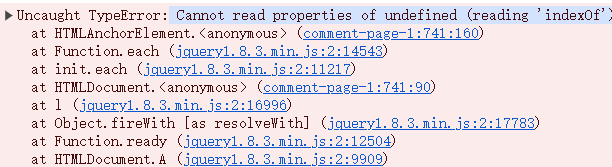
刚才我注意到文章页面的控制台有个报错:

一看是有一处 js 代码没判空,费了好大劲才找到是插件 WP Githuber MD 添加的代码,将其删除或修改就好了。
我想导出某个分组里的所有人的 QQ 号码保存起来,在搜索引擎的结果里大都是说用 QQ 邮箱来导出的,我试了现在这个方法已经不行了。还好我找到了个可用的方法,安装这个用户脚本:
https://greasyfork.org/zh-CN/scripts/406982 ([雪喵空友列] QQ 空间一键获取自己的好友列表)
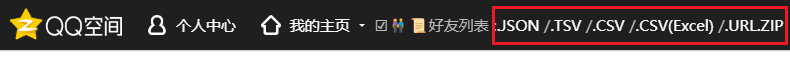
然后登录自己的 QQ 空间(https://user.qzone.qq.com/), 在顶部会看到这个脚本显示的按钮,提供了多种文件格式的导出,点击你想要的格式就可以保存所有的 QQ 好友列表了。

怎样批量导出自己的 QQ 好友列表/QQ 号码
textContent 与 innerText 属性返回的都是纯文本,不会含有 HTML 标签。它们的主要区别在于:textContent 返回的是所有文本内容(忽略 HTML 标签本身),而且保持源代码里的格式。innerText 则会按照人眼所看到的格式返回。
对于代码里的 <br> 换行,由于 textContent 只管返回文本内容,而 <br> 是个标签,所以 textContent 会完全忽略它。
innerText 则会将 <br> 变成 \n,因为这符合人眼看到的效果。
JavaScript 中 textContent 和 innerText 的区别
我发现文章里的语法高亮插件自动把一些转义字符给解码了,导致显示的不正确。可以移步知乎查看:
https://zhuanlan.zhihu.com/p/689946202
需求:反转义/解码字符
API 返回的某个字段里是用于渲染到页面上的 HTML 代码,其中可能混杂有转义字符、正常字符、HTML 标签。如下:
// 解码后应为:1,2'<br />3<4 5>
const str = '1,2'<br />3<4 5>'
// 3、4、5 后面的其实都是转义字符,但是高亮插件给自动解码了,所以你看到的是正常的字符现在有个需求,将其保存到一个 txt 纯文本里,为了可读性,需要将转义字符变成其“真正”的字符,可以称为“反转义”或“解码”。(这里不需要处理 HTML 标签如 <br /> 等,原样保留即可)。
下面有 3 个方法,第一个是正确的,后面两个是不符合预期的:
JavaScript 编码(反转义)HTML 转义字符
起因是我在知乎看到了这个问题,提问者列出了 4 个方法: for forEach map reduce,问大家用的最多的是哪个。
巧了,我哪个都不是,我用 for of。看完了那些回答,我才发觉 for of 怎么比我想象中冷门很多呢?难道是因为它相比 for 算是高级的,相比 forEach 之类算是低级的,所以夹在中间不上不下了?但也许正因为如此,我才喜欢用它,因为它既比 for 简洁,又比 forEach 之类强大(例如可以 break,可以循环执行 await)。
我写了个回答详细说明了一下,感兴趣的话可以看看:
https://www.zhihu.com/question/605580848/answer/3443452329
JavaScript 的循环/遍历方法,你用的最多的是哪个?

在 bilibili 的各种视频/直播封面上,以及视频播放页面/直播间内,按 Ctrl+鼠标右键 ,就会在新标签页里打开它的封面图。
脚本安装地址:
https://greasyfork.org/zh-CN/scripts/30714
老东西了,今天更新了一下。
获取bilibili视频的封面图片的用户脚本

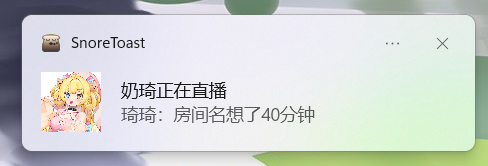
这是一个 Nodejs 脚本,通过 Bilibili 的 API 获取直播间状态,在主播开播时显示系统原生通知,并且点击通知可以在浏览器里打开直播间。
GitHub 地址:https://github.com/xuejianxianzun/bilibili-live-notify
B 站教程视频:https://www.bilibili.com/video/BV1dM4y1a7qA
B站直播间开播提醒的JS脚本
自动发送的 multipart/form-data
在浏览器中,如果 POST 请求的 body 数据是 FormData 类型,那么浏览器会自动把数据以 multipart/form-data 格式编码并发送,不需要我们进行额外处理。
const formElement = document.querySelector('#form')
const formData = new FormData(formElement)
fetch('/post', {
method: 'post',
body: formData,
})multipart/form-data 编码方式可以用于上传文件。不过即使不上传文件,因为 FormData 用起来很便捷,所以我也习惯使用它。
但是极少数情况可能需要我们自己把表单数据编码成 multipart/form-data 格式,于是我就尝试了一番。
手动编码 multipart/form-data 格式的数据
最近做一个网站的下载器,发现它的请求头有个标记 sign,是对字符串进行 MD5 加密产生的 hash,所以我就找了个 JavaScript 的 MD5 库。
https://github.com/pvorb/node-md5
这个库主目录下的 md5.js 文件是 NodeJS 环境使用的,dist 目录里的 js 文件是浏览器环境里使用的。
吐槽下这个网站,不知为何它没有用 HTTPS,估计是因为这个原因所以搞了个 sign 验证。但是 sign 的计算是在前端做的,我直接从它的 js 源码里找到了加密算法,就像这样:
const key = 'asdasddsa'
const time = Date.now()
const sign = md5(key + time)用一个固定的字符串做秘钥,加上发起请求时的时间戳生成 md5 作为 sign。(请求头里同时也要携带这个时间戳,服务器端再做验证)。不仅秘钥可以直接看到,而且时间戳也由我提供,我寻思这加密是加了个寂寞……
JS 的 MD5 库
如果在 JavaScript 中使用 Math.random().toString(16) 这种方法来生成随机字符串,字符串的长度并不固定。我测试了一些数据,发现最小可能是 9 位。(或许最小是 8 位)

