

sublime text默认在启动时检测新版本,有新版本的话会进行提示。
.jpg)
我用的是国内的修改版,已经用习惯了,新版本也试过,快捷键和配色不爽,不想用。那么如何关闭检测新版本呢?
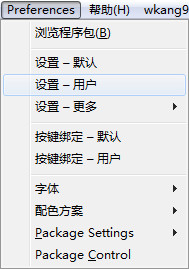
首先从菜单栏上找到Preferences → Settings-User

接下来就打开了配置文件,我们在最后的大括号前添加一句:"update_check":false保存就行了。
建议在上面的中括号后加个逗号,可参考此代码
{
"color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",
"font_size": 10.0,
"ignored_packages":
[
"JsFormat",
"Vintage",
"HtmlTidy"
],
"update_check": false
}
修改后保存,以后就不会检测新版本了。
参考:http://jingyan.baidu.com/article/ca00d56c8988f1e99eebcf06.html
关闭Sublime Text的自动更新

fate的一些音乐
从7月到现在一个月,再生数202W,我逛b站一年多,没见到比这再高的了==不知道哪个视频是最高的。
up主弹得相当好,开始的半分钟我愣是听不出来和原曲区别何在,快40秒的时候才听了出来
视频原画下载:http://t.cn/Rv1QhOk 密码:ogcj
千本樱 古筝版
有些选择器我还不怎么会用,所以从w3复制过来
| 选择器 | 例子 | 例子描述 | CSS |
|---|---|---|---|
| .class | .intro | 选择 class="intro" 的所有元素。 | 1 |
| #id | #firstname | 选择 id="firstname" 的所有元素。 | 1 |
| * | * | 选择所有元素。 | 2 |
| element | p | 选择所有
元素。 |
1 |
| element,element | div,p | 选择所有
元素和所有
元素。 |
1 |
| element element | div p | 选择
元素内部的所有
元素。 |
1 |
| element>element | div>p | 选择父元素为
元素的所有
元素。 |
2 |
| element+element | div+p | 选择紧接在
元素之后的所有
元素。 |
2 |
| [attribute] | [target] | 选择带有 target 属性所有元素。 | 2 |
| [attribute=value] | [target=_blank] | 选择 target="_blank" 的所有元素。 | 2 |
| [attribute~=value] | [title~=flower] | 选择 title 属性包含单词 "flower" 的所有元素。 | 2 |
| [attribute|=value] | [lang|=en] | 选择 lang 属性值以 "en" 开头的所有元素。 | 2 |
| :link | a:link | 选择所有未被访问的链接。 | 1 |
| :visited | a:visited | 选择所有已被访问的链接。 | 1 |
| :active | a:active | 选择活动链接。 | 1 |
| :hover | a:hover | 选择鼠标指针位于其上的链接。 | 1 |
| :focus | input:focus | 选择获得焦点的 input 元素。 | 2 |
| :first-letter | p:first-letter | 选择每个
元素的首字母。 |
1 |
| :first-line | p:first-line | 选择每个
元素的首行。 |
1 |
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个
元素。 |
2 |
| :before | p:before | 在每个
元素的内容之前插入内容。 |
2 |
| :after | p:after | 在每个
元素的内容之后插入内容。 |
2 |
| :lang(language) | p:lang(it) | 选择带有以 "it" 开头的 lang 属性值的每个
元素。 |
2 |
| element1~element2 | p~ul | 选择前面有
元素的每个
|
3 |
| [attribute^=value] | a[src^="https"] | 选择其 src 属性值以 "https" 开头的每个 元素。 | 3 |
| [attribute$=value] | a[src$=".pdf"] | 选择其 src 属性以 ".pdf" 结尾的所有 元素。 | 3 |
| [attribute*=value] | a[src*="abc"] | 选择其 src 属性中包含 "abc" 子串的每个 元素。 | 3 |
| :first-of-type | p:first-of-type | 选择属于其父元素的首个
元素的每个 元素。 |
3 |
| :last-of-type | p:last-of-type | 选择属于其父元素的最后
元素的每个 元素。 |
3 |
| :only-of-type | p:only-of-type | 选择属于其父元素唯一的
元素的每个 元素。 |
3 |
| :only-child | p:only-child | 选择属于其父元素的唯一子元素的每个
元素。 |
3 |
| :nth-child(n) | p:nth-child(2) | 选择属于其父元素的第二个子元素的每个
元素。 |
3 |
| :nth-last-child(n) | p:nth-last-child(2) | 同上,从最后一个子元素开始计数。 | 3 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择属于其父元素第二个
元素的每个 元素。 |
3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 同上,但是从最后一个子元素开始计数。 | 3 |
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个
元素。 |
3 |
| :root | :root | 选择文档的根元素。 | 3 |
| :empty | p:empty | 选择没有子元素的每个
元素(包括文本节点)。 |
3 |
| :target | #news:target | 选择当前活动的 #news 元素。 | 3 |
| :enabled | input:enabled | 选择每个启用的 元素。 | 3 |
| :disabled | input:disabled | 选择每个禁用的 元素 | 3 |
| :checked | input:checked | 选择每个被选中的 元素。 | 3 |
| :not(selector) | :not(p) | 选择非
元素的每个元素。 |
3 |
| ::selection | ::selection | 选择被用户选取的元素部分。 | 3 |
CSS选择器
我的网站加了favicon.ico之后,后台页面会显示,前台页面不显示,很是郁闷。后来想起我的主题里有一项设置,可以手动输入favicon.ico的地址。

输入之后在页面头部出现了如下代码:
其实也就是指定了favicon.ico的url。如果我们没有这么写,浏览器会自动寻找网站根目录下的favicon.ico,但是为什么之前只有后台可以显示这个就不清楚了,也许和浏览器有关?
另外可参考:http://kzyblog.com/610.html
wordpress不显示favicon.ico的解决方法
在网页上,我们可以使用腾讯提供的API来打开一个qq窗口,与指定的QQ号聊天。把A标签的href设置如下:
http://wpa.qq.com/msgrd?v=3&uin=592333407&site=qq&menu=yes
点击这个网址之后,腾讯会在返回的网页里打开一个协议链接,如下:
tencent://message/?uin=592333407&Site=qq&Menu=yes
这时候浏览器可能会询问你是否允许打开窗口,允许的话就会弹出qq的聊天窗口了。

这是chrome浏览器的提示。
注意,我在chrome上测试时,发现a标签的target一定要设置为_blank才行。如果我们不跳转新页面,而是直接在本页面打开qq聊天链接的话,提示框会一闪而过,然后页面就变回原本的网页了,我们根本没法点同意。
(如果强迫症不想打开新页面,还有一个办法就是在本页面创建一个iframe,把iframe的src设置为QQ链接一样能正常用)
ps:上面的代码我只在pc端用过,没试过移动端是不是也可以用同样的代码。另外根据我以前的经验,qq国际版或者TM不能打开本地聊天窗口,只能在网页上聊天。
网上看到了移动端代码,如下:
mqqwpa://im/chat?chat_type=wpa&uin=479858761&version=1&src_type=web
我还没试过是否能正常使用。
在网页上打开qq聊天窗口的代码
现有一个div
想要改变其内容,用jq来写就是
[code lang="js decode:true ">function change(){
$("#dome").text("0000");
}
jq改变标签内容/文本
英文输入状态下,按住shift+4,会输出美元符号$,但是在中文状态下输出的就是¥了。
另外按住ALT键,在小键盘上连续键入0165这四个数字,然后松开ALT键就出现了¥,不管什么输入法下都可以使用。
关于 的区别(一横和两横),据说是字体的全角半角产生的,宋体的全角是一横,半角是两横。每个字体的情况也不同,但是别担心,这两个符号都可以代表RMB(同时也代表日元)。另外有时候一些软件会把一横的处理为两横的。
的区别(一横和两横),据说是字体的全角半角产生的,宋体的全角是一横,半角是两横。每个字体的情况也不同,但是别担心,这两个符号都可以代表RMB(同时也代表日元)。另外有时候一些软件会把一横的处理为两横的。
参考及其他方法:
http://wenku.baidu.com/link?url=-8YQ9xdli4rJk6OxzFarS4ttsvVfwCbWHibOg0z1FidZpwa6J8bFkfMDUWWFMV5mGtR8uo3sJvJhY_OPQg5KH1mrFPIoVxBSCZNqJ7_IwJe
http://www.bkill.com/tech/201206/7023.html
怎样打出人民币符号“¥”?
嘛,第一次投稿来着……
这个扩展可以更改 Visual Studio 代码编辑区的背景,比如插入图片什么的。
下载地址:ClaudiaIDE on MSDN
来点图↓


就酱。
Visual Studio 扩展-ClaudiaIDE
WP Clean Up 插件是一个wordpress数据库清理优化插件,启用后“设置”→“WP Clean Up”即进入了操作界面,就可以看到插件的两个主要功能:清理数据和优化数据库。
功能一:清理数据
第一个表格功能是清理数据,在这里可以很方便地删除“修订版本”“草稿”“自动草稿”“待审评论”“垃圾评论”“回收站评论”“孤立的文章元信息”“孤立的评论元信息”“孤立的关系信息”“控制板订阅缓存”这些无用的数据,可以逐项删除也可以点击“删除所有”按钮一键删除所有无用数据。


