

如果在 JavaScript 中使用 Math.random().toString(16) 这种方法来生成随机字符串,字符串的长度并不固定。我测试了一些数据,发现最小可能是 9 位。(或许最小是 8 位)
Math.random() 生成随机字符串需要注意长度
今天要把许多网站的密码重新设置,所以自己写了个密码生成器。比较简陋,不过在简单的用途上应该算够用了。
您希望密码中包含哪些内容?
阿拉伯数字(0-9)
大写英文字母(A-Z)
小写英文字母(a-z)
特殊符号(键盘上除了\的所有输入符号)
请设置密码位数:
生成结果:
代码如下:
<p>您希望密码中包含哪些内容?</p>
<input type="checkbox" name="pwType" value="Number"> 阿拉伯数字(0-9)<br>
<input type="checkbox" name="pwType" value="Upper"> 大写英文字母(A-Z)<br>
<input type="checkbox" name="pwType" value="Lower"> 小写英文字母(a-z)<br>
<input type="checkbox" name="pwType" value="Punctuation"> 特殊符号(键盘上除了\的所有输入符号)<br><br>
请设置密码位数:<input type="text" name="pwLength" value="10"><br><br>
生成结果:<input type="text" name="outputPw" /><br><br>
<button name="createPwButton">生成密码</button>
<script type="text/javascript">
function createPW () {
var allPw={
"Number":"0123456789",
"Upper":"ABCDEFGHIJKLMNOPQRSTUVWXYZ",
"Lower":"abcdefghijklmnopqrstuvwxyz",
"Punctuation":"~!@#$%^&*()_+[]{}|`;:,./?><-="
}
var allowPw="";
for (var i = 0; i < document.getElementsByName("pwType").length; i++) {
if (document.getElementsByName("pwType")[i].checked) {
allowPw+=allPw[document.getElementsByName("pwType")[i].value];
};
};
var pwLength=parseInt(document.getElementsByName("pwLength")[0].value,10);
var pwResult="";
for (var i = 0; i < pwLength; i++) {
var nowRandom=parseInt(Math.random()*allowPw.length,10);
pwResult+=allowPw.substring(nowRandom, nowRandom+1);
};
document.getElementsByName("outputPw")[0].value=pwResult;
}
document.getElementsByName("createPwButton")[0].onclick=function () {
createPW();
}
</script>
使用js随机生成密码
var result=[0,0,0,0,0,0,0,0,0,0];
for (var i = 0; i < 1000000; i++) {
var num=Math.floor(Math.random()*10);
switch(num){
case 0:
result[0]+=1;
break;
case 1:
result[1]+=1;
break;
case 2:
result[2]+=1;
break;
case 3:
result[3]+=1;
break;
case 4:
result[4]+=1;
break;
case 5:
result[5]+=1;
break;
case 6:
result[6]+=1;
break;
case 7:
result[7]+=1;
break;
case 8:
result[8]+=1;
break;
case 9:
result[9]+=1;
break;
}
};
var resultstring="";
for (var i = 0; i < result.length; i++) {
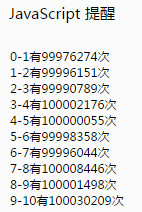
resultstring+=i+"-"+(i+1)+"有"+result[i]+"次"+"\n";
};
alert(resultstring);[/code]
10亿次测试的一次结果:

我不得不承认这是闲的蛋疼。做这个东西的起因还是在本站。本站设置了十来张背景图,但有时候刷新几次都只反复出现某几张图。于是我做了上面的测试功能,来验证一下(虽然早知道注定失败)。后来我测试过随机10亿次,但即便测试基数这么高,最高和最低的结果之间也最少相差两万左右。上图可能较为极端,差别是39420。看来在随机里面追求公平真是脑子有病。
对js随机数的实验
下面这个示例是从1-10这个范围内输出一个整数,包括1也包括10。
<script type="text/javascript">
function GetRandomNum(Min,Max)
{
var Range = Max - Min;
var Rand = Math.random();
return(Min + Math.round(Rand * Range));
}
var num = GetRandomNum(1,10);
alert(num);
</script>
js生成随机数的更多知识请查看此处

