
隐私獾(Privacy Badger)是电子前沿基金会(eff.org)推出的一个浏览器扩展程序,用来防止你被网站识别和追踪,保护你的隐私。
现在很多网站都有第三方统计代码,用来收集用户的浏览数据,甚至可以在不同网站识别同一个用户。隐私獾可以阻止浏览器加载识别器脚本,从而阻止它们运行。
在 Chrome 网上应用店安装:
https://chrome.google.com/webstore/detail/privacy-badger/pkehgijcmpdhfbdbbnkijodmdjhbjlgp
官网页面:
https://privacybadger.org/zh-cn/#How-does-Privacy-Badger-work
隐私獾

前天就看到了这个截图,后来发现是真的。
https://www.zhihu.com/question/530413350
河北迁安防疫要求居民上交钥匙。为了防止居民私自外出,要求居民将钥匙上交,由志愿者在外面把门锁上,不同意的可以免费帮忙打孔上锁,安装铁丝上锁。

看来之前有些地方在居民屋门上贴封条还算好的了,这下直接给囚禁了。
河北迁安防疫要求居民上交钥匙
近日网传视频爆料,河北一农民因怕苗烧死(温度太高导致作物幼苗死亡)在地上干活,男子训斥:疫情期间出门,拘留3个月!
https://www.bilibili.com/video/BV1y3411J79c
这几个月天天都能看到令人气愤的新闻,但是看了视频后,让我都出离愤怒了,视频中这个男子厉声呵斥老农的嘴脸,我都感觉回到了日占、伪军时期。回来了,曾经的一切都回来了。
现在这抗疫就离谱,城里封城就算了,农村还不让春耕种地了。
反正不种地饿死的是农民,不关你们官老爷的事。反而如果抗疫不力,乌纱帽可能不保。所以这些离谱操作也能理解,包括但不限于:不是新冠医院不治,导致孕妇流产、老人死亡;封城缺吃少喝,有物资也不发……
当然借抗疫之名,不仅上层的各种利益阶层吃的盆满钵满,就连底层小吏也变本加厉对农民盘剥,前段时间村干部拉走老农的羊做核酸(实际上吃掉了)才过去没多久,现在还不让农民种地了。也有农民因为出门喂自己养的牛而被刁难。甚至有地方已经要持“春耕证”才能出村春耕(葛仙庄镇春耕证),牛哇
如此防疫,甚好甚好。
屁民恶意 xx 合集:https://www.zhihu.com/question/527722342/answer/2438115343
农民在地里干活被训斥:疫情期间拘留3个月罚款4000

图文无关 pid=94286230
[桜都字幕组] 2022年03月作品合集
magnet:?xt=urn:btih:d4dd6b23ad996a45e1965b3506ae352f80d75a4e
目录:
2022年3月里番合集

【濃密口淫】淫乱メスガキ悪魔ときどきロリ天使がチンカス汚ちんぽにご奉仕してくれるお話♪【KU100】
画师:月うさぎ
宣传图:https://www.pixiv.net/artworks/96376322
dlsite 商店:https://www.dlsite.com/maniax/work/=/product_id/RJ364759.html/?locale=zh_CN
汉化资源下载:
[橙澄子汉化组][RJ364759]【浓密口淫】淫乱的雌小鬼恶魔和令人心动的萝莉天使侍奉你肮脏的包皮垢肉棒的故事♪[兎月りりむ。][汉化音频+汉化MP4][891MB][度盘秒传+onedrive]
https://level-plus.net/read.php?tid=1415279
这个帖子里只有 mp3、mp4、歌词等资源,汉化的游戏本体大概要加他们群获取。
之前的资源已失效。
【濃密口淫】淫乱メスガキ悪魔ときどきロリ天使がチンカス汚ちんぽにご奉仕してくれるお話♪【KU100】

前几天 Mirror 2 推出了新角色:菈妮,是个可爱猫猫。
菈妮太萌啦!我很喜欢。
这次的叙事风格也不是 gal 式一条一条点对话了,而是改成 3D 电影那样的叙事风格,看起来观感非常好。看的出来这一章比上一章多花了不少功夫。缺点就是剧情一般,不过值得肯定,希望以后都是这种电影化叙事。
Mirror 2: Project X 新角色:菈妮

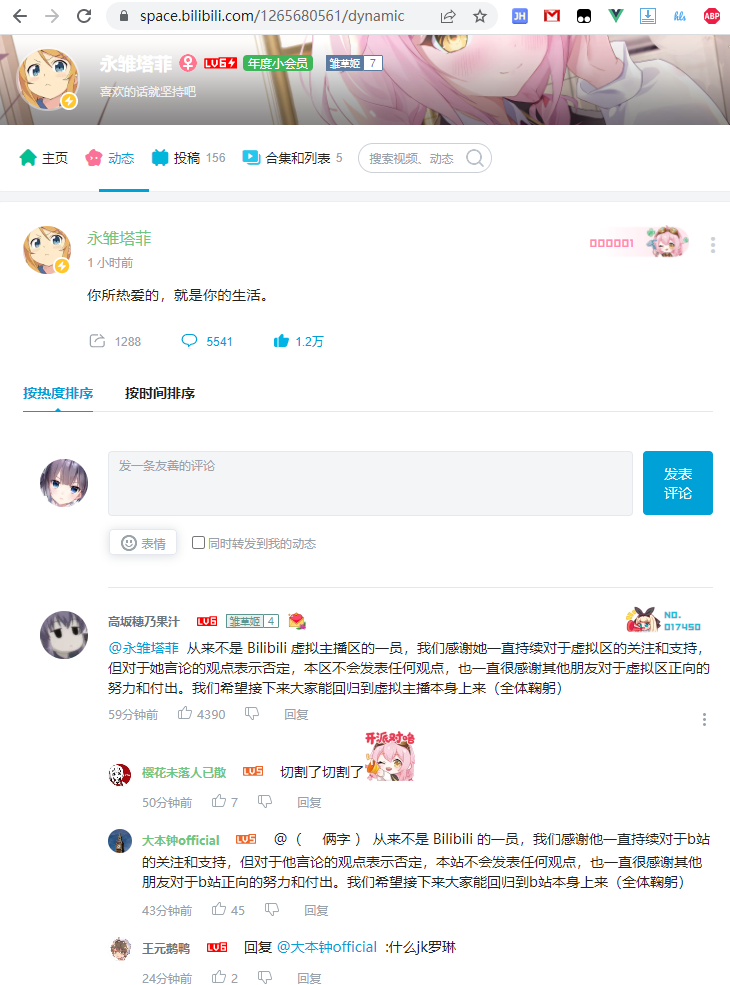
2022-04-01 00:02,永雏塔菲在愚人节吧头像改成陈睿的头像,并且发表了名言:
你所热爱的,就是你的生活。
https://t.bilibili.com/643833451932287015
众DD大惊,直呼“塔菲,带大家再冲一次吧”!
文静、猫雷等 V 也在下面留言,哈哈。
永雏塔菲的愚人节整活

Fanbox [suzuame shinomi]
magnet:?xt=urn:btih:C138AC7A6347F675B411C61F3437D5554A4B79C5
这是画师「鈴雨やつみ」的 Fanbox 奖励图集。来自 E-Hentai:https://exhentai.org/g/2170657/f5b9817614
画师的 pixiv 主页: https://www.pixiv.net/users/4792800
部分预览:

画师「鈴雨やつみ」Fanbox 图集下载


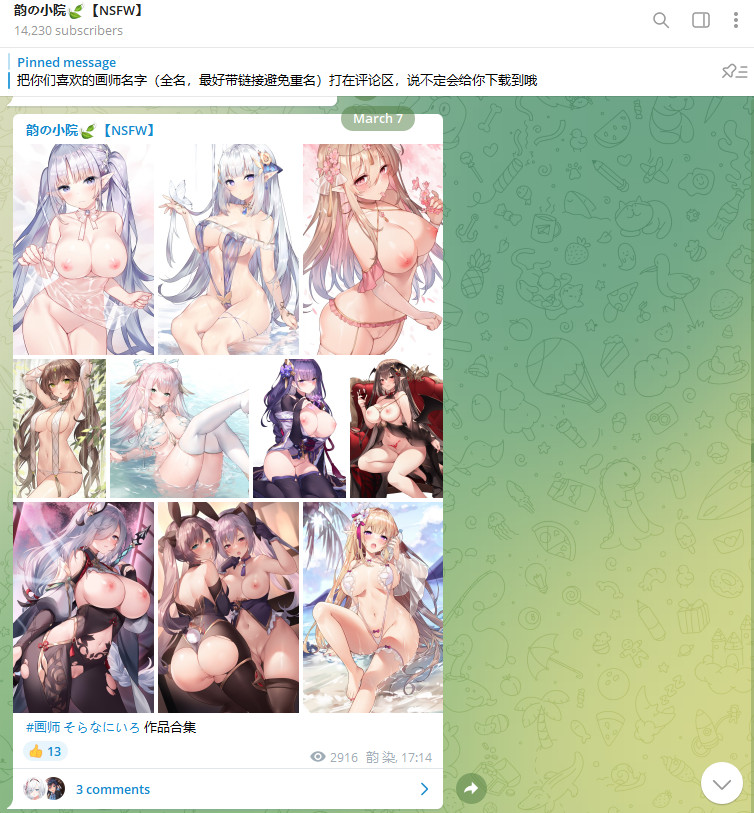
Telegram 频道:韵の小院🍃【NSFW】
https://t.me/YunRan1314
这个频道没有广告,每天都会分享资源,主要是图片,也有视频、mmd、游戏之类。
经常分享画师的付费图包,你可以挑选自己感兴趣的下载。
如果有解压密码的话一般都是:yunran