

08/4
2014
这个插件是百度到的。现在时不时粘贴一些代码,于是想要一个代码高亮插件,最后找到了这个 ,使用之后感觉不错。
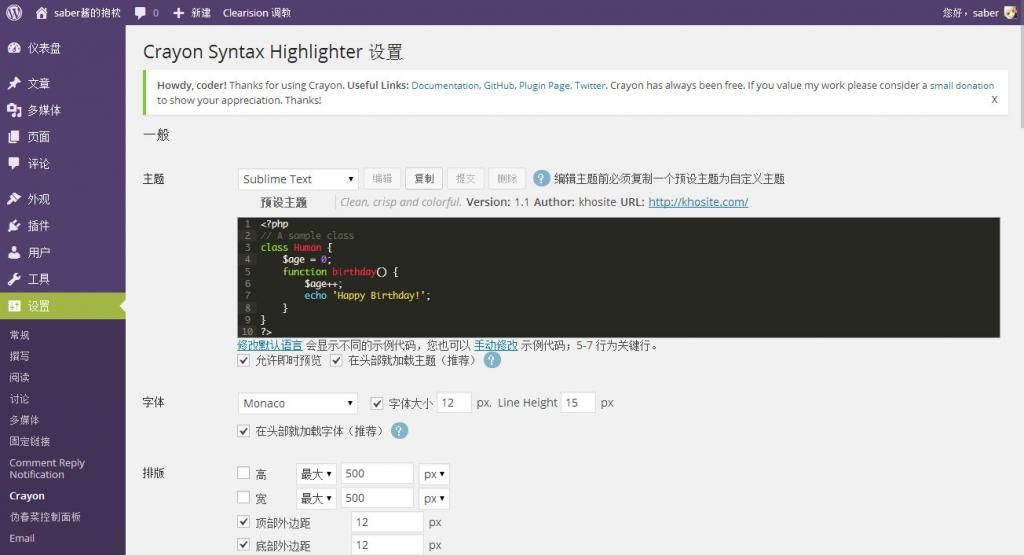
首先直接在安装插件页面搜索安装,然后进入设置里面的Crayon进行设置:

首先必须选择一个主题,我经常用sublime text2,一看到有sublime text的主题,非常高兴,马上就用了这个,实际效果也真的能以假乱真呢
行距最好设置大一点,否则代码少的时候比较难看,字号其实也是大些好,我后来改成13号了。
建议勾选“工具栏”选项里的“ 工具栏悬浮在代码上而不是把代码推下去”

默认语言也建议根据情况选择一个
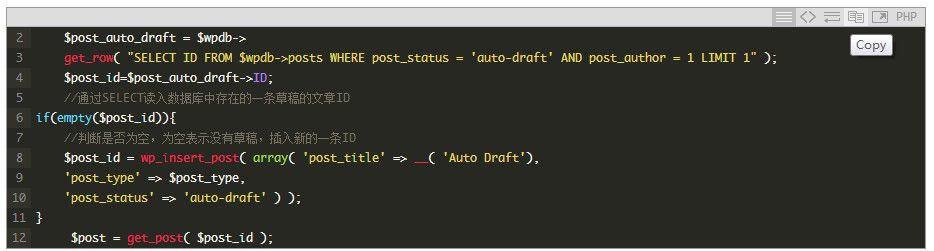
安装完成之后在编辑器里面就可以见到它了

可视化模式则是在第一行工具栏的末尾,点击进入代码设置页面

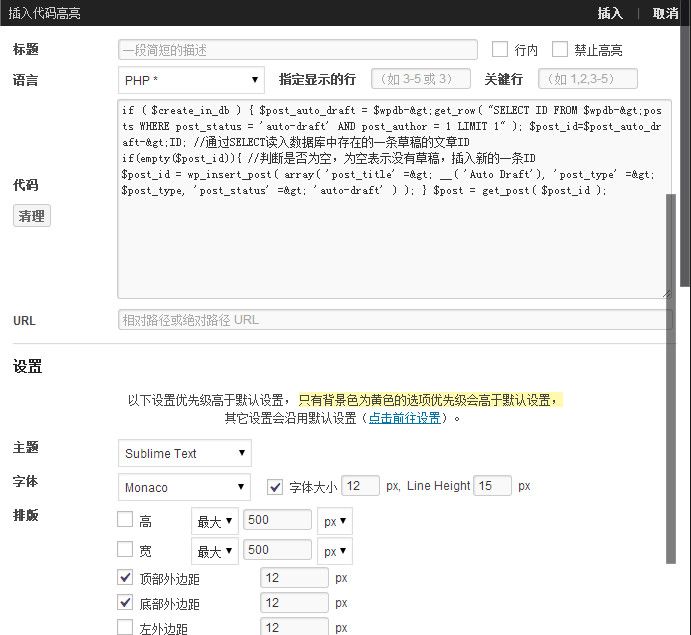
每次插入代码都要经过这个界面,这里你可以对每段代码分别进行详细设置。
对于已插入的代码,可以在可视化模式下把光标放到代码区域,然后点击工具栏上此插件的图标更改设置。
这个插件不会对以前添加的代码生效。
wordpress代码高亮插件:Crayon Syntax Highlighter
-
 Unknown
Unknown Unknown
Unknown


学习了。