01/2
2017

创建表单一直是令我头疼的问题。对于复杂些的表单,使用可视化工具来制作明显更有效率。
JotForm就是一个在线创建表单的网站,使用拖拽操作,所见即所得。我们只需要免费创建一个账号,就可以使用JotForm来创建表单了。
JotForm不使用table标签做的布局,而是使用更加简洁的div、ul、li等标签,还会自动加上label。
设计界面如下:

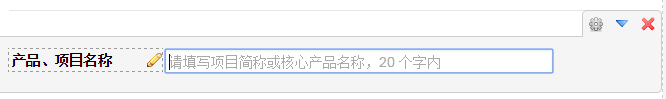
同时每个控件都可以点击右上角的齿轮图标进入进阶设置:

进阶设置是很有用的,我们可以在进阶设置里设置输入框长度、预设文字、添加辅助说明、设置复选框列数等。
虽然在线设计的表单在布局上可能难以完美实现我们的需求,不过它帮我们完成了最繁琐的部分,我们接下来可以再按照自己的需求调整它,工作量仍然小了许多。
Read More →