度盘下载:https://pan.baidu.com/s/1QVYdN9eF55uogkxetnULsQ?pwd=qe35
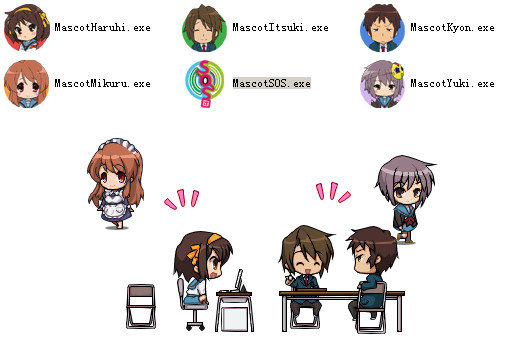
下载后解压,看头像就知道怎么用啦~点击某个人物,他就会出现在桌面上,来回走动。

特别的:运行SOS标志的程序时,将会出现sos部的场景。每个人都可以拖走或者拖进来坐下。
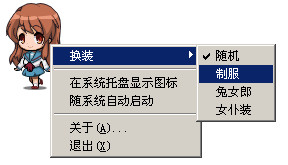
每个单独行走的人物都有如下右键菜单:

如果运行了SOS团这个程序,则会在系统托盘出现图标,右键之,选项大家可以自己看。

凉宫春日桌宠(SOS团全员)
度盘下载:https://pan.baidu.com/s/1XMoIFT0CIoRyt4AbV4HZYA?pwd=uid8
下载解压,运行exe文件就OK了。(我今天下载时 WD 给报毒删了,需要允许此威胁然后重新下载。实际上没有病毒)

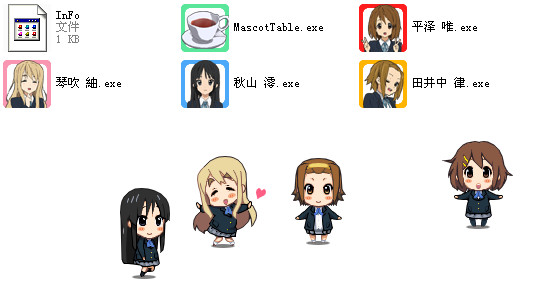
点击某人的exe文件,她就会出现在桌面上。但是没有梓喵的单人。
还有一个茶杯的程序,大家估计都能猜到了,轻音部喝茶的时候就是聚在一起的时候哦~所以点击之后会出现喝茶的场景

有趣的地方是,我们可以把所有人物拖到桌子这里,他们就会坐下;我们也可以把某人拖离这个区域,她就又可以自由活动啦~o(∩_∩)o ~
单独行走的人物都有右键菜单,如果运行了茶杯这个程序,则会在系统托盘出现一个图标,也有右键菜单。但是这些菜单全是乱码的,可以对比参考凉宫春日桌宠。


这两个桌宠应该是采用相同的软件制作的,所以右键菜单是类似的,但是需要注意:轻音的人物是没有换装选项的。
轻音少女桌宠(2D)

度盘下载:http://pan.baidu.com/s/1c0EI7CW
此为java桌宠,需要先安装java运行时。你可以下载 java 7 for windows 离线安装包:
https://pan.baidu.com/s/1i3pAmhv
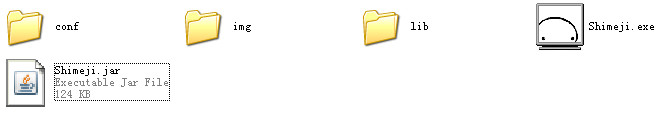
安装 java 运行时之后,解压并运行文件夹里的 Shimeji.jar。

注意,不是运行 Shimeji.exe,因为它会提示你需要安装 java 6。但实际上我们安装 java 7 也是可以的,只是需要通过运行 jar 文件来启动桌宠。(至于 java 8 似乎无法运行这个软件,这软件太老了)
之后稍等片刻,桌宠就会从天而降了~
桌宠会自己走动,会“爬墙”,会分裂。你也可以拖动它,或者把它抛到天上去。

桌宠运行后,在托盘里会出现shimeji桌宠的图标,右键之,从上到下分别为:增加一个,跟随鼠标(集合到鼠标所在的位置);只留一个;还回我的IE;退出。
这个桌宠的全部图片可以在img文件夹中看到。

巴麻美桌宠(有头)

棉花糖啊~你舔一边,我舔一边~prprpr 此图出处
Read More →
saber杂图