


是你嫁给我呢,还是我嫁给你呢,你选一个吧^_^
(看此图看的想流泪...我是不是病了啊
saber我要嫁给你

动画和游戏《新星》里:
问おう、贵方が私のMasterか?Servant Saber、召唤に従い(したがい)参上した。これより我が剣(つるぎ)は贵方と共にあり、贵方の运命は私と共にある。ここに、契约は完了した。
游戏《无限代码》里:
Servant Saber、召唤に応じ(おうじ)参上した。これより我が剣(けん)は贵方と共にあり、贵方の运命は私と共にある。
两种有少许不同。
Saber出场时说的话
说到平滑似乎就离不开定时器...这次用的是元素的left值来移动的,本意是想做个模仿桌宠移动的东东,在网页上左右跑。最后似乎也差不多了
只有刚开始的时候隐藏在左侧窗口范围外,造成一个出场效果。之后就左右来回走了。
用到了一个水平翻转图片的css:transform:scaleX(-1);
Read More →
jq控制元素的平滑移动
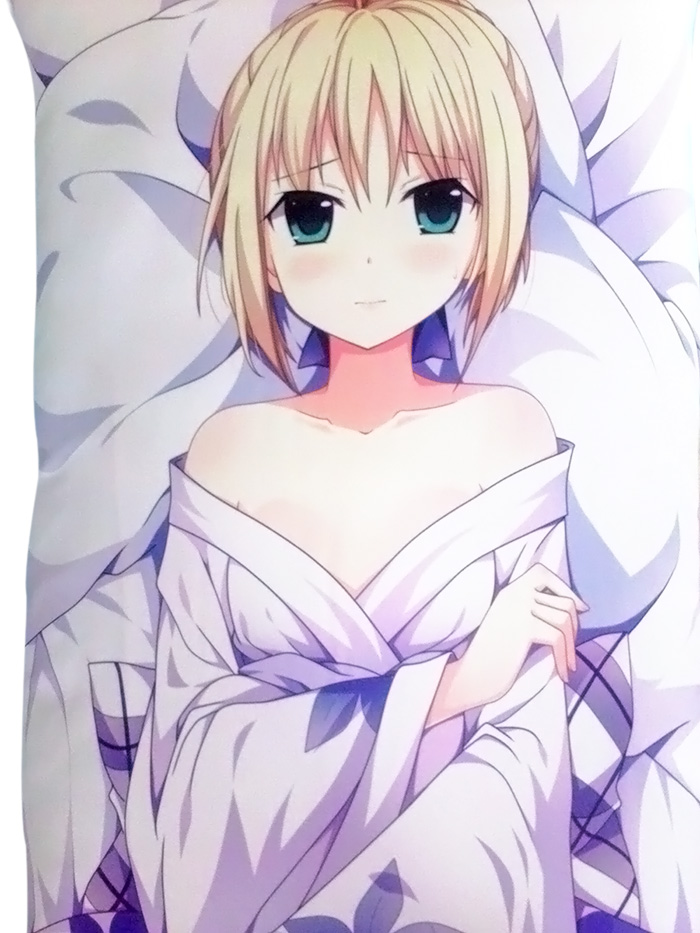
1.抱枕
2.茶杯
3.壁纸
4.贴画
5.桌面
6.网站声音
7.贴吧头像
8.手机壁纸
9.网站头图
10.wp头像
11.卡片U盘
我身边的saber元素
这里是我存的一些搜狗输入法的皮肤~以下皮肤均可以到度盘下载。
链接: https://pan.baidu.com/s/1qz4Yrn3v6IWU6gk48SHQ8g 提取码: 2gsd
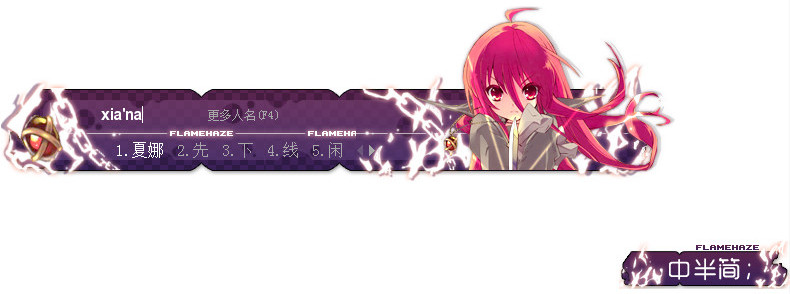
1.夏娜

华丽,色调舒服,范围宽广,逼格很高,我的最爱
Read More →
我喜欢的搜狗输入法皮肤

第二次洗了呢~每次洗完总会发现还有些地方没注意到,没完全洗干净。可能是因为湿了水之后两层粘在一起,有些污点看不清了的原因TAT左侧发暗是光照的原因,倒不是脏了
现在也能体会到“温柔乡是英雄冢”的意思了,虽然我只是个渣,但是也是有些感受的。因为对这个抱枕实在是太喜爱了,每天醒了都还抱着蹭啊蹭的不想起床...当然这句名言里什么江山霸业毁于女人手里,这就和我无关了
昨天把抱枕洗了~
前几天去琉璃神社听到了一声“哦尼酱,dai~suki♥”,审查元素发现是用的html5播放的mp3文件。之后不知为何←_←我就去搜集了saber的声音,今天抽空加在了本站上有木有发现今天一连发了好几篇js相关的文章?其实都是添加的过程中搜索到的←_←。
我准备了四个声音文件,对应时间分别是:
5-7点之间: 早上了,master
7-9点之间: 早上好
9-21点之间: 辛苦了,master
其余时间: 晚安
然后在底部模板添加了一个不可见的div,接着用js判断时间,最后把播放对应音频的代码添加到div里面。
<div id="sv" style="display: none;"></div>
<script type="text/javascript">
if (window.location.href=="/") {
//通过判断时间添加对应的saber的声音
var myDate = new Date();
var nowtime=myDate.getHours();
if (nowtime>=5&nowtime<7) {//早上了,master
$("#sv").html("<audio autoplay='autoplay' src='/f/sv_%E6%97%A9%E4%B8%8A%E4%BA%86%EF%BC%8Cmaster.mp3'></audio>");
}else{
if (nowtime>=7&nowtime<9) {//早上好
$("#sv").html("<audio autoplay='autoplay' src='/f/sv_%E6%97%A9%E4%B8%8A%E5%A5%BD.mp3'></audio>");
}else{
if (nowtime>=9&nowtime<21) {//辛苦了,master
$("#sv").html("<audio autoplay='autoplay' src='/f/sv_%E8%BE%9B%E8%8B%A6%E4%BA%86%EF%BC%8Cmaster.mp3'></audio>");
}
else{//晚安
$("#sv").html("<audio autoplay='autoplay' src='/f/sv_%E6%99%9A%E5%AE%89.mp3'></audio>");
};
};
};
};
</script>
给网站加上了声音啦~
6月份在萌域买了个saber抱枕,昨天和朋友说起,又去淘宝搜索,以关键词“saber抱枕”搜索,第一页就有两个仿的,我甚是无语




上面是原图,下面是复刻的
Read More →




