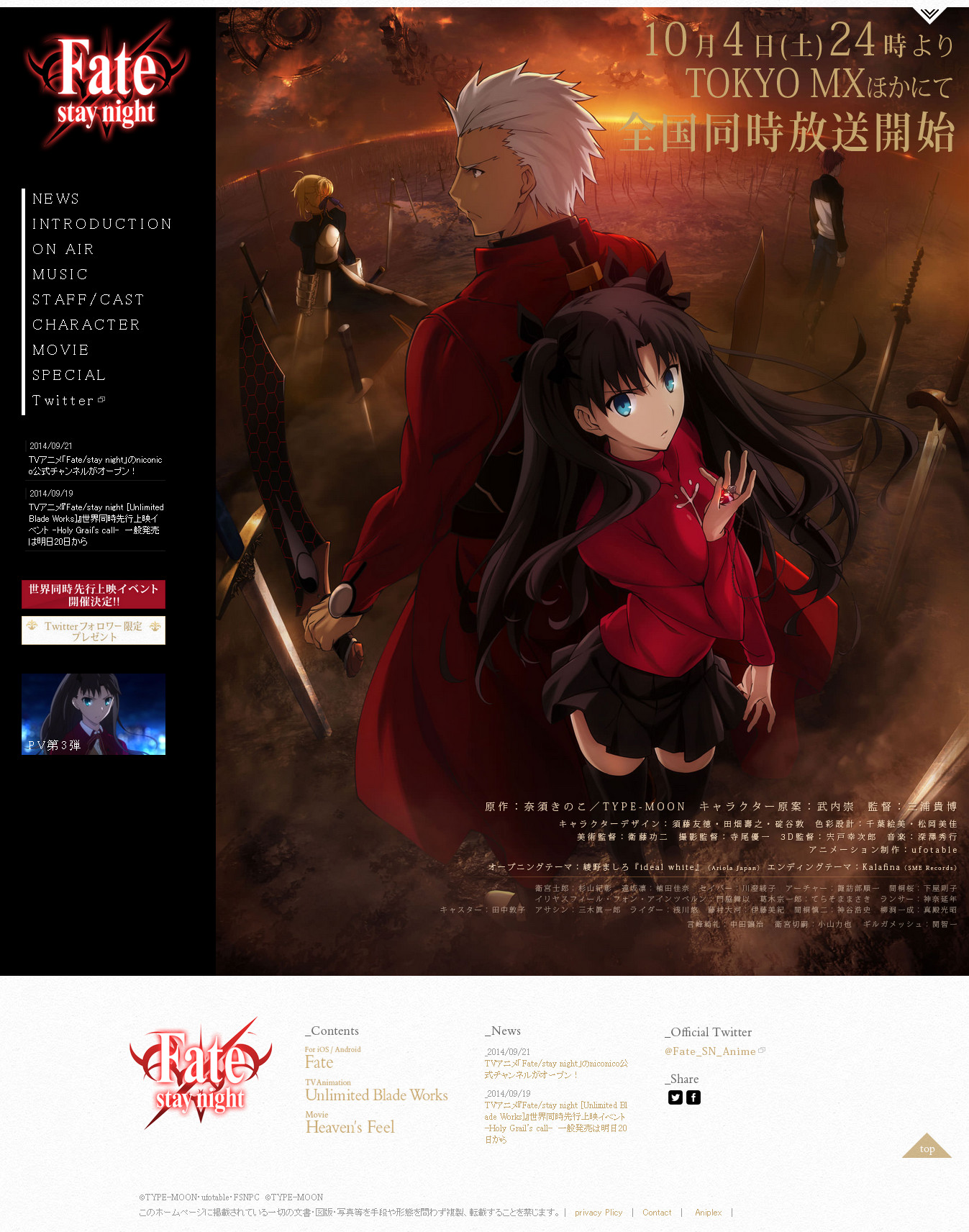
下图是fate stay nigth官网,作为一个游戏网站,突出了最新资讯的大图。

左侧是logo、导航、新闻推荐、活动链接、最新资讯的pv,右侧是最新资讯的大图展示,占据了大部分版面。大图不是背景图,而是右侧主体div里面的img标签,用width:100%;height:auto;来适应布局。当然作为body主体的wrap也设置了最小宽度。图片应该高度大于宽度,确保页面在最小布局的时候图片不会小于一屏。
底部贯通全屏,主体部分是横向排列的logo、大分类链接、新闻推荐、社交网站帐号、分享按钮。最底部是版权信息。
从整体配色上来看,黑白搭配,顶部色调深沉,底部则是淡雅的浅白色(查看所用的背景图片)。
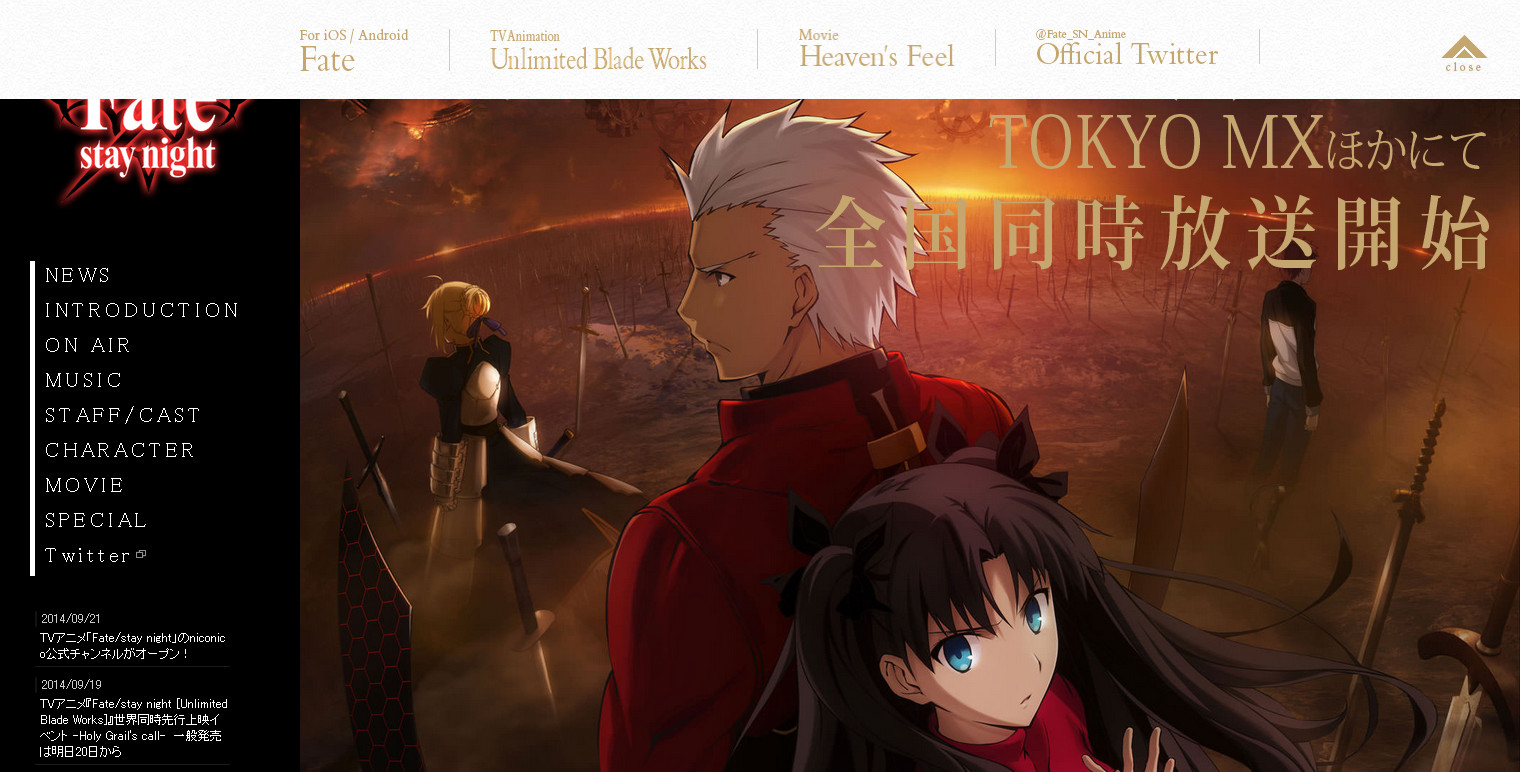
所谓的大分类链接,就是和本站同等级的产品了,这几个链接除了出现在底部,还在顶部有显示。点击顶部的下拉三角按钮就会展开。

其实body里面是有一个全站通用背景的,在首页我们看不到,因为左侧被特意加了黑色背景,右侧则被大图遮挡了。在内页可以看到固定的背景图

备注:
在内页,左侧是有淡淡的黑色背景的。一般来说,我会考虑rgba属性,但是显然在ie里面会有兼容性问题。以前只能想到用背景图片来做兼容,现在查看此站左侧的css,如下:
第一句也是rgba,第二句也是,但是前缀"-pie-background"我看不懂,百度之,发现这句和第三句是联系在一起的,这个PIE.htc是在IE中实现css3一些效果的文件。又百度之,有空了可以参照此文研究研究。如果能用得了这个,则圆角、半透明背景色就可以不用切图了,善莫大焉。当然使用这个也是有一些限制的,要先仔细看看这篇文章。
网页布局分析——fsn ubw tv动画官网





