05/5
2017
如果iis里的网站是静态页面并且默认首页名字是index.html,那么浏览首页时,浏览器地址栏里有可能会显示这个“index.html”,形如:
http://www.exmp.com/index.html
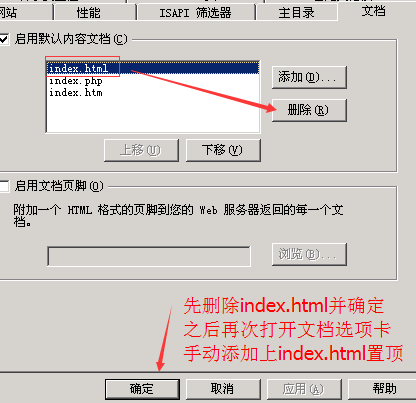
怎么去掉呢?打开该网站属性的“文档”选项卡,先把默认首页的“index.html”删掉,然后点确定保存。(一定要先保存)
保存之后再次打开文档选项卡,再手动添加一个“index.html”并置顶。

这样就ok了,浏览器的地址栏里就不会出现“index.html”了。不过如果之前有缓存,可能得清一下缓存。
原理:
iis“文档”选项卡内置/预设的这个“index.html”的类型是“继承”,我们后添加的“index.html”类型是“本地”。差别就在这里。
上面的操作中,如果删除内置的“index.html”后没有点确定保存,而是直接手动添加“index.html”,有可能导致iis认为这个条目没有变化,于是新添加的“index.html”就变得和内置的“index.html”一样了。

