

代码如下:
<div id="border_boxshadow"></div>
<style type="text/css">
#border_boxshadow{
width:200px;
height:200px;
background:#fff;
border:1px solid #eee;
}
#border_boxshadow:hover{
border:1px solid #78ABEF;
box-shadow:rgba(49,126,231,.6) 0 0 5px;
transition:all .6s;
}
</style>
用边框和阴影做出漂亮的鼠标经过效果

html的map热区可以在一张图片上划分出多个区域分别设置链接。要点如下:
1.在图片上设定 usemap="#name" (记得加#,否则只在chrome中有效
2.map标签设定name="name"
3.area里面的shape标签有三种定义:
rect为矩形,coords(坐标)需要左上角坐标和右下角坐标;
circle为圆形,coords需要圆心位置和半径;
poly为多边形,依次设定各个顶点的坐标。
如果两个区域重叠了,以优先定义的区域为准
html的map热区
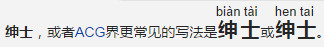
今天逛萌娘百科到了“绅士”词条的时候,看到了这么一个注音效果:

研究了代码以及百度之后,明白了这是用一个很少用的html标签做出来的。每注音一个字用一对ruby标签,里面可以包含这么三对标签:
rb:需要注音的字
rt:注音
rp:浏览器不支持ruby方法的时候会把rp标签内的文字显示出来,非必须
注音部分理论上可以随便放东西,除了拼音,片假名什么的也都可以。我也试做了一个dome:
<ruby> <rb>雪</rb> <rt>xué</rt> </ruby> <ruby> <rb>见</rb> <rt>jiàn</rt> </ruby>
效果如下:
雪 见
ps:搜狗拼音中文状态下按V8可以打出带声调符号的字母。
ruby——给文字注音的html标签
<a href="javascript:void(0);">link2</a>
如果使用href="#"的话,当页面位置在一屏之下,点击空链接会回到页面顶部,所以使用这种方法。这个方法在ie6下有bug,可参考这里
空的a链接使用void(0)
在68设计网看到的一篇文章《再谈Yahoo关于性能优化的N条军规》,说到了要给所有图片设置宽高。以前我没这么做,因为一般情况下浏览器会自动按原大显示图片,除非是我要强行拉伸或者缩小图片才指定宽高。现在去百度的网站看了看,不管是首页的logo,还是百度音乐的图片,或者是百度贴吧帖子列表里展示的缩略图,全都设置了宽高。继续百度,原来这样做可以避免对页面的重新渲染,可以优化页面的载入。以后也这样做好了
直接引用过来一段话:
如果不设置图片大小,页面需要重新渲染,那么为什么会这样呢?做过浏览器开发的朋友一定清楚HTML页面渲染的大致流程,浏览器分析接收到的HTML代码,生成DOM树,然后布局管理器对DOM树的可视元素进行排版,分配其位置、宽度以及高度。知道位置、大小之后就可以对DOM中的可视化元素进行视觉表达,即渲染(Render)。如果一个图片没有设置大小,那么在生成DOM树的时候就无法确定其大小,也无法预留其显示空间。当浏览器根据URL找到这个图片之后,对图片进行分析,才知道它的大小,本例中,是672 X 74,但此时DOM树已经生成,要给这个图片分配显示空间,就要重新渲染页面。如果我们实现设置好了图片大小,那么在生成DOM树的时候,我们就知道这个图片要显示成多大,分配什么什么样的显示空间,尽管图片还没有载入,我们只需要预留其位置即可。当浏览器载入图片的时候,按照预设的长度和宽度分配显示空间,将图片渲染至预留位置,而网页本身无须重新渲染,这样就节约了时间
给图片预设宽高避免图片载入时重新渲染页面
jq中可以使用html()输出html代码,形如
$("#sv").html("<audio autoplay='autoplay' src='src'></audio>");
只是注意,双引号中间是html代码,html代码中出现的引号就只能用单引号了。
参考:http://holysonll.blog.163.com/blog/static/2141390932013411113333559/
jq输出html代码

Sublime Text被称作Windows下的TextMate,而根据其官网介绍,Sublime Text的特点如下:拥有高效、没有干扰的界面,在编辑方面的多选、宏、代码片段等功能,以及很有特色的Minimap。
Sublime Text 是一个代码编辑器(Sublime Text 2是收费软件,但目前可以无限期试用)也是HTML和散文先进的文本编辑器。漂亮的用户界面和非凡的功能,例如迷你地图,多选择,Python的插件,代码段,等等。完全可自定义键绑定,菜单和工具栏。Sublime Text的主要功能包括:拼写检查,书签,完整的 Python API , Goto 功能,即时项目切换,多选择,多窗口等等。
Sublime Text 2.0 正式版主要新增支持 Retina 视网膜屏、拖拽文本、构建系统得以优化、支持 CSS 自动完成以及高亮设置等新特点~
Sublime Text 2 的特色功能:
良好的扩展功能,官方称之为安装包(Package)。
右边没有滚动条,取而代之的是代码缩略图,这个功能非常赞
强大的快捷命令“可以实时搜索到相应的命令、选项、snippet 和 syntex, 按下回车就可以直接执行,减少了查找的麻烦。”
即时的文件切换。
随心所欲的跳转到任意文件的任意位置。
多重选择(Multi-Selection)功能允许在页面中同时存在多个光标。
支持 VIM 模式
支持宏,简单地说就是把操作录制下来或者自己编写命令,然后播放刚才录制的操作或者命令。
更新非常勤快
Sublime Text 2——代码编写利器
| 显示 | 说明 | 实体名称 | 实体编号 |
|---|---|---|---|
| 半方大的空白 |   |   | |
| 全方大的空白 |   |   | |
| 不断行的空白格 | |   | |
| < | 小于 | < | < |
| > | 大于 | > | > |
| & | &符号 | & | & |
| " | 双引号 | " | " |
| © | 版权 | © | © |
| ® | 已注册商标 | ® | ® |
| ™ | 商标(美国) | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
更多:http://114.xixik.com/character/

