

不推荐大家使用这个浏览器。详见:
Vivaldi 浏览器 100 天实战:从入门到卸载

Vivaldi_logo 浏览器(访问官网)
更新于 2019/04/11
我使用 Chrome 浏览器已经有 7 年的时间了,它是我最喜欢的浏览器。在这漫长的时间里,我也稍微尝试过一些其他浏览器,但都没能让我产生换掉 Chrome 的想法。但今天我尝试了 Vivaldi,它或许是个例外。
Read More →
Vivaldi 浏览器

RE0 第二季制作决定,喜大普奔
waifu2x (GitHub)已经出来几年了,想必大家都不陌生了,在这里我再介绍一下自己的使用(踩坑)经验。
本文教程中可能需要打开网页,或者下载软件,尽量在翻墙状态下进行。本文教程适用于 Windows 操作系统。
使用 waifu2x 放大你的老婆(图片)


去年我做了个 Vue.js 的待办事项,是 PC 上的样式,现在又做了个待办事项,算是手机上的。依旧可以设置背景。
之前 pc 上的那个,闹钟有兼容性问题,而手机上这个,不再播放音乐来提醒了,改为使用浏览器的通知。但这需要 HTTPS 和浏览器的支持,所以上面的在线体验是没有通知的。
其他详见 GitHub 里的说明~
Vue.js 待办事项 Todolist 之 2

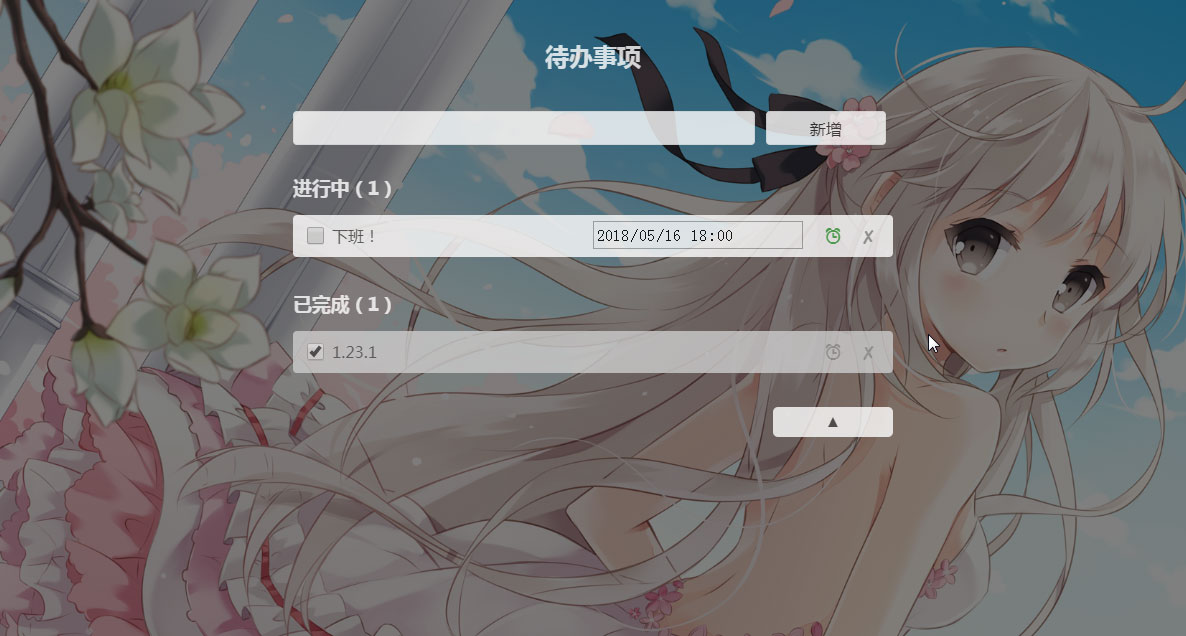
前些时候学习 Vue.js,做了个 todolist(待办事项),可以把自己要做的事情写上去做个备忘。大致效果如上。
这是一个简单的单页应用,你可以直接在线使用。
功能介绍:
您可以自由的添加、删除事项;切换完成状态;重命名;视需要设置定时提醒。
默认没有背景图片,因为用户可以自己设置背景图。(右下角设置区域)
默认有一个提醒铃声,用户也可以自行更改。
本页面会保存工作状态,关闭页面也不会丢失数据。 重新打开页面就可以继续使用了。
所有数据存储在用户本地,不收集用户信息。(话说我哪来的用户啊)
其他详见使用说明。(右下角设置区域)
Read More →
Vue.js 制作的待办事项 todolist
我一直使用fgotool查询Fate/Grand Order素材的掉落率,这里的数据很准确,不过每次找AP消耗最少的地图有点费劲,所以我写了个脚本来解决这个问题。
打开你要查询的素材,比如煤灰:

然后复制js代码(在文章底部),在浏览器的控制台里执行,就OK了。
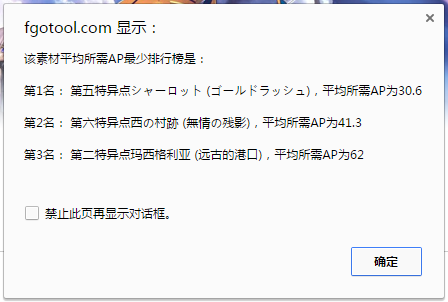
执行完代码,会弹出来一个对话框:

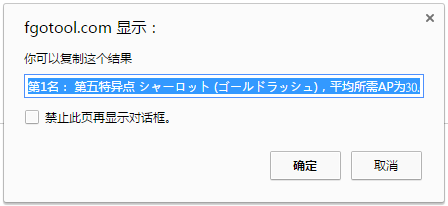
点掉这个对话框,还会出来另一个对话框,你可以ctrl+c复制结果文字:

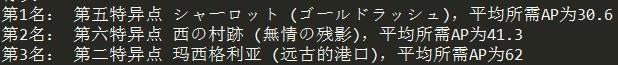
可以粘贴到别的地方:

over~
Read More →
fgotool辅助脚本:检测各种素材消耗AP最少的前三个地点
最近把之前做的一个百度贴吧只看楼主的脚本改了下,发布到了greasyfork上。
在帖子的任何地方,按下Alt+L组合键即可自动点击“只看楼主”,不用再翻到帖子顶部去点击啦~
ps:在只看楼主模式下,再次按下Alt+L组合键,就会取消只看楼主了。
代码:
document.addEventListener("keydown", function(event) {
var ev = event || window.event;
if (ev.altKey&&ev.keyCode==76) {
document.querySelector("#lzonly").click();
}
}, false);
百度贴吧只看楼主的UserScript
这个脚本已经失效,并且我也不维护了,抱歉。
仙尊manhuagui、omanhua漫画下载器
Encrypto是一个免费的、可运行在windows/mac os系统上的文件/文件夹加密软件。它体积小巧,界面精致,使用 AES-256 算法进行加密。

软件主界面
Encrypto 免费的文件/文件夹加密软件
在微信公众号管理后台→群发功能→已发送 页面中,我们可以看到这个公众号发过的所有群发消息(文章)。有时候不想要这个公众号了,需要把文章全部删除,但如果文章很多(几页十几页),一个个点击删除按钮无疑是很蛋疼的。微信没有提供批量操作的功能,所以我写了个工具,自动执行删除操作。
你可以在greasyfork.org安装本UserScript。
效果:

当你处于“已发送”页面时,脚本就会开始执行,自动执行删除操作,自动翻页,直到全部删除干净为止。
删除速度很快,每秒大约可以删除两条,删除一页基本上用不了半分钟。删除完毕后会显示一个弹窗提醒。
注意:
1.本工具仅适用于你想【删除全部文章】的情况,否则请不要使用,以免造成不必要的损失。本人不对因使用不当造成的损失负责。
2.用完本工具后,最好在脚本管理器里手动将其关闭,以免以后造成误删。需要使用的时候再启用就行。
代码如下:
// ==UserScript==
// @name 删除微信公众号所有的已发消息/文章
// @namespace http://www.saber.love/?p=3049
// @version 0.1
// @description 在微信公众号管理后台→群发功能→已发送 页面中,删除所有已发送的消息。全自动删除,自动翻页,直到删完为止。
// @author 雪见仙尊
// @match https://mp.weixin.qq.com/cgi-bin/masssendpage?t=mass/lis*
// @grant none
// ==/UserScript==
var delT=window.setInterval(function(){
var delButton=$(".js_del");
if (delButton.length==0) { //本页的消息已经删除完了
if ($(".btn.page_next").eq(0).is(':visible')) { //如果下一页按钮是显示的,说明不是最后一页,则翻页
$(".btn.page_next")[0].click();
}else{ //否则说明到最后一页了,则任务结束
alert("删除完毕!");
clearInterval(delT);
return false;
}
}
for (var i = delButton.length - 1; i >= 0; i--) {
if($(delButton[i]).is(':visible')){ //点击显示的删除按钮
delButton[i].click();
setTimeout(function(){
$(".btn.btn_primary.jsPopoverBt")[0].click(); //点击确认按钮
},200)
}
}
},400)
使用JavaScript删除微信公众号发过的所有消息(文章)
此工具已失效!

我用JavaScript写了一个小工具,在b站视频播放页面执行,可以在当前视频的所有评论里查找指定用户发出的评论。
举个例子:你(或是别人)在某视频下发了一条评论,但没记住楼层。现在,如果你想要在众多评论里找到自己(或其他某个人)发的评论,可以使用本工具。
本工具可以搜索完所有的楼层,但查找楼中楼时,本工具只能查找到每个楼中楼的前5条回复(所以对于楼中楼,可能会有遗漏)。
如果你有油猴扩展,可以到UserScript安装页面安装此用户脚本。
如果你没有油猴扩展,你可以手动执行代码。下面提供两种执行方式:
1.控制台执行以下代码,它会远程加载js文件来执行:
var newscript=document.createElement("script");
newscript.src="/f/bilibili_comment_search.js";
document.body.appendChild(newscript);
这种方法的话,由于我的js的url是http的,所以在B站的https页面里无法执行,可以在地址栏把b站这个页面的网址手动改成http的。
2.下载js文件,然后手动复制其代码到控制台执行。
代码执行之后,在视频上方会出现“查找评论”的文字:

点击它,输入想查找的用户的id(就是打开TA主页时网址里的数字)。之后,每当找到这个人发的一条评论,就会在控制台输出该评论的楼层信息。

注意要在控制台看哦~我们可以根据页数和楼层数提示去找到这条评论。
如果工具搜索完了所有评论,会弹出搜索到了几条结果。如果你想中途停止搜索,点击视频上方的提示文字即可。
Read More →

