Windows 中有一些字符不能做文件名:
\ / : ? " < > * |
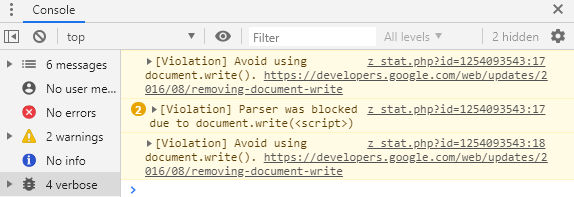
但是 Chrome 的下载 api 里,有更多的字符不能做文件名,否则下载会失败。这些字符里大多是控制字符。
Chrome 扩展下载文件时,不能使用的字符可以建立一个正则表达式,对文件名进行替换:
// 不安全的字符,是 Chrome 和 Windows 不允许做文件名的字符
const notSafeString = `[\u0001-\u001f\u007f-\u009f\u00ad\u0600-\u0605\u061c\u06dd\u070f\u08e2\u180e\u200b-\u200f\u202a-\u202e\u2060-\u2064\u2066-\u206f\ufdd0-\ufdef\ufeff\ufff9-\ufffb\ufffe\uffff\\\/:\?"<>\*\|~]`
const safeFileName = new RegExp(notSafeString, 'g') // 安全的文件名
这些字符是 Reinford 测试出来的,测试结果的文件:
链接: https://pan.baidu.com/s/1y8AVKGmasV1ZYiCErwc1Zg 提取码: q41v
此外,还有一些情况要处理。
1. Chrome 不允许文件夹和文件名的开头、结尾使用点 .。
2. 路径首尾不允许有空格。
3. 路径中出现多个斜线会报错,如 download//a.jpg。
Chrome 扩展下载文件时,不能使用的字符