不推荐大家使用这个浏览器。详见:
Vivaldi 浏览器 100 天实战:从入门到卸载

Vivaldi_logo 浏览器(访问官网)
更新于 2019/04/11
我使用 Chrome 浏览器已经有 7 年的时间了,它是我最喜欢的浏览器。在这漫长的时间里,我也稍微尝试过一些其他浏览器,但都没能让我产生换掉 Chrome 的想法。但今天我尝试了 Vivaldi,它或许是个例外。
Read More →
Vivaldi 浏览器

美桌网(http://www.win4000.com/)是一个壁纸图片网站,我想下载它的“二次元桌面壁纸”专题里的所有图片。但是这个专题有 5 个列表页,里面有 120 个图册,每个图册又有 8 张左右的图片,合起来有近千张图片。所以我写了个脚本用来自动抓取美桌网的壁纸图片网址。
该脚本可以在美桌网的任意列表页使用,就是图片列表底下有页码的:

在列表页打开浏览器控制台,复制下面的脚本内容粘贴进去,按 enter 执行。等执行完毕,会打开一个新窗口输出图片网址。
Read More →
美桌网壁纸批量下载工具
最近把之前做的一个百度贴吧只看楼主的脚本改了下,发布到了greasyfork上。
在帖子的任何地方,按下Alt+L组合键即可自动点击“只看楼主”,不用再翻到帖子顶部去点击啦~
ps:在只看楼主模式下,再次按下Alt+L组合键,就会取消只看楼主了。
代码:
document.addEventListener("keydown", function(event) {
var ev = event || window.event;
if (ev.altKey&&ev.keyCode==76) {
document.querySelector("#lzonly").click();
}
}, false);
百度贴吧只看楼主的UserScript

TinyTask可以录制和回放我们的键盘鼠标动作,简单来说就像是简化版的按键精灵。
它是单文件的绿色软件,只有33KB,不安装也不触及你的注册表或系统文件夹。
TinyTask作为一个体积很小的软件,虽然有些地方比不上按键精灵,比如TinyTask不能对录制的脚本再次编辑,或者直接编写脚本,不过它平时也够用了。
TinyTask可设置回放速度(这个功能按键精灵没有)和循环次数;我们也可以把录制的动作保存为文件以后再使用,也可以把录制的动作编译成独立的exe文件,这样编译后的脚本就可以脱离TinyTask运行了(这个功能很方便)。
十分实用的自动化软件TinyTask

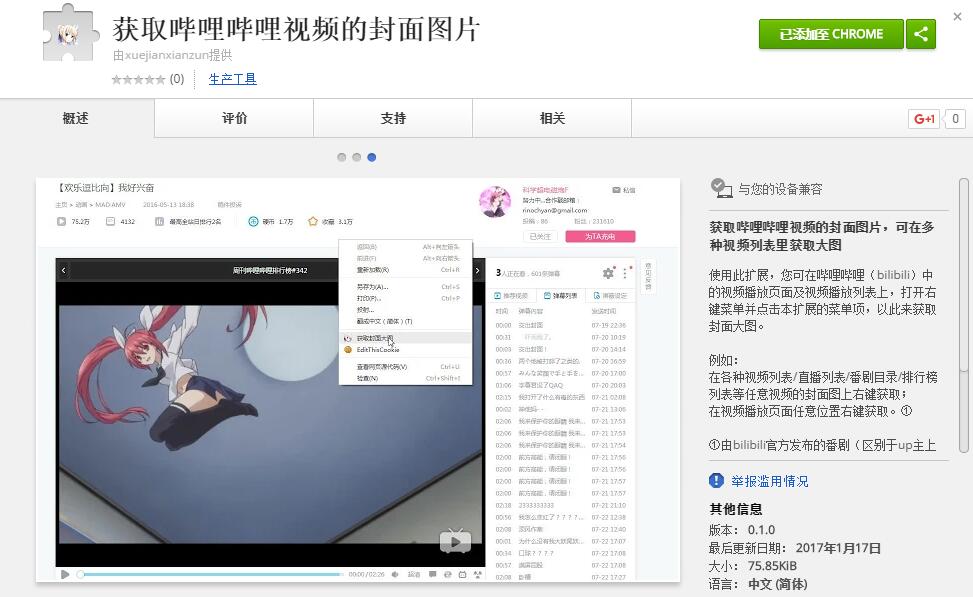
这是我制作的获取bilibili视频封面大图的chrome扩展,chrome浏览器及多数chromium内核的浏览器都可以使用。

扩展作者:雪见仙尊
扩展图标用的是loading画师某抱枕的图(saber酱真是太可爱啦~
chrome应用商店地址:
https://chrome.google.com/webstore/detail/egodkcidolldembjebmiepoibpahmllh
【chrome扩展】获取哔哩哔哩视频的封面大图

前端在编辑页面时经常需要切换到浏览器里刷新页面来查看显示效果,不断地这个重复过程是非常坑爹的。sublime text3可以使用LiveReload插件来热更新页面,不过配置步骤就有点坑爹了,找了好几个教程才找到一个正确的的。
LiveReload插件是分两个部分的,需要在编辑器上和浏览器上分别安装(本文只讨论chrome浏览器)。只要能在浏览器里显示并且能用sublime text3编辑的本机文件都可以使用LiveReload插件来实现热更新。
LiveReload插件还有一个地方很强大,例如html里引用了外部的css、js文件,那么当你修改了这些外部文件后,浏览器里的这个html页面也会自动更新。这对于调整样式、调试js代码也是很方便的。
不过LiveReload插件似乎只能更新本机文件和本机url的文件,如果编辑一个www域名里的文件,并在浏览器里的该页面上启用热更新,能否生效呢(试了下不行。chrome上LiveReload的global.js里设置了ip为127.0.0.1,没法改。不过就算能改,也很可能遇到其他问题)。
Read More →
sublime text3使用LiveReload插件热更新页面
此工具已失效!

我用JavaScript写了一个小工具,在b站视频播放页面执行,可以在当前视频的所有评论里查找指定用户发出的评论。
举个例子:你(或是别人)在某视频下发了一条评论,但没记住楼层。现在,如果你想要在众多评论里找到自己(或其他某个人)发的评论,可以使用本工具。
本工具可以搜索完所有的楼层,但查找楼中楼时,本工具只能查找到每个楼中楼的前5条回复(所以对于楼中楼,可能会有遗漏)。
如果你有油猴扩展,可以到UserScript安装页面安装此用户脚本。
如果你没有油猴扩展,你可以手动执行代码。下面提供两种执行方式:
1.控制台执行以下代码,它会远程加载js文件来执行:
var newscript=document.createElement("script");
newscript.src="/f/bilibili_comment_search.js";
document.body.appendChild(newscript);
这种方法的话,由于我的js的url是http的,所以在B站的https页面里无法执行,可以在地址栏把b站这个页面的网址手动改成http的。
2.下载js文件,然后手动复制其代码到控制台执行。
代码执行之后,在视频上方会出现“查找评论”的文字:

点击它,输入想查找的用户的id(就是打开TA主页时网址里的数字)。之后,每当找到这个人发的一条评论,就会在控制台输出该评论的楼层信息。

注意要在控制台看哦~我们可以根据页数和楼层数提示去找到这条评论。
如果工具搜索完了所有评论,会弹出搜索到了几条结果。如果你想中途停止搜索,点击视频上方的提示文字即可。
Read More →
在bilibili评论区搜索某人评论的工具
// ==UserScript==
// @name 网站地图生成助手(Clearision主题专用)
// @namespace https://saber.love
// @version 0.1
// @description 自动生成当前网页的sitemap信息(文章页)
// @author saber
// @match https://saber.love/*.html
// @grant none
// ==/UserScript==
var sitemap_url = window.location.href; //url
var sitemap_pri = "0.5"; //权重
var changefreq = "Always"; //更新频率
var sitemap_year = new Date(); //年份
sitemap_year = sitemap_year.getFullYear(); // 因为主题生成的网页里没有包含年份,所以取当前年份
var sitemap_time_info = document.getElementsByClassName("post_time")[0].innerText.replace(/\n/g, "").replace(/\t/g, "").replace("/", "-").replace(" ", "");
var sitemap_date, sitemap_time; //时间和日期
if (sitemap_time_info.length === 9) {
sitemap_date = sitemap_time_info.substring(0, 4).replace("-", "-0"); //天数在10号以下时前面没有0,所以需要补上0
sitemap_time = sitemap_time_info.substring(4, 9);
} else if (sitemap_time_info.length === 10) {
sitemap_date = sitemap_time_info.substring(0, 5);
sitemap_time = sitemap_time_info.substring(5, 10);
}
window.stop(); //停止页面加载,可以节省图片流量
var this_sitemap_result = ("<url>" + "\r\n" + "<loc>" + sitemap_url + "</loc>" + "\r\n" + "<priority>" + sitemap_pri + "</priority>" + "\r\n" + ("<lastmod>" + sitemap_year + "-" + sitemap_date + "T" + sitemap_time + ":00+00:00</lastmod>") + "\r\n" + "<changefreq>" + changefreq + "</changefreq>" + "\r\n" + "</url>" + "\r\n"); //拼接出本页面的sitemap信息
localStorage.setItem("mymap", localStorage.getItem("mymap") + this_sitemap_result); //把本次的结果追加存储
var next_page = document.querySelector("#p_n_r a");
if (!!next_page) { //如果有下一页就自动打开下一页
next_page.click();
} else { //如果没有下一页就弹出结果
document.write("<xmp>" + localStorage.getItem("mymap") + "</xmp>");
alert("sitemap信息生成完毕");
localStorage.setItem("mymap", ""); //清空结果
}
本文代码是针对我这个网站写的,如果其他网站想要使用,可以对照自己网站进行修改。
使用方法:
在油猴里新建一个脚本,把下面的代码粘贴进去保存即可。之后打开或刷新本站任意一个网页,代码就会从这个页面一直抓取到最新的一篇文章,自动生成sitemap信息并存储到localStorage里。抓取完成后弹窗提醒,并把抓取结果输出到页面上。这样我们只需要等结果出来,最后复制结果就行了。
注意:
由于文章信息里没有包含年份,所以年份去的是当年。如果如在当年去获取之前的文章,那么年份就是错的。比如2018年1月去获取2017年12月的,结果会显示2018年12月。这个可以在获取后批量替换下。
使用之后记得关掉这个油猴脚本,以免影响正常浏览。
网站地图生成助手js版

这是一个可以提高效率的技巧。
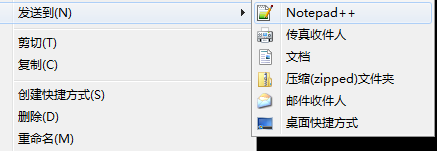
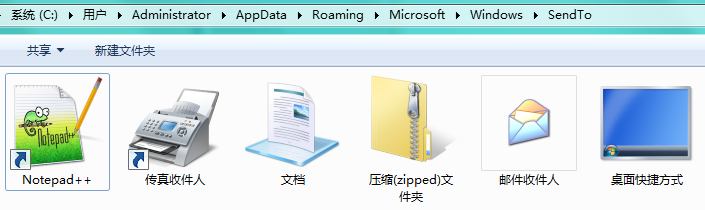
举个例子,我的txt文件都关联到一个编辑器上了,这个编辑器启动比较慢。那我有时候想用notepad++查看txt文件的话,基本上就只能右键选择“打开方式…”了。
而且我右键里打开方式的列表里还没有notepad++,还得进一步打开对话框去选择。
当然,你也可以先手动启动notepad++,然后把txt文件拖进去。只是这样都挺麻烦的。现在一劳永逸的办法来了:把notepad++的快捷方式放进SendTo文件夹里。
SendTo文件夹位于:
%userprofile%\AppData\Roaming\Microsoft\Windows\SendTo
这个其实就是右键菜单“发送到”的文件夹。把其他东西扔进来,就会在“发送到”列表里显示。
现在我可以在右键里用notepad++打开txt文件了:
巧用windows的SendTo文件夹
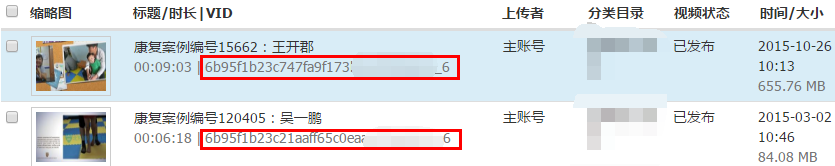
保利威视是一家视频托管服务商,里面的每一个视频都有一个特有的编号,即vid。

我需要获取多个列表中多个视频的vid,由于用鼠标选取效率低下,所以写了两句js,用js自动获取div并输出到控制台。没有技术含量,放在这里当做备忘吧。
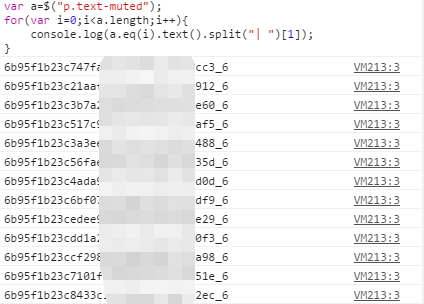
进入新版管理后台,之后打开一个视频列表,如上图所示。在此页面中执行下面的js代码,即可获得当前列表中所有的vid:
var a=$("p.text-muted");
for(var i=0;i<a.length;i++){
console.log(a.eq(i).text().split("| ")[1]);
}

选中全部输出结果,复制进编辑器,再批量删除不需要的文字,就大功告成了。